NodeJS サービスが常にクラッシュする問題を解決する方法
この記事では、NodeJS サービスが常にクラッシュする問題を解決する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

NodeJS は速い、しかしシングルスレッドであるため不安定で安全性が低く、複雑なビジネスを扱うには適さない、そんなイメージを持っている人も多いと思います。これは、同時実行性の要件が高い単純なビジネス シナリオに適しています。
実際、NodeJS には「脆弱」な側面があります。単一スレッドのどこかで「処理されない」例外が生成されると、確かに Node.JS 全体がクラッシュして終了します。例を見てみましょう。 1 つの node-error.js のファイル:
var http = require('http');
var server = http.createServer(function (req, res) {
//这里有个错误,params 是 undefined
var ok = req.params.ok;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World
');
});
server.listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');サービスを開始してアドレス バーでテストし、http://127.0.0.1:8080/ を見つけます。予想どおり、ノードがクラッシュしました
$ node node-error
Server running at http://127.0.0.1:8080/
c:githubscript
ode-error.js:5
var ok = req.params.ok;
^
TypeError: Cannot read property 'ok' of undefined
at Server.<anonymous> (c:githubscript
ode-error.js:5:22)
at Server.EventEmitter.emit (events.js:98:17)
at HTTPParser.parser.onIncoming (http.js:2108:12)
at HTTPParser.parserOnHeadersComplete [as onHeadersComplete] (http.js:121:23)
at Socket.socket.ondata (http.js:1966:22)
at TCP.onread (net.js:525:27)なぜ解決策は何ですか?
実際、今日の Node.JS の開発では、この問題さえ解決できなければ、おそらく誰もそれを使用しないでしょう。
uncaughtException の使用
uncaughtException を使用して、キャッチされなかったエラーをグローバルにキャプチャできます。同時に、この関数の呼び出しスタックを出力することもできます。キャプチャ後、効果的に実行できます。例:
process.on('uncaughtException', function (err) {
//打印出错误
console.log(err);
//打印出错误的调用栈方便调试
console.log(err.stack);
});これはノード プロセス内での保護と同じですが、多くの人がこの方法を支持していません。つまり、ノードの例外を完全には制御できません。 .JS。
try/catch の使用
コールバックの前に try/catch を追加して、スレッドの安全性を確保することもできます。
var http = require('http');
http.createServer(function(req, res) {
try {
handler(req, res);
} catch(e) {
console.log('
', e, '
', e.stack);
try {
res.end(e.stack);
} catch(e) { }
}
}).listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');
var handler = function (req, res) {
//Error Popuped
var name = req.params.name;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello ' + name);
};このソリューションの利点は、エラーとコールスタックを、現在発生している Web ページに直接出力できることです。
フレームワークへの統合
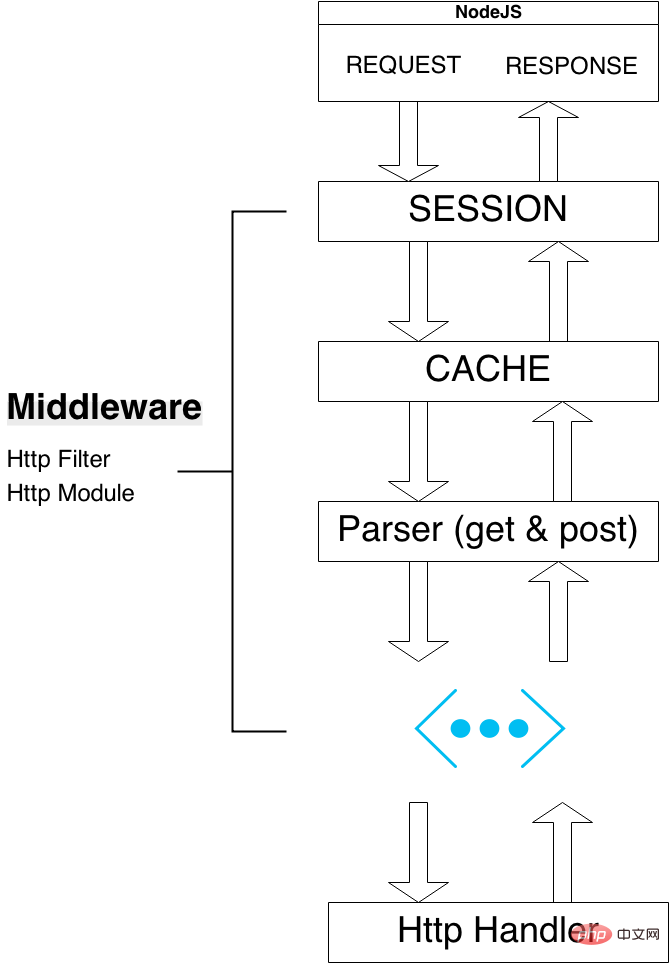
標準 HTTP 応答処理は、次の図に示すように、一連のミドルウェア (HttpModule) を経て、最終的にハンドラーに到達します。
 ## これらのミドルウェアとハンドラーには NodeJS の機能が 1 つあります。これらはすべてコールバック関数であり、実行時に Node がクラッシュする唯一の場所はコールバック関数です。この機能によれば、フレームワークに try/catch を統合するだけで例外問題を比較的完全に解決でき、他のユーザーのリクエストには影響しません。
## これらのミドルウェアとハンドラーには NodeJS の機能が 1 つあります。これらはすべてコールバック関数であり、実行時に Node がクラッシュする唯一の場所はコールバック関数です。この機能によれば、フレームワークに try/catch を統合するだけで例外問題を比較的完全に解決でき、他のユーザーのリクエストには影響しません。
実際、現在のほとんどすべての NodeJS WEB フレームワークがこれを行っています。たとえば、OurJS オープン ソース ブログのベースとなっている WebSvr
Line: 207
try {
handler(req, res);
} catch(err) {
var errorMsg
= '
'
+ 'Error ' + new Date().toISOString() + ' ' + req.url
+ '
'
+ err.stack || err.message || 'unknow error'
+ '
'
;
console.error(errorMsg);
Settings.showError
? res.end('<pre class="brush:php;toolbar:false">' + errorMsg + 'それでは、コールバックで生成されないエラーについてはどうすればよいでしょうか?心配しないでください。実際、そのようなノード プログラムはまったく起動できません。
さらに、ノード自身のクラスターにも一定のフォールト トレランスがあります。nginx のワーカーとよく似ていますが、リソース (メモリ