
JavaScript 継承の 6 つのメソッド: 1. プロトタイプ チェーンの継承、その焦点は、新しいインスタンスのプロトタイプを親クラスのインスタンスと等しくすることです; 2. コンストラクターの継承 (偽のオブジェクトとも呼ばれます) の借用またはクラシック継承)、3、結合継承(プロトタイプ チェーン継承と借用コンストラクター継承の結合)、4、プロトタイプ継承、5、寄生継承、6、寄生結合継承。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript における継承
多くのオブジェクト指向言語は、インターフェイス継承と実装継承という 2 つの継承方法をサポートしています。インターフェイスの継承はメソッドの署名のみを継承しますが、実装の継承は実際のメソッドを継承します。 JavaScript では、関数にシグネチャがないためインターフェイスの継承は実装できませんが、実装の継承のみがサポートされており、実装の継承は主にプロトタイプ チェーンを通じて実現されます。
最初に、プロトタイプ チェーンに関する公式ドキュメントの説明を引用します。基本的な考え方は、プロトタイプを使用して、ある参照型のプロパティとメソッドを別の参照型から継承させることです。この概念を理解するには、まずコンストラクター、プロトタイプ、インスタンスの関係を明確にする必要があります。各コンストラクター (関数である限り) には、オブジェクトを指すプロトタイプ属性があります (このオブジェクトはコンストラクターのプロトタイプ オブジェクトです)。 ); プロトタイプ オブジェクト (オブジェクトである限り) コンストラクターを指すコンストラクター属性があり、インスタンスにはプロトタイプ オブジェクトを指す内部ポインター `Prototype` が含まれます。率直に言うと、プロトタイプ チェーンの構築は、ある型のインスタンスを別のコンストラクターのプロトタイプに割り当てることによって実現されます。これにより、サブタイプはスーパータイプで定義されたすべてのプロパティとメソッドにアクセスできるようになります。各オブジェクトには独自のプロトタイプ オブジェクトがあり、プロトタイプ オブジェクトをテンプレートとして使用して、プロトタイプ オブジェクトからプロパティとメソッドを継承します。プロトタイプ オブジェクトは独自のプロトタイプを持ち、そこからレイヤーごとなどにプロパティとメソッドを継承することもできます。この関係はプロトタイプ チェーンと呼ばれ、あるオブジェクトが他のオブジェクトで定義されたプロパティとメソッドを持つ理由を説明します。
#JavaScript が継承を実装する方法
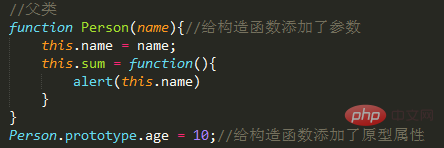
継承したい場合は、親クラス (継承する相手、提供するクラス) を指定する必要があります。 
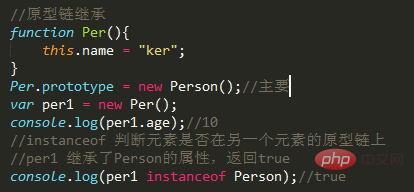
1. プロトタイプ チェーンの継承

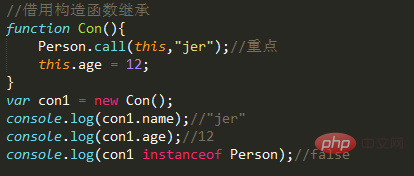
2. コンストラクター継承の借用 (フェイク オブジェクトまたはクラシックとも呼ばれます)継承)

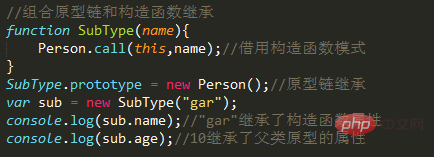
3. 結合された継承 (プロトタイプ チェーンの継承と借用されたコンストラクターの継承の結合) (一般的に使用されます)

