WordPress バックエンド管理メニューセパレータの追加と削除の詳細な説明
WordPress の次のチュートリアル コラムでは、WordPress バックエンド管理メニューでセパレータを追加および削除する方法を紹介します。

WordPress バックエンド管理メニュー区切り文字の追加と削除
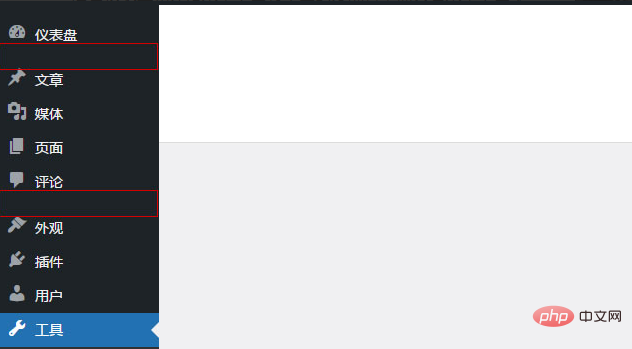
WordPress バックエンド ダッシュボードに気づいたかどうかはわかりませんが、コメント メニュー。以下に示すように、空の区切り文字がありますが、他のメニューの下には区切り文字がありません:

区切り文字コードは、wp-admin ディレクトリの menu.php ファイルにあります。 62 行目:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');unset($menu[10]);
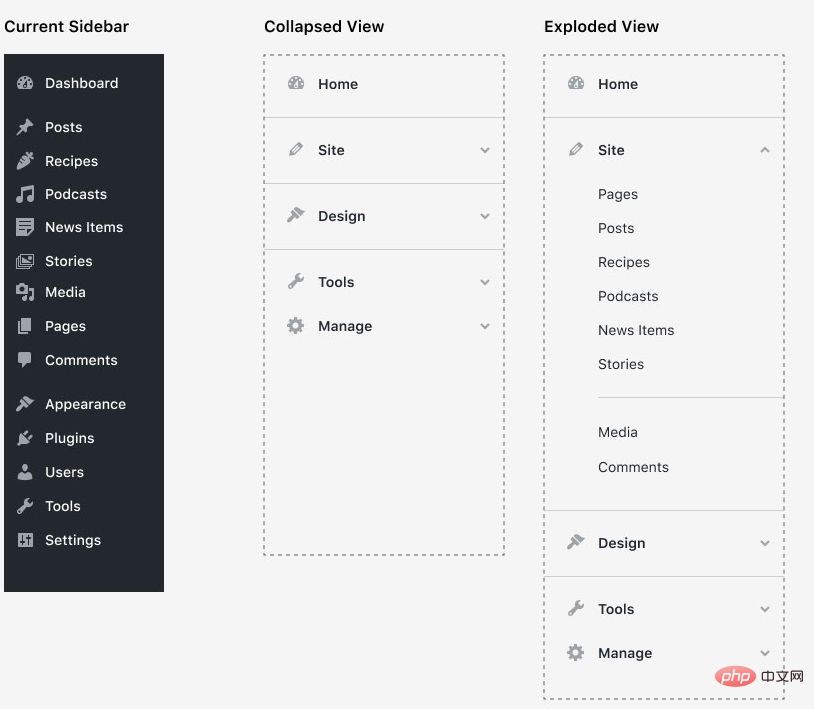
メニューを削除して展開する他の方法を添付します。
セパレータの追加
テーマデザイナーとして、テーマのカスタムメニュー部分にセパレータを追加したい場合、プロンプトとして使用されます。これはユーザーのテーマに固有です。たとえば、メディア メニュー 10 番の下に追加する場合は、次のように記述できます:add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});セパレータ スタイルを定義します
このセパレータ スタイルを定義したいfunction zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');以上がWordPress バックエンド管理メニューセパレータの追加と削除の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressにコメントを追加する方法
Apr 20, 2025 am 11:42 AM
WordPressにコメントを追加する方法
Apr 20, 2025 am 11:42 AM
WordPressにコメントを追加する手順は次のとおりです。コメントを有効にします。特定の記事またはすべての記事のコメントを有効にするために「コメントを許可」を確認します。コメントオプションの設定:コメントの承認、ページング、ネストされたコメント、その他の設定をカスタマイズします。コメントフォームの追加:提供されたコードを使用して、目的の場所にコメントフォームを追加します。コメントを表示:提供されたコードを使用して、送信されたコメントを表示します。コメントへの返信:返信リンクを介して1つのコメントに返信するか、バッチ操作を使用して複数のコメントに返信します。コメントの管理:[コメント]タブでコメントを表示、削除、承認、タグ付けします。
 使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
完全なWordPress製品登録プラグインはありません。選択は、実際のニーズとWebサイトのサイズに基づいている必要があります。推奨されるプラグインは次のとおりです。メンバープレス:強力だが高価で複雑な構成制限コンテンツプロ:コンテンツの制限とメンバー管理に焦点を当て、費用対効果の高いデジタルダウンロード:デジタル製品を販売し、ユーザーが追加機能として登録
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日をキャンセルする方法
Apr 20, 2025 am 10:54 AM
WordPressの編集日は、次の3つの方法でキャンセルできます。 2. functions.phpファイルにコードを追加します。 3. wp_postsテーブルのpost_modified列を手動で編集します。
 WordPressによってあなた自身のテーマを作る方法
Apr 20, 2025 am 11:18 AM
WordPressによってあなた自身のテーマを作る方法
Apr 20, 2025 am 11:18 AM
WordPressテーマエディターを使用したり、事前に構築されたテーマ、テーマジェネレーターなどのサードパーティヘルプを求めたり、開発者を雇って独自のWordPressテーマを作成またはカスタマイズしたりできます。トピックの基本を理解し、サブトピックを使用し、変化をテストし、パフォーマンスを最適化することで、ユニークで効果的なオンラインプレゼンスを作成できます。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPressコードをコピーする方法
Apr 20, 2025 pm 12:00 PM
WordPressコードをコピーする方法
Apr 20, 2025 pm 12:00 PM
WordPressコードをコピーする方法は?管理インターフェイスからコピー:WordPress Webサイトにログインし、宛先に移動し、コードを選択し、Ctrl C(Windows)/Command C(MAC)を押してコードをコピーします。ファイルからコピー:SSHまたはFTPを使用してサーバーに接続し、テーマまたはプラグインファイルに移動し、コードを選択し、Ctrl C(Windows)/コマンドC(MAC)を押してコードをコピーします。




