

関連学習の推奨事項:小さなプログラム開発チュートリアル

開発者ツールを使用する必要があります。
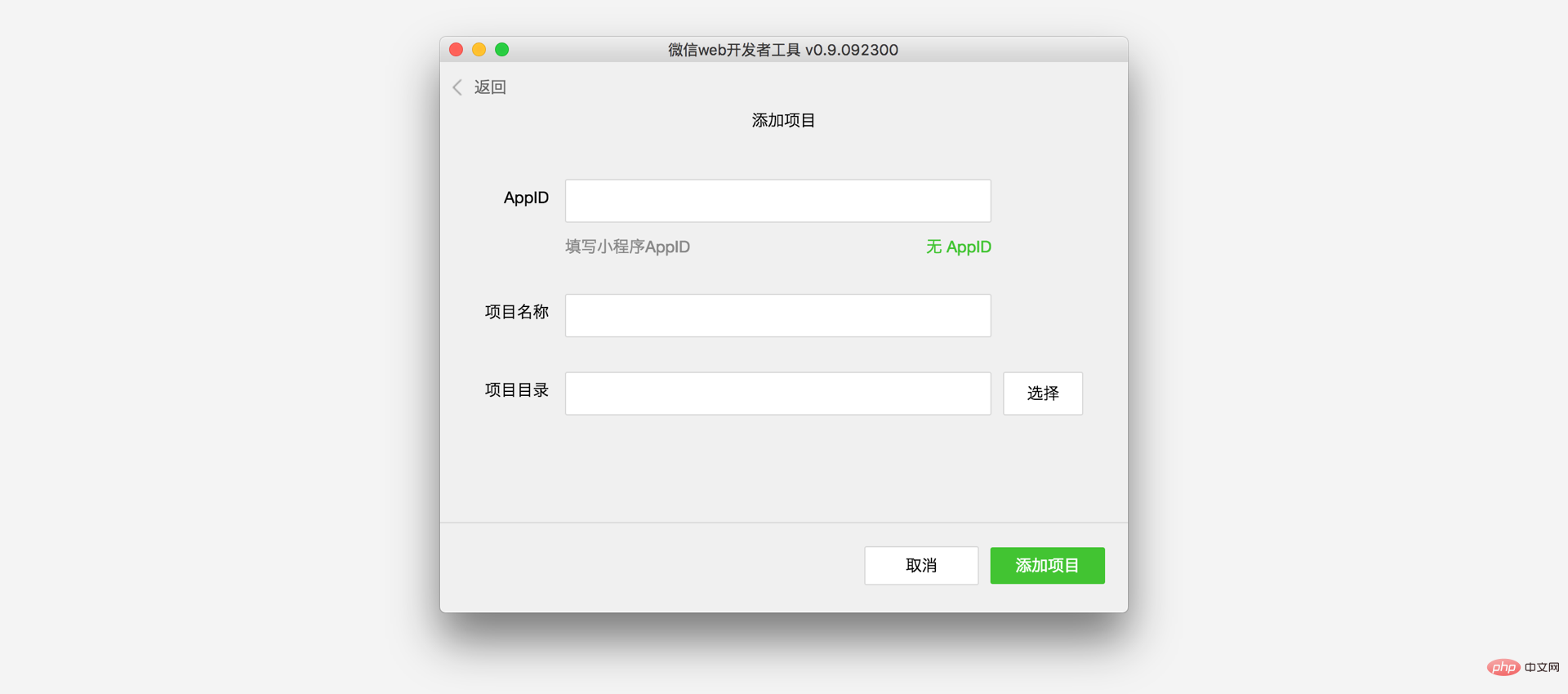
開発者ツールがインストールされたら、WeChat を開いて QR コードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上記で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。 初心者が WeChat アプレットの基本的なコード構造を理解しやすくするために、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック ファイルを作成する必要があるかどうかを確認するメッセージを表示します。プロジェクトを開始します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
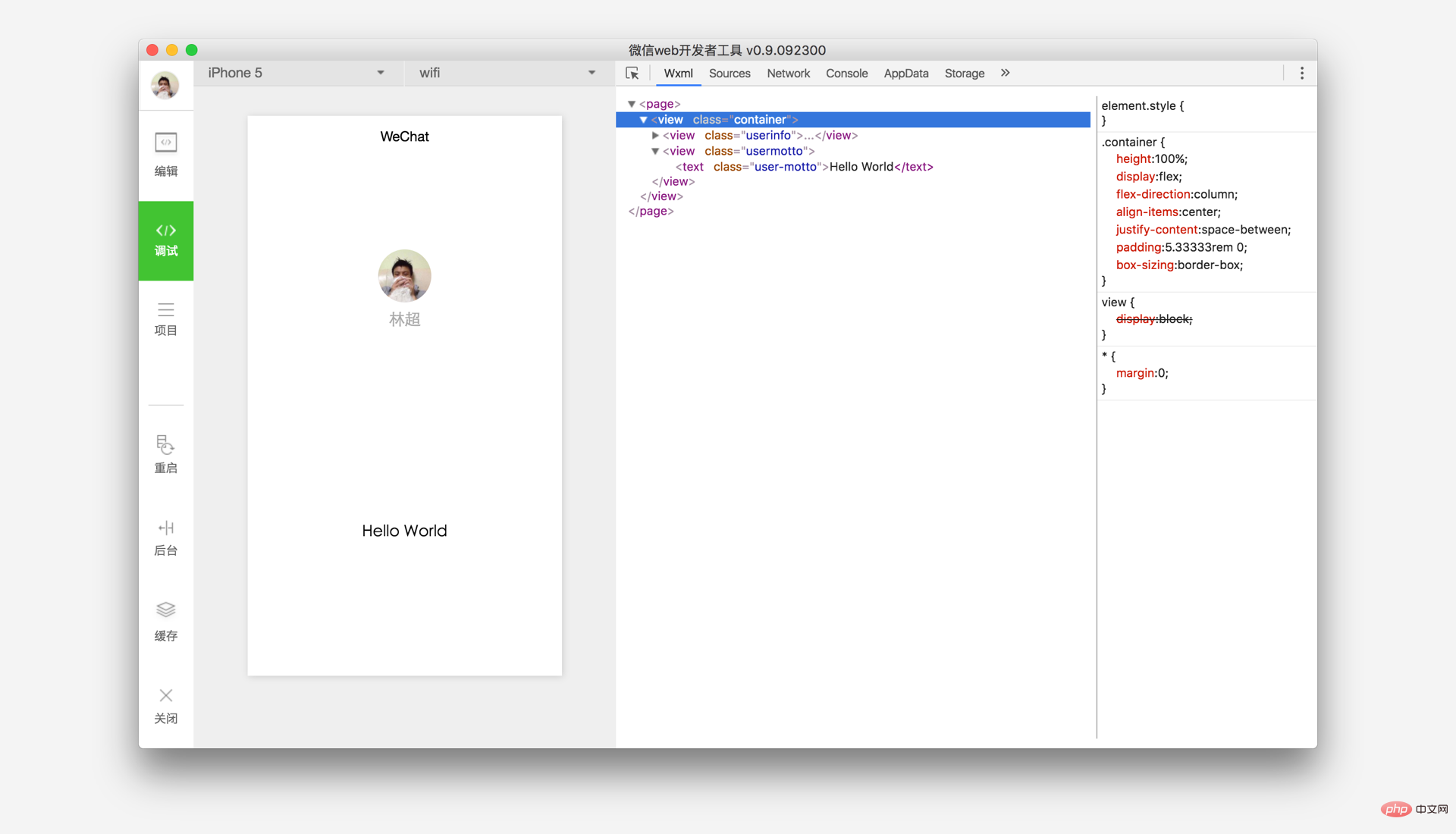
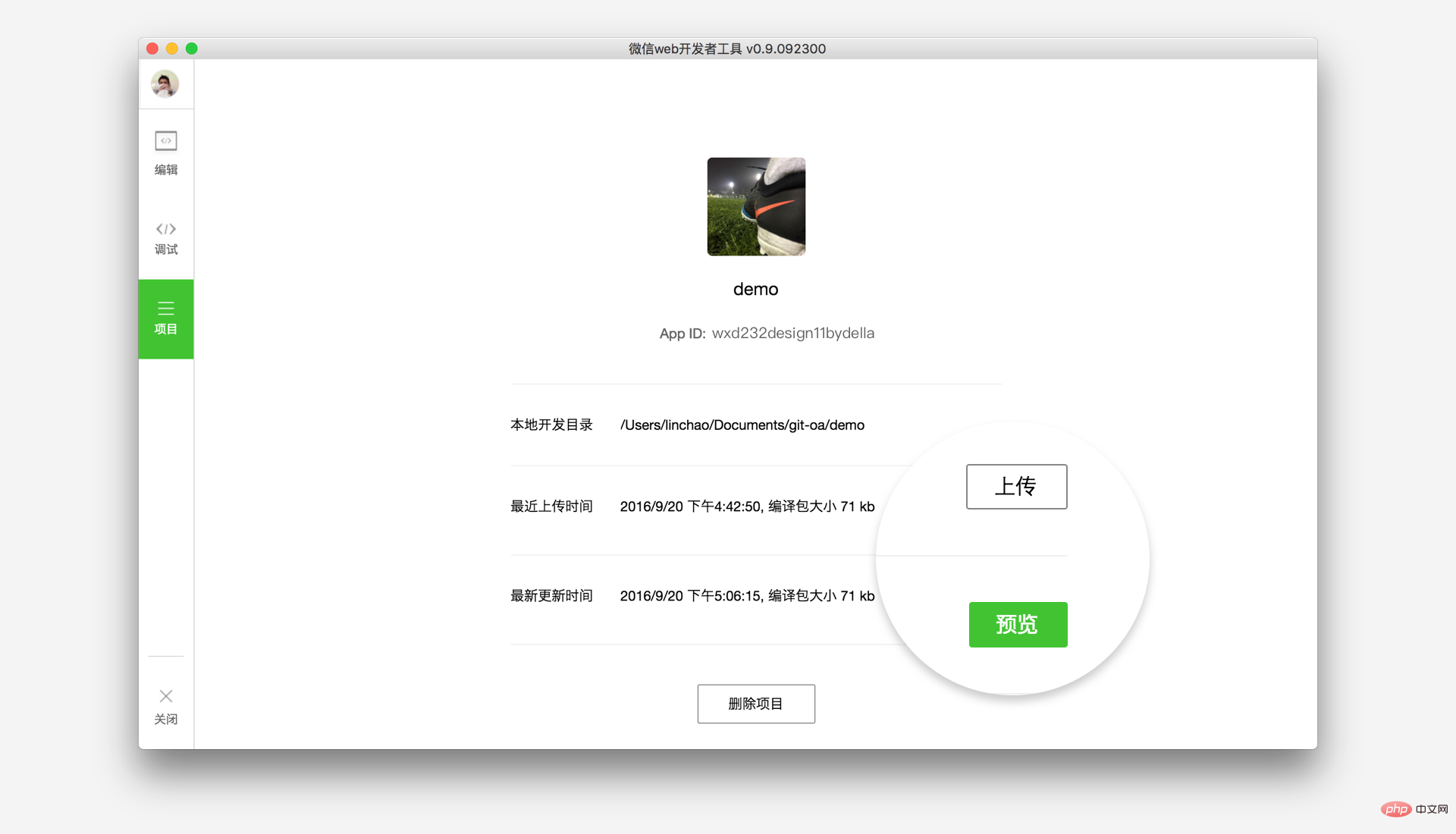
プロジェクトが正常に作成されたら、プロジェクトをクリックして入力し、完全な開発者ツール インターフェイスを表示します。左側のナビゲーションをクリックして、「編集」および「デバッグ」でコードを表示および編集します。コードをテストして、 WeChat クライアント上でミニ プログラムの効果をシミュレートし、「プロジェクト」では携帯電話に送信して実際の効果をプレビューできます。
