CSSで浮動小数点をクリアする3つの方法は何ですか
CSS でフローティング float をクリアする 3 つの方法: 1. 特定の「clear: Both;」スタイルを持つ新しい要素を親要素の最後に追加します。 2. 「overflow:auto;」スタイルを親 div 要素に追加します; 3. 擬似要素「:after」または「:before」を親スタイルに追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. フローティング
の定義により、要素はドキュメント フローから離脱し、指定された方向に移動します。親境界または隣接するフローティング要素が停止します。
ps: ドキュメント フロー: ドキュメント フローは、表示可能なオブジェクトがドキュメント内で配置されたときに占める位置です。
構文
floatの後には属性値left、right、noneが続くことがよくあります
float:noneはfloatを使用しません
float:left floats左へ
float:right 右へフロート
#2. フローティングの目的
テキストを設定できます折り返したり、要素の幅をコンテンツで埋めたりします (Inline-block と同様)。フローティングを使用するときに注意すべき点の 1 つは、フローティング要素の高さが親コンテナーよりも高い場合、親コンテナーが自動的にいっぱいになるように、親コンテナーのオーバーフロー属性を auto に設定する必要があることです。
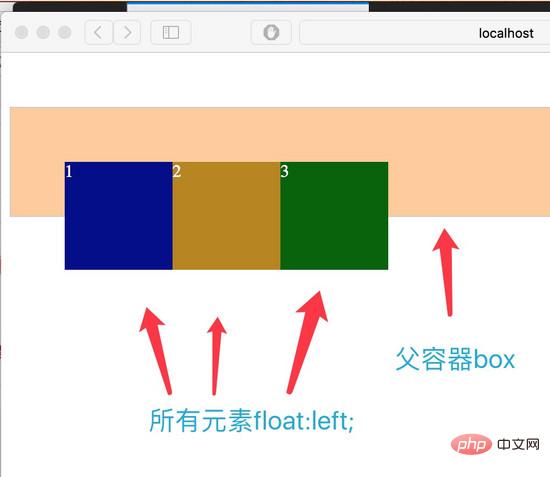
3. フローティング使用法
HTML 構造の分析:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS コード スタイルの分析:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
} 
(学習ビデオ共有: css ビデオ チュートリアル)
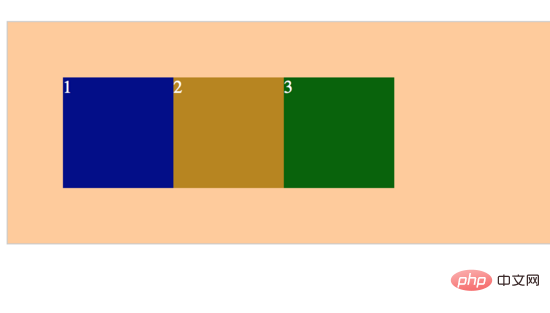
4. フローティングをクリアする
方法 1: 新しい要素を追加し、クリアを適用します: 両方;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
すべてが元に戻りました。
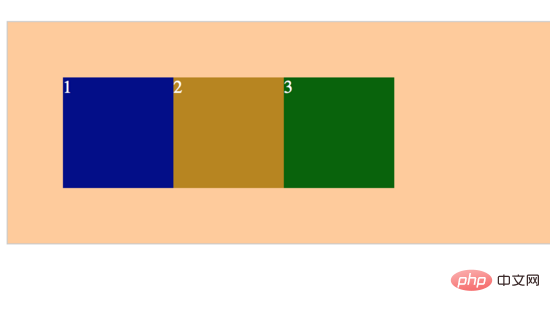
方法 2: 親 div 定義のオーバーフロー: auto;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}結果: こちらも達成。
方法 3: 疑似要素を追加します: 後または: 前 (推奨)
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}結果: もちろん、言うまでもありません。

プログラミング関連の知識については、 プログラミング ビデオ を参照してください。 !
以上がCSSで浮動小数点をクリアする3つの方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 21
21
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





