最新バージョンの vue-devtools を一度に Chome にインストールします
この記事では、Chome に最新版の vue-devtools をインストールする方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。
#準備
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
具体的な手順
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
$ yarn run build
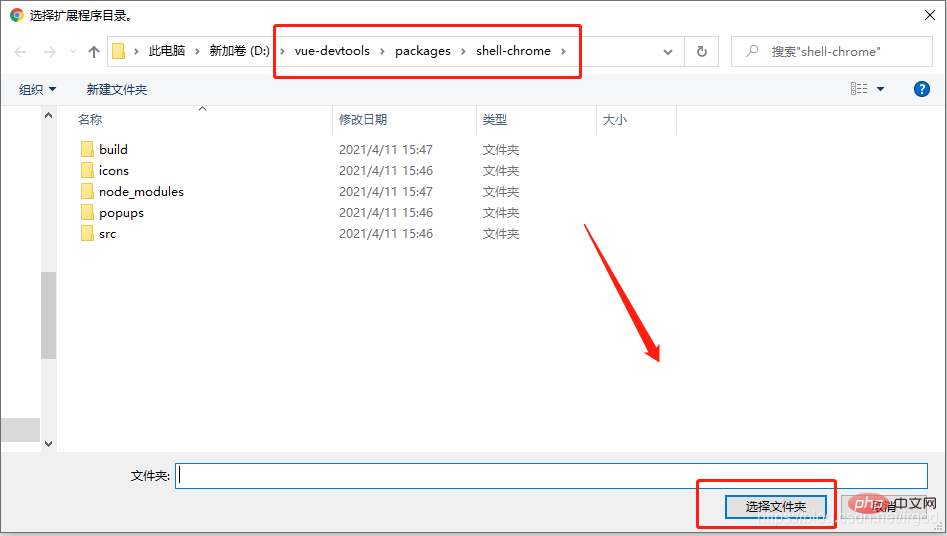
- 解凍された拡張機能のプログラム ボタンをクリックしてロードし、選択しますポップアップ ダイアログ ボックスの次のフォルダー: vue-devtools/packages/shell-chrome/
-
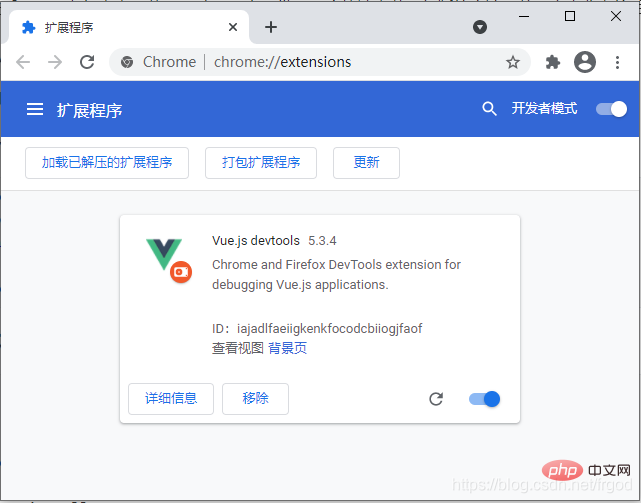
 これで完了です。
これで完了です。

イメージは GitHub 上の vue-devtools と同期されるため、Gitee リポジトリを使用することをお勧めします。後で更新バージョンがあった場合は、同時に再コンパイルされるだけなので、なぜでしょうか?
- 公式ドキュメントによると、この方法はノード 6 と NPM 3 の手動コンパイルとインストールに適しています。
- 推奨学習:
以上が最新バージョンの vue-devtools を一度に Chome にインストールしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
記事では、開発、統合、メンテナンスのベストプラクティスなど、カスタムVue.jsプラグインの作成と使用について説明します。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
VUE.JSは、コンポーネントベースのアーキテクチャ、パフォーマンスのための仮想DOM、およびリアルタイムのUI更新用のリアクティブデータバインディングでWeb開発を強化します。
 さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
この記事では、さまざまなビルドターゲットにVue CLIを構成し、環境を切り替え、生産ビルドを最適化し、デバッグ用のソースマップを確保する方法について説明します。
 コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
この記事では、VUEを使用してDockerを展開するために説明し、コンテナ内のVUEアプリケーションのセットアップ、最適化、管理、およびパフォーマンス監視に焦点を当てています。