
htmlフォント サイズの設定方法: 1. font タグの size 属性設定を使用します。構文は "" です。size の値が大きくなるにつれて、表示されるサイズが大きくなります。フォントが小さくなります 大きくなります; 2. "font-size" 属性と "font-size: value" という構文を使用します。値が大きいほどフォントも大きくなります。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML4 バージョン、Dell G3 コンピューター。
HTML では、通常、フォント スタイルを設定するには font タグを使用し、フォント サイズを設定するには size 属性を使用します。
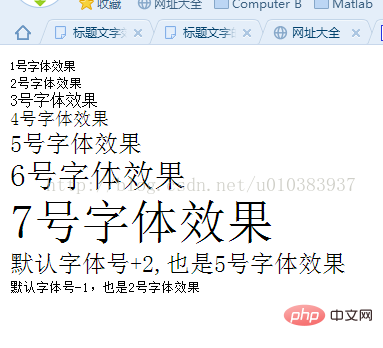
図に示すように、以下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

font-size 属性はフォント サイズを設定できます
この属性は要素のフォント サイズを設定します。これは実際にフォント内の文字ボックスの高さを設定することに注意してください。実際の文字グリフはこれらのボックスよりも高いか低い場合があります (通常は低い)。
各キーワードに対応するフォントは、最も小さいキーワードに対応するフォントよりも高く、次に大きいキーワードに対応するフォントよりも小さくなければなりません。
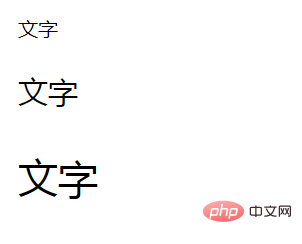
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

推奨学習: html ビデオ コース
以上がHTMLのフォントサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。