CSSでテーブルの間隔を設定する方法
Apr 13, 2021 pm 06:23 PMCSS でテーブルの間隔を設定する方法: 1. padding 属性を使用して、構文 "td{padding:value}" でテーブルの td 要素のスタイルを設定します; 2. cellpadding 属性を直接使用します。 table タグ。構文は「 cellpadding:value」です。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で表のセルの間隔を制御する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、table タグを使用してテーブルを作成し、border 属性を使用してテーブルの境界線を 1px に設定します。


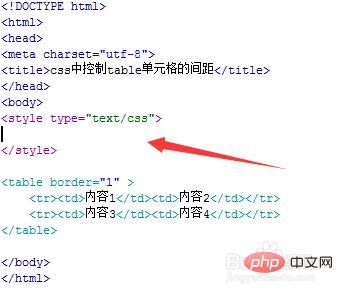
test.html ファイルに、 タグを記述します。ページはこのタグ内に記述されます。 
css タグで、テーブルの td 要素のスタイルを設定し、padding 属性を使用してセルの間隔を 10px に設定します。セルの内側の余白は10pxです。 
上記の方法に加えて、cellpadding 属性を使用して table タグに直接設定し、セル間隔を定義することもできます。 
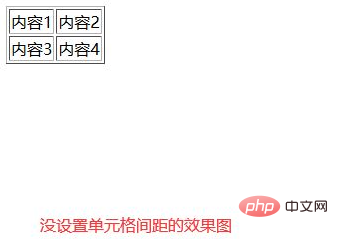
ブラウザで test.html ファイルを開いて効果を確認します。 
推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSでテーブルの間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7142
7142
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46