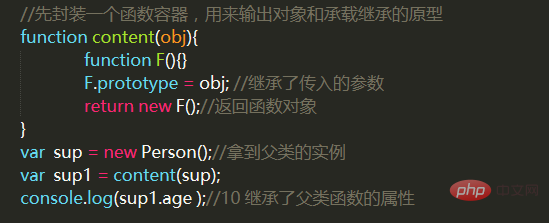
4. プロトタイプの継承

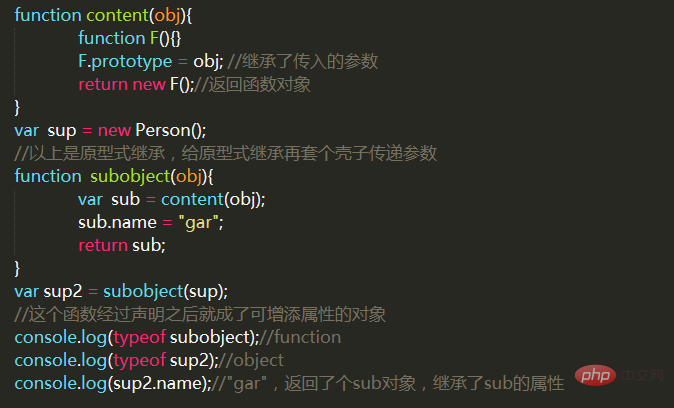
5. 寄生継承

#重要なポイント: プロトタイプ継承の外側にシェルを置くことです。
利点: これはオブジェクト (this) を返す単なるシェルであるため、カスタム タイプは作成されず、この関数は自然に作成された新しいオブジェクトになります。
欠点: プロトタイプが使用されないため、再利用できません。
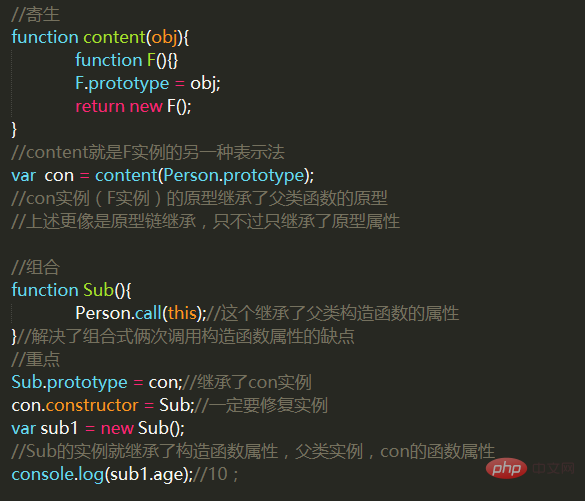
6. 寄生結合継承 (一般的に使用されます)
Parasite: 関数内でオブジェクトを返し、
Composition を呼び出します: 1. プロトタイプ関数の別のインスタンスと等しい。 2. apply または call を使用して関数に別のコンストラクターを導入すると、パラメーターを渡すことができます

キー ポイント: 結合継承の問題を修正しました
Inheritこの知識 重要なのは、オブジェクトの継承というよりも、関数の機能的な使用法に近く、関数を使用して再利用や結合を実現する方法は、継承を使用する場合と同じです。上記の継承方法はいずれも欠点を手動で修正できますが、この手動修復が追加されると、別の継承モードになります。
これらの継承パターンを学ぶ際の焦点は、その考え方を学ぶことですが、そうしないと、本書の例をコーディングしているときに、直接継承できるのになぜこんなに苦労しなければならないのかを感じるでしょう。プロトタイプ継承と同様に、関数を使って内部オブジェクトのコピーを作成することで、内部オブジェクトのプロパティを継承するだけでなく、関数(内部オブジェクトから返されるオブジェクト)を自由に呼び出すことができます。 、それらにプロパティを追加し、パラメータを変更します。プロトタイプ オブジェクトは変更できますが、これらの新しいプロパティは相互に影響しません。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptの6つの継承方法とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。