
JavaScript では、call メソッドを使用してオブジェクトの代わりにメソッドを呼び出すことができます。関数のオブジェクト コンテキストを初期化から新しいオブジェクトに変更できます。つまり、括弧内の元のオブジェクトは前のオブジェクトを call() するように変更されました。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
js での call() メソッドの使用
1.call メソッド
構文: call(thisobj,[argq,arg2])
定義: オブジェクトのメソッドを呼び出し、現在のオブジェクトを別のオブジェクトに置き換えます
説明:
call メソッドを使用すると、オブジェクトの代わりにメソッドを呼び出すことができます。call メソッドは、関数のオブジェクト コンテキストを初期化から新しいオブジェクトに変更できます。つまり、括弧内の元のオブジェクトが前のオブジェクトに変更されます。 thisobj は呼び出しの前のものを置き換え、最後に thisobj オブジェクトを使用して呼び出しの前にメソッドを実行します。
thisObj パラメーターが指定されていない場合は、グローバル オブジェクトが thisObj として使用されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js中call方法的使用</title>
</head>
<body>
<p id="id1">新年</p>
</body>
</html>
<script>
function add(a,b){
alert(a+b);
}
function sub(a,b){
alert(a-b);
}
document.getElementById("id1").onclick = function(){
add.call(sub,3,1);
}
</script>add replaces sub と同様に、最も要約された出力は

この例の意味は、 add を replace に使用することです。 sub, add.call(sub,3,1) == add(3,1) なので、実行結果は次のようになります:alert(4); // 注: js 内の関数は実際にはオブジェクトであり、関数名は参照です。 Function オブジェクトに。
[推奨学習: JavaScript 上級チュートリアル]
2.apply メソッド
構文: apply(thisobj ,[argArray])
定義: 特定のオブジェクトのメソッドを適用し、現在のオブジェクトを別のオブジェクトに置き換えます
説明:
If argArray が有効な配列であるか、引数オブジェクトではない場合は、TypeError が発生します。
argArray も thisObj も指定されていない場合は、Global オブジェクトが thisObj として使用され、パラメータを渡すことはできません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js中call方法的使用</title>
</head>
<body>
<p id="id1">新年</p>
</body>
</html>
<script>
function Animal(){
this.name = "Animal";
this.showName=function(){
alert(this.name);
}
}
function Cat(){
this.name = "Cat";
}
document.getElementById("id1").onclick = function(){
var animal = new Animal();
var cat = new Cat();
// 通过call或apply方法,将原本属于Animal对象的showName方法交给对象call来使用了
animal.showName.apply(cat,[]);
animal.showName.call(cat,",");
}
</script>apply のパラメータは call メソッドのパラメータとは異なることに注意してください。apply は配列です

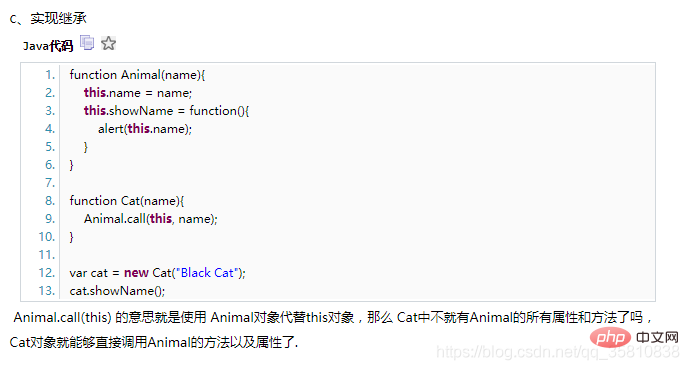
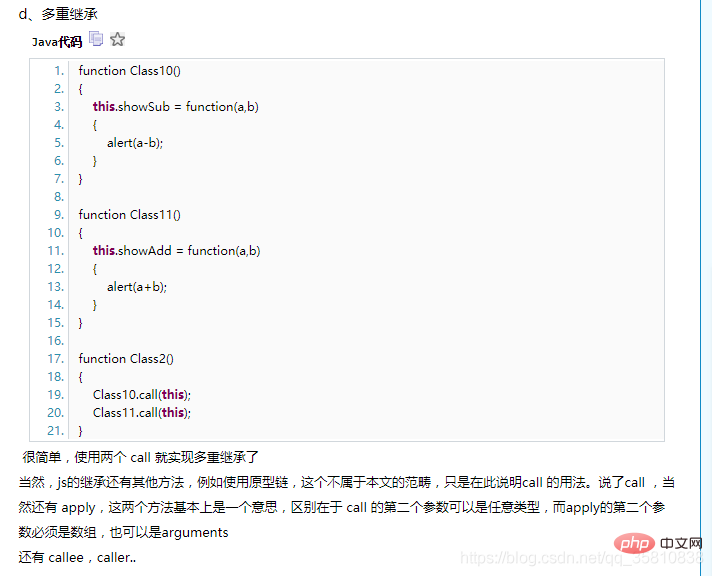
3.call は js 継承を実装します


プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がJavaScriptのcallメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。