
プロジェクトのニーズにより、IIS サービスを展開し、Web サイトを公開し、発生した問題を記録する方法を学んでいます。
1. IIS の展開
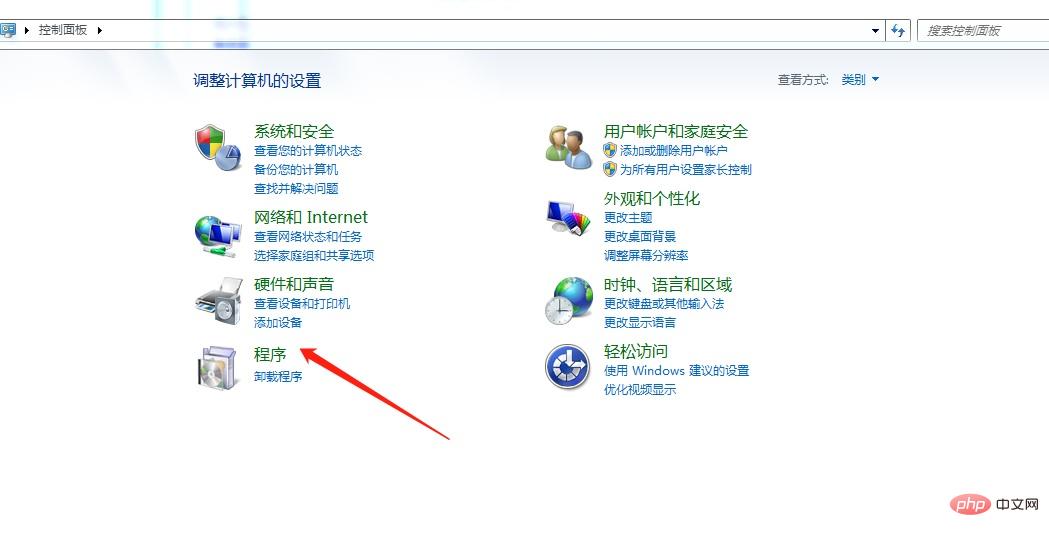
1. コントロール パネルを開き、[プログラム] を選択します

推奨 (無料): iis
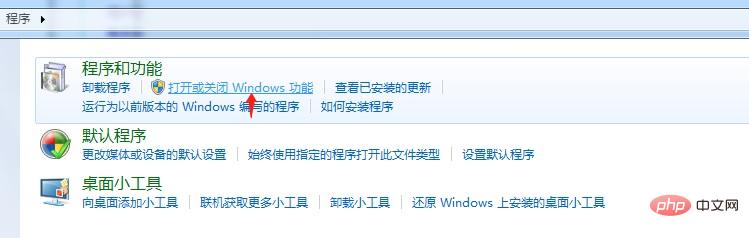
2. [プログラムと機能] で、Windows の機能をオンまたはオフにするを選択します

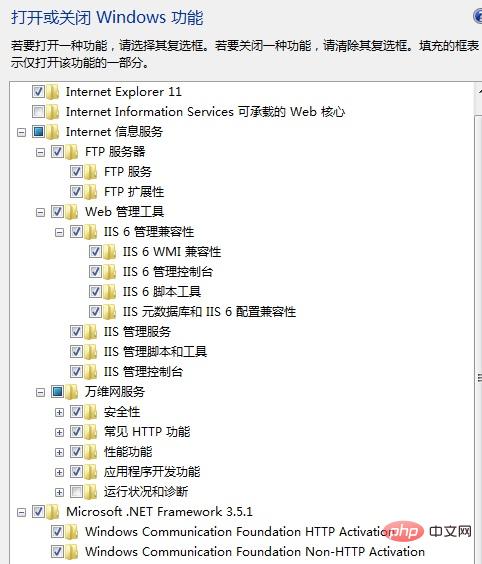
3読み込みを待ち、[インターネット インフォメーション サービス] を選択し、次のオプションを確認します。

 Microsoft.NET Framework 3.5.1 も選択されています。
Microsoft.NET Framework 3.5.1 も選択されています。
これでIISの選択は完了です。次にWebサイトを追加します。
