
調整方法: 1. line-height 属性を使用して行間の距離を設定する; 2. margin-top および margin-bottom 属性を使用して上下のマージンを設定する; 3. padding-top を使用するそして、padding -bottom 属性を使用すると、上下のパディングを設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. 行の高さは段落の上下の間隔を設定します
p タグの CSS コードの上下の間隔を設定します
p{ line-height:30px}2. margin-top と margin-bottom は段落の上部と下部の間隔を設定します
p{margin-top:10px;margin-bottom:10px}margin-top と margin-bottom を設定して段落の上部と下部の間隔を設定しますpタグにあります。
margin-top は要素の上マージンを設定でき、margin-bottom は要素の下マージンを設定できます。
3.padding-top と padding-bottom は段落の上下の間隔を設定します
p{padding-top:10px;padding-bottom:10px}padding-top は要素の上部のパディングを設定できます。 -bottom は要素の下部パディングを設定できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
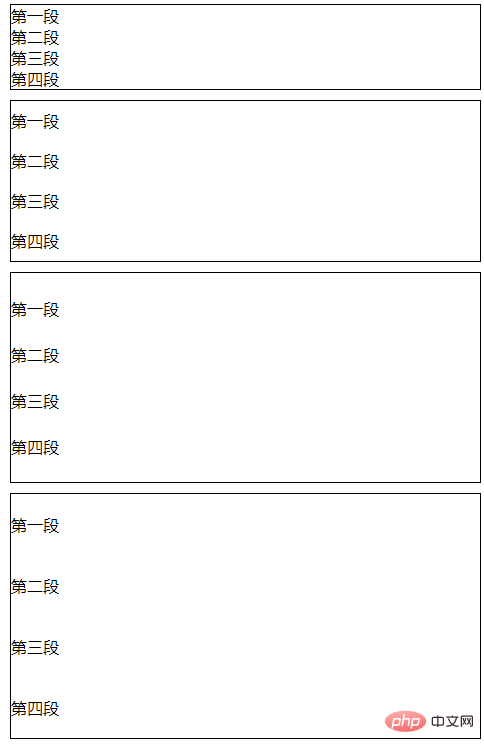
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで上下の間隔を調整する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



