
CSS では、scroller-face-color、scroller-arrow-color、その他の属性や、「::-webkit-scrollbar」や「::-webkit-scrollbar-thumb」などのセレクターを使用できます。スクロールバーのスタイルを変更します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS 設定コード:
*{
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}この設定はすべてのスクロール バーに影響します。

他のブラウザと互換性を持たせるには、まだいくつかの作業が必要です。ここでは、Webkit ブラウザーの設定をいくつか示します。同様に、最初にそのプロパティを理解する必要があります。
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)疑似要素を使用して CSS を設定します。

次のコードの追加を続けます
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
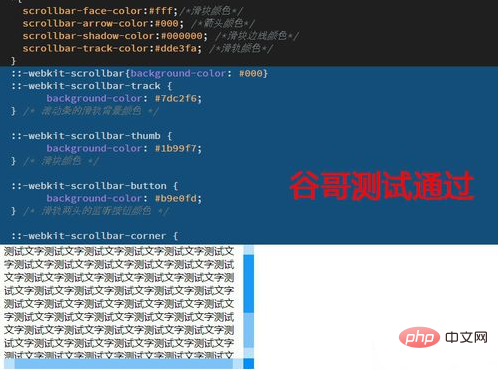
}出力を再度テストします。これで、IE ブラウザと Google ブラウザの両方で変更が確認できるようになります。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでスクロールバーのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



