
ブラウザで JavaScript を実行する方法: まず、デバッグが必要な Web ページのドメイン名アドレスを開いてコンソールに入り、次に Source タグを見つけて新しいスニペットを作成し、最後に「実行」をクリックします。 。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター。
ブラウザで JavaScript を実行する方法:
1. まず Web ページを開きます。この Web ページは、デバッグする必要がある Web ページのドメイン名アドレスです。それ以外の場合は、後で ajax リクエストを実行します。クロスドメイン

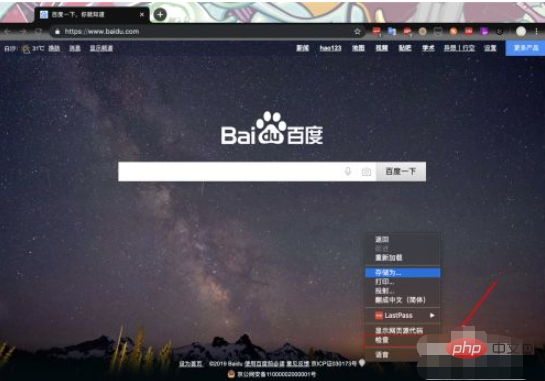
2 が発生します。アクセスできなくても問題ありません。ただ右クリックしてください。 Web ページにアクセスすると、check という単語が表示され、クリックしてコンソールに入ります

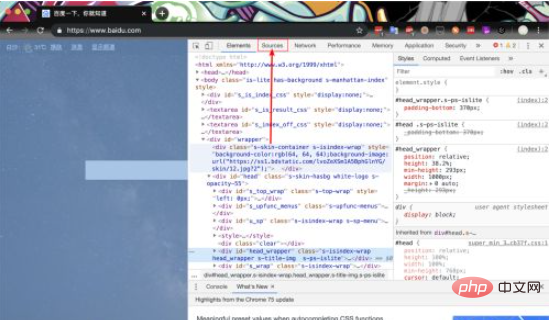
3. 入力後には、多くのオプションがあります。トップメニューをクリックしてページ

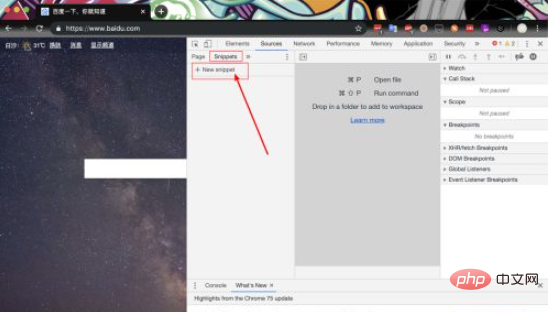
#4 に切り替えます。入力後、下のページでスニペットを見つけて、下のプラス記号の新しいスニペットをクリックします。

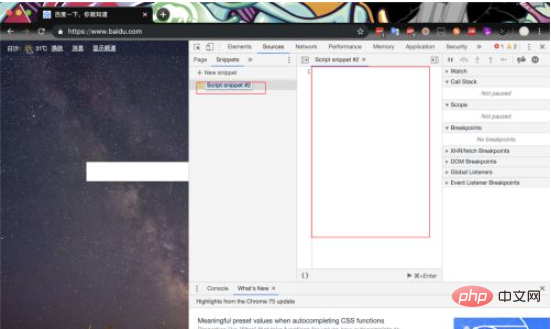
#5 というスニペットが作成され、新しいスニペットの右側に名前を書きます JavaScript コードで十分です。複数書いても構いません。1 つのスニペットを作成します実行中の項目

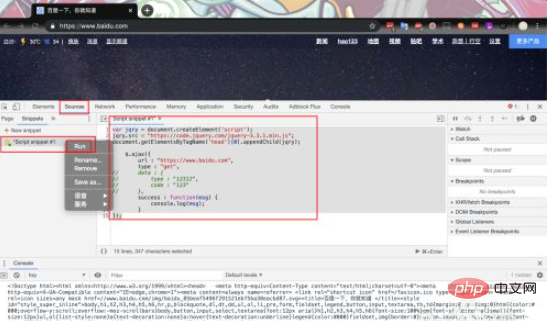
#6. 記述した後、実行することができます。実行も非常に簡単です。コマンドをクリックし、実行中のスニペットを右クリックするだけです。 「run」という単語を見て、クリックしてください。

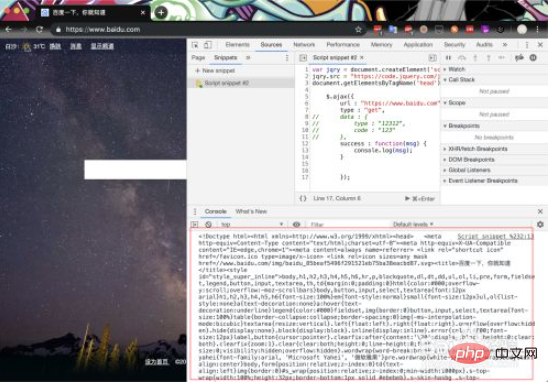
7 JavaScript に問題がない場合は、以下のコンソールで実行が表示されます。結果は
です。 
## 関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
以上がブラウザでの JavaScript の実行方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。