2. Web サイトの追加
1. [スタート] メニューで IIS を検索し、[インターネット インフォメーション サービス (IIS) マネージャー] を選択し、クリックして入力します

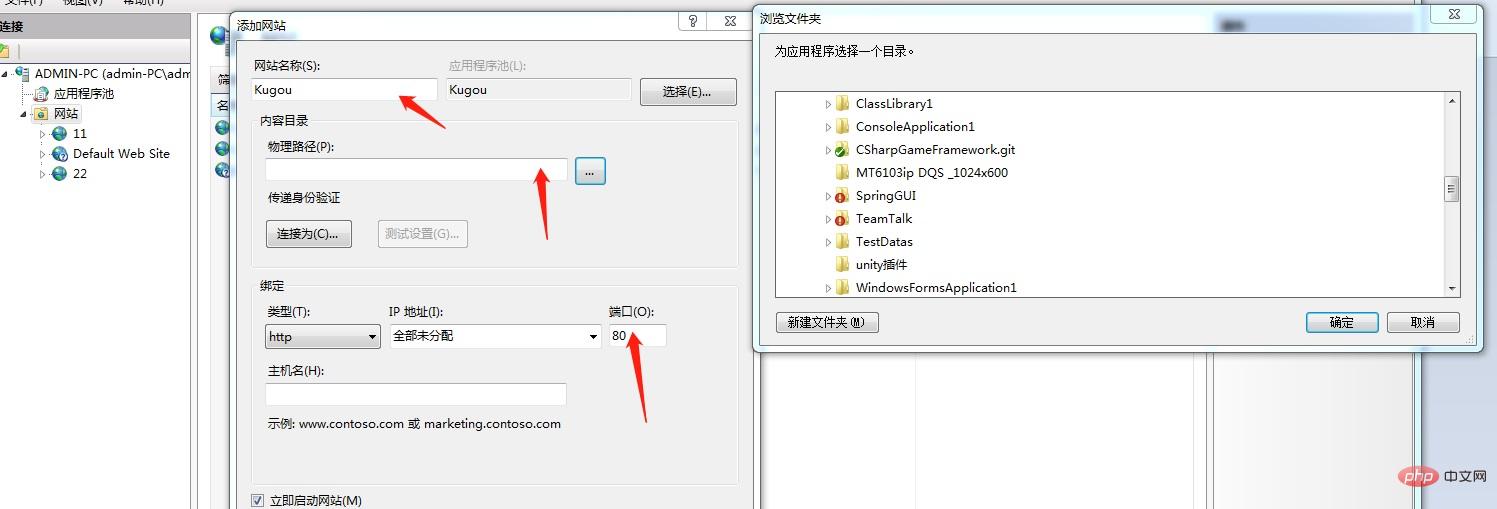
 # Web サイトを右クリックし、[
# Web サイトを右クリックし、[
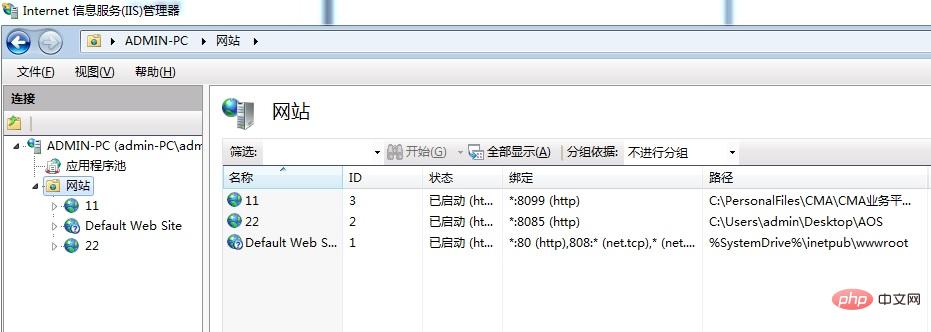
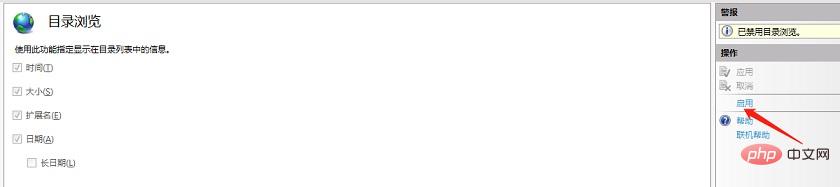
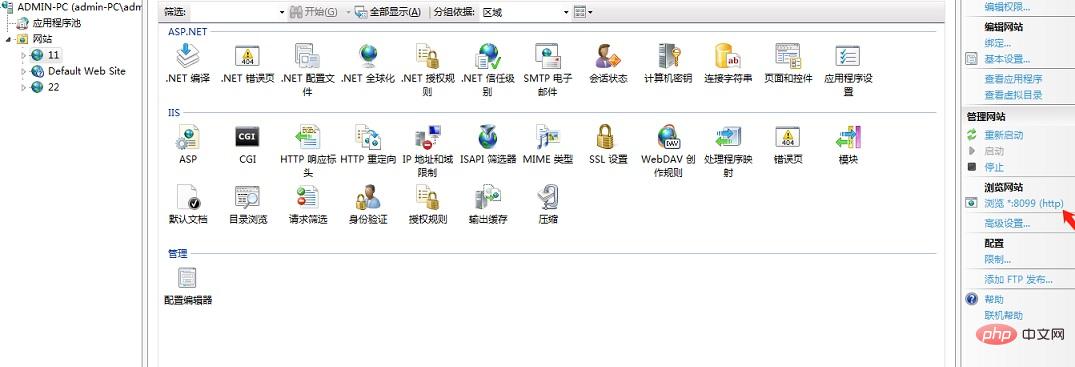
 3. Web サイトを参照します。追加後、Web サイト列の下に追加したばかりの Web サイト項目が表示されます。それをクリックして、[ディレクトリの参照] を選択します。横にある有効化ボタンをクリックしてディレクトリを有効にします。