WeChat ミニ プログラム開発者ツールの左側のナビゲーションで [編集] をクリックします。は初期化されており、いくつかの簡単なコード ファイルが含まれています。 WeChat アプレットのコード ファイルのうち、app.js、app.json、app.wxss の 3 つのファイルは必須であり、通常はデフォルトで生成されます。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスは、スタイルシートファイル。 WeChat ミニ プログラムはこれらのファイルを読み取り、 ミニ プログラム インスタンス を生成します。
これら 3 つのファイルの機能を簡単に理解して、変更を容易にし、独自の WeChat アプレットを最初から開発してみましょう。
app.js はミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、フレームワークによって提供される豊富な API を呼び出します。利用可能な API の詳細については、API ドキュメントを参照してください。
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json は、WeChat アプレット全体のグローバル構成です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。設定可能な項目の詳細については、設定の詳細を参照してください。
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}app.wxss は、WeChat アプレット全体のパブリック スタイル シートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}このチュートリアルでは、WeChat アプレットにはインデックス ページとログ ページ、つまりウェルカム ページと WeChat アプレット起動ログの表示ページの 2 つのページがあります。すべてはページディレクトリ内にあります。 WeChat ミニ プログラムの各ページの [パス ページ名] は app.json のページに記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view>
<view>
<image></image>
<text>{{userInfo.nickName}}</text>
</view>
<view>
<text>{{motto}}</text>
</view></view>本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block></view>logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})该微信小程序测试的运行结果如下:

WeChat アプレット開発者ツールの左側にあるメニュー バーで [プロジェクト] を選択し、[プレビュー] をクリックします。コードをスキャンしてください。WeChat クライアントで体験できます。

関連する学習に関する推奨事項: WeChat ミニ プログラム チュートリアル
以上がWeChat ミニプログラム開発チュートリアルマニュアル文書の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。