vueを使ってCSSスタイルを変更する方法
修正方法: 1. "v-bind:class" コマンドを使用してスタイルを追加します。構文は "v-bind: class{css style: 実行条件}" です。 2. "v -bind:style"コマンド 「v-bind:style{css style:実行条件}」の構文でスタイルを変更します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
v-bind:class または v-bind:style を使用してスタイルを変更します。
v-bind は命令で、: は次のクラスです。と style はパラメータで、class の後の値は vue の公式ドキュメントでは「命令期待値」と呼ばれています (これについては説明する必要はありません。とにかく、初心者は名前を知っておくと便利だと思います) . v-bind と同じです ほとんどの命令(V-for など一部の特殊な命令を除く)は同じです。
文字列型変数をバインドできることに加えて、単一の JS 式、つまり v-bind:class の「命令の期待値」は次のとおりです。文字列 オブジェクトまたは配列にすることもできます (「v-bind:」の v-bind は省略できます)。
文法:
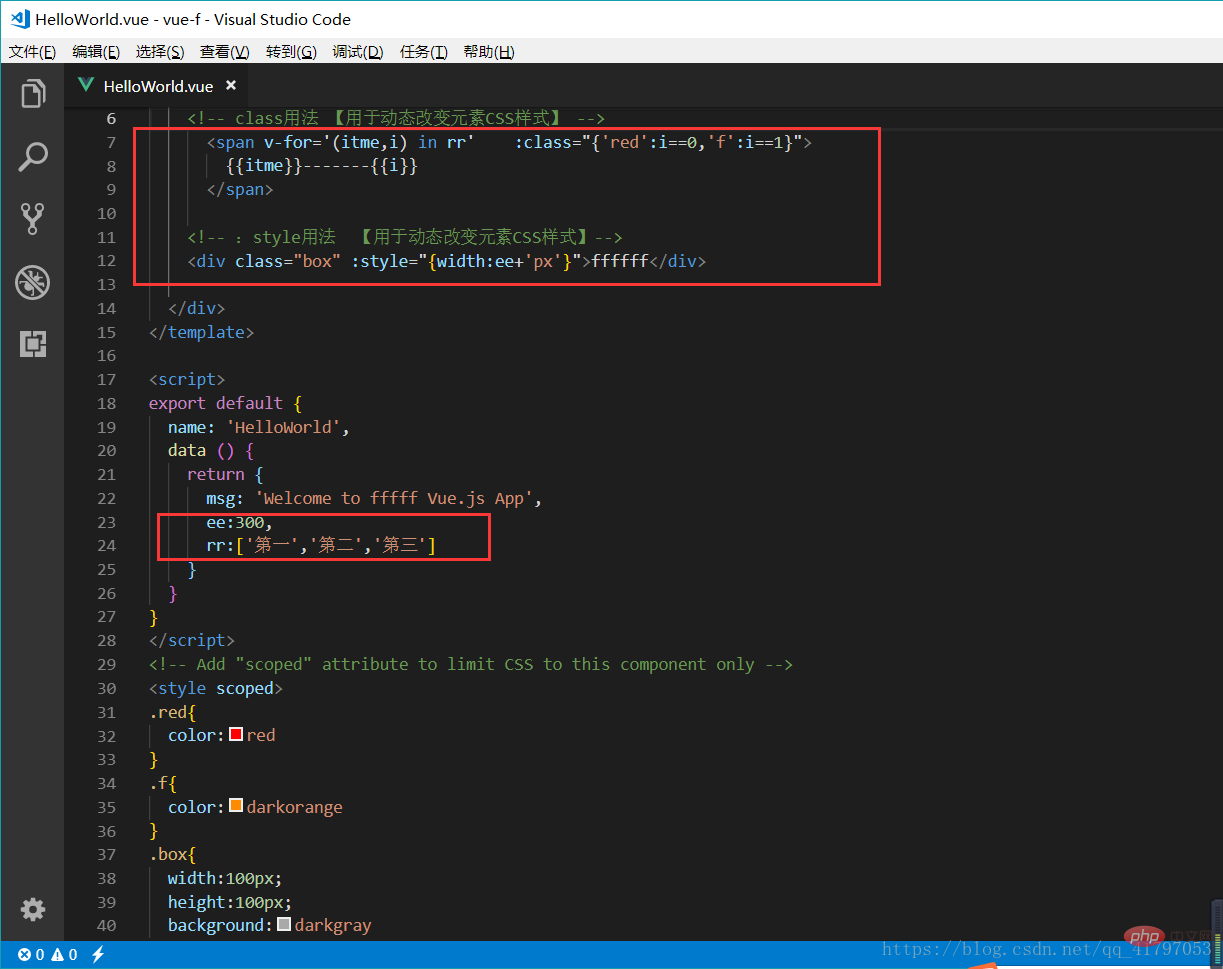
calss 構文 format=> :class="{ ' a ' : f }"
a は追加された CSS スタイルを表します, fは実行条件を表し、条件を満たした場合に記述したCSSスタイルが追加されます。 Css スタイルを追加するために使用されます
style 構文 format=>: style=”{ ’ Q ’ : R }”
Q は特定の変更された Css スタイルを表し、R は変更された値を表します。特定の CSS スタイルを変更するために使用されます。

[関連する推奨事項:「vue.js チュートリアル」]
以上がvueを使ってCSSスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーション
Apr 16, 2025 am 12:08 AM
Netflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 Vue.jsの理解:主にフロントエンドフレームワーク
Apr 17, 2025 am 12:20 AM
Vue.jsの理解:主にフロントエンドフレームワーク
Apr 17, 2025 am 12:20 AM
Vue.jsは、2014年にYou YuxiがリリースしたプログレッシブJavaScriptフレームワークで、ユーザーインターフェイスを構築します。その中心的な利点には、次のものが含まれます。1。レスポンシブデータバインディング、データ変更の自動更新ビュー。 2。コンポーネントの開発では、UIは独立した再利用可能なコンポーネントに分割できます。
 Vue.js:Web開発におけるその役割を定義します
Apr 18, 2025 am 12:07 AM
Vue.js:Web開発におけるその役割を定義します
Apr 18, 2025 am 12:07 AM
Web開発におけるVue.jsの役割は、開発プロセスを簡素化し、効率を向上させるプログレッシブJavaScriptフレームワークとして機能することです。 1)開発者は、レスポンシブデータのバインディングとコンポーネント開発を通じてビジネスロジックに集中できるようになります。 2)VUE.JSの作業原則は、パフォーマンスを最適化するためにレスポンシブシステムと仮想DOMに依存しています。 3)実際のプロジェクトでは、VUEXを使用してグローバルな状態を管理し、データの応答性を最適化することが一般的な慣行です。
 Vue.jsの関数:フロントエンドでのユーザーエクスペリエンスの強化
Apr 19, 2025 am 12:13 AM
