HTMLテーブルの枠線を削除する方法
HTML テーブルの境界線を削除する方法: 最初に HTML サンプル ファイルを作成し、次に本文の table タグを使用してテーブルのコンテンツを作成し、最後に「border-left: none;border-right:」などの CSS 属性を渡します。 none;" 指定されたテーブルの境界線を削除するだけです。

#この記事の動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#HTML の表で左右の境界線が削除されます.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
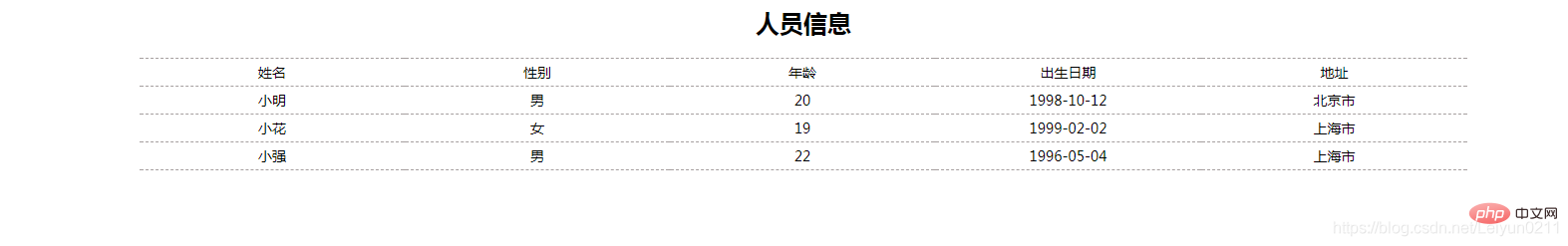
}効果は図に示すとおりです:
 元の HTML コードを添付します:
元の HTML コードを添付します:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>[推奨学習:
css ビデオ チュートリアル以上がHTMLテーブルの枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 82
82
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





