
CSS でボーダーレスを設定する方法: 最初に HTML サンプル ファイルを作成し、次にボーダー付きの div を作成し、最後に CSS のボーダー属性を削除するか、ボーダー属性を none に上書きしてボーダーレス効果を実現します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS div の境界線を削除するには、CSS の border 属性を削除するか、border 属性を none に上書きします。
図に示すように、これは枠線のある div テスト ページです。

最初の div の境界線は、この css 行によって達成される効果です
border: 5px solid black;

2 番目の div は次のとおりです。 not set Border style

3 番目の div の CSS は境界線スタイルを設定しますが、インライン スタイルによって none にオーバーライドされるため、境界線を表示できません。

コードは次のとおりです
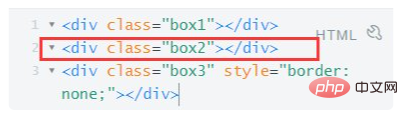
<div class="box1"></div>
<div class="box2"></div>
<div class="box3" style="border: none;"></div>
div{
width:200px;
height:120px;
margin-bottom:10px;
background-color:yellow;
}
.box1, .box3{
border: 5px solid black;
}[推奨学習: css ビデオ チュートリアル]
以上がCSSでフチなしを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