3. Web サイトを参照します。追加後、Web サイト列の下に追加したばかりの Web サイト項目が表示されます。それをクリックして、[ディレクトリの参照] を選択します。横にある有効化ボタンをクリックしてディレクトリを有効にします。
 # 前のページに戻ります。右側に Web サイトの参照が表示されます。参照をクリックして確認してください。正常に公開された場合。
# 前のページに戻ります。右側に Web サイトの参照が表示されます。参照をクリックして確認してください。正常に公開された場合。
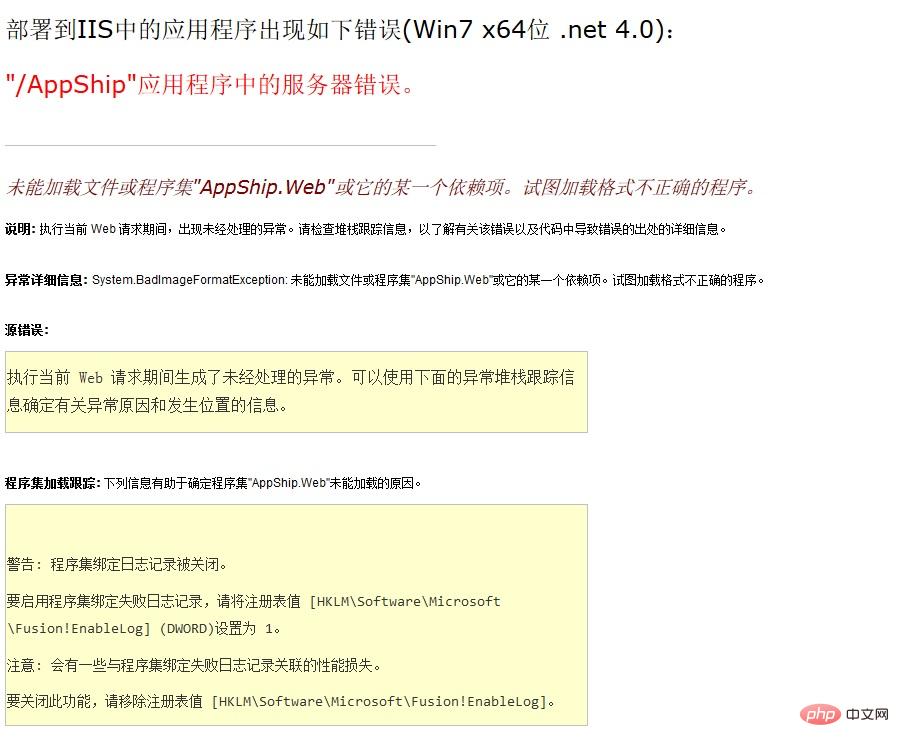
3. 一般的なエラー
解決策: IIS を置き換えます。アプリケーション サービス プール内の「32 ビット アプリケーションの起動」は true に設定されます。 
以上がIIS の導入と Web サイトの公開を一緒に学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。