Vue.jsの関数:フロントエンドでのユーザーエクスペリエンスの強化
Apr 19, 2025 am 12:13 AM
Vue.jsは複数の機能を介してユーザーエクスペリエンスを改善します。1。レスポンシブシステムは、リアルタイムデータフィードバックを実現します。 2。コンポーネント開発により、コードの再利用性が向上します。 3. Vuerouterはスムーズなナビゲーションを提供します。 4.動的データの結合および遷移アニメーションは、相互作用効果を強化します。 5.エラー処理メカニズムにより、ユーザーのフィードバックが保証されます。 6.パフォーマンスの最適化とベストプラクティスは、アプリケーションのパフォーマンスを改善します。
 Netflix:React(またはその他のフレームワーク)の使用の調査
Apr 23, 2025 am 12:02 AM
Netflix:React(またはその他のフレームワーク)の使用の調査
Apr 23, 2025 am 12:02 AM
Netflixは、Reactのコンポーネント設計と仮想DOMメカニズムが複雑なインターフェイスと頻繁な更新を効率的に処理できるため、ユーザーインターフェイスを構築するためにReactを選択しました。 1)コンポーネントベースの設計により、Netflixはインターフェイスを管理可能なウィジェットに分解し、開発効率とコード保守性を向上させることができます。 2)仮想DOMメカニズムは、DOM操作を最小化することにより、Netflixユーザーインターフェイスの滑らかさと高性能を保証します。
 Vue.js vs. React:パフォーマンスと効率の比較
Apr 28, 2025 am 12:12 AM
Vue.js vs. React:パフォーマンスと効率の比較
Apr 28, 2025 am 12:12 AM
Vue.jsとReactにはそれぞれ独自の利点があります。Vue.jsは小さなアプリケーションと迅速な発展に適していますが、Reactは大規模なアプリケーションと複雑な国家管理に適しています。 1.Vue.jsは、小さなアプリケーションに適したレスポンシブシステムを通じて自動更新を実現します。 2.反応は、大規模で複雑なアプリケーションに適した仮想DOMおよびDIFFアルゴリズムを使用します。フレームワークを選択するときは、プロジェクトの要件とチームテクノロジースタックを検討する必要があります。
 vue.js vs.バックエンドフレームワーク:区別を明確にします
Apr 25, 2025 am 12:05 AM
vue.js vs.バックエンドフレームワーク:区別を明確にします
Apr 25, 2025 am 12:05 AM
Vue.jsはフロントエンドフレームワークであり、バックエンドフレームワークはサーバー側のロジックを処理するために使用されます。 1)VUE.JSは、ユーザーインターフェイスの構築に焦点を当て、コンポーネントおよびレスポンシブデータバインディングを介して開発を簡素化します。 2)ExpressやDjangoなどのバックエンドフレームワークは、HTTPリクエスト、データベース操作、ビジネスロジックを処理し、サーバーで実行します。
 vue.jsとフロントエンドスタック:接続の理解
Apr 24, 2025 am 12:19 AM
vue.jsとフロントエンドスタック:接続の理解
Apr 24, 2025 am 12:19 AM
VUE.JSは、開発効率とユーザーエクスペリエンスを向上させるために、フロントエンドテクノロジースタックと密接に統合されています。 1)建設ツール:Webpackおよびロールアップと統合して、モジュール開発を実現します。 2)国家管理:VUEXと統合して、複雑なアプリケーションステータスを管理します。 3)ルーティング:Vuerouterと統合して、単一ページのアプリケーションルーティングを実現します。 4)CSSプリプロセッサ:SASSをサポートし、スタイル開発効率を改善するために少なくなります。




