
JavaScript では、変数は変更可能なデータを表し、データを保存するために使用されるコンテナーであり、プログラムの実行中に変更したり、再度割り当てたりすることができます。変数は代入なしでのみ宣言でき、戻り値は未定義です。宣言がない場合は、グローバル変数が直接代入に使用されます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
JavaScript の変数
変数は、変更される可能性のあるデータを表します。変数はデータを保存するために使用されるコンテナであり、プログラムの実行中に変更したり、再度割り当てることができます。
は再宣言できます;
は再割り当てできます;
は事前に変数名があります。
は宣言のみ可能です。値は未定義です;
宣言なし、直接代入はグローバル変数を使用します;
宣言も代入もありません、直接使用するとエラーが発生します;
変数は同時に複数回宣言できます。
var キーワードを使用して変数を宣言でき、変数の値は任意の型にすることができます。変数の例は次のとおりです。
var a = 100;
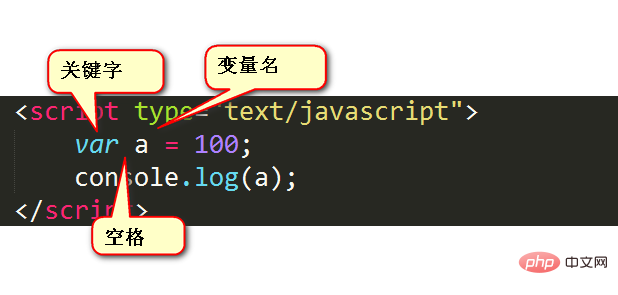
次の図に示すように:

var は、英語の「variant」変数の略語です。最後にスペースを追加する必要があります。スペースの後ろは「変数名」です。
変数を定義します。 var は、キーワードであり、次の目的で使用されます。変数を定義します。いわゆるキーワードは、特別な機能を持つ短い単語です。キーワードはスペースで区切る必要があります。
変数の割り当て: 等号は assignment を表し、等号の右側の値を左側の変数に割り当てます。
変数名: 変数には任意の名前を付けることができます。
ES6 には、変数を宣言するための新しい let キーワードがあります。これは var と同様の機能を持ちますが、宣言された変数はその変数が配置されている領域でのみ有効である点が異なります。
##
let str="es6";//str为变量
変数の命名規則
変数名には命名規則があり、英字、数字、アンダースコア、およびドル記号 $、数字で始めることはできません。また、JavaScript の予約語にすることもできません。 次の単語は予約語と呼ばれます。つまり、これらの単語は変数名として使用できず、覚える必要もありません:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
var A = 250; //变量1 var a = 888; //变量2
JavaScript 上級チュートリアル]
変数:
1の命名規則を整理しましょう。キャメル ケースの命名規則を使用することをお勧めします: getElementById/matherAndFather/aaaOrBbbAndCcc2。変数名は文字または下付き記号 "_" または "$" で始める必要があります。 3. 変数名の長さは 255 文字を超えることはできません。 4. 変数名にはスペースを使用できず、最初の文字を数字にすることはできません。 5. スクリプト言語で予約されているキーワード および 予約語 を変数名として使用しないでください。
6. 変数名では大文字と小文字が区別されます (JavaScript は大文字と小文字が区別される言語です)。 7. 変数名として中国語を使用できます。ただし、低いのでおすすめしません。#Identifier
Identifier: JS 内のすべては によって独立して名前を付けることができます識別子と呼ばれます。 例: 変数名、関数名、属性名はすべて識別子です。
識別子の命名規則は、変数のコマンド規則と同じです。上の段落を読んでください。 注意すべき重要な点は、スクリプト言語で予約されている
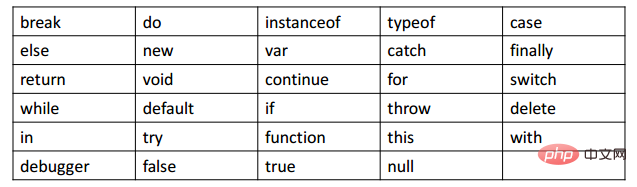
キーワードおよび 予約語 を識別子で使用できないことです。次のように。 #キーワード
:
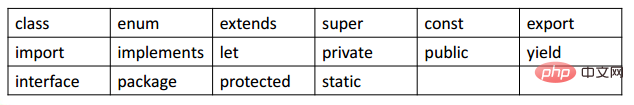
 予約語
予約語
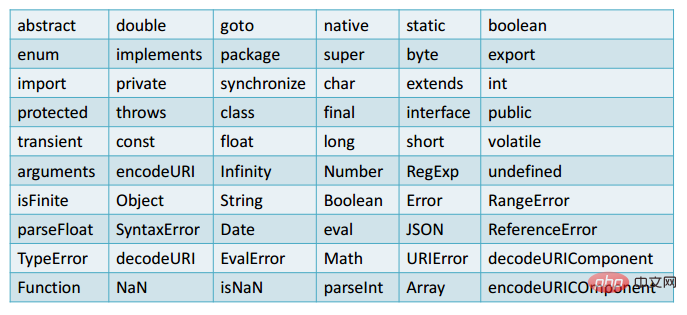
 その他の非推奨の識別子
その他の非推奨の識別子
プログラミング関連の知識の詳細については、「 プログラミング ビデオ
プログラミング ビデオ
以上がJavaScriptにおける変数の意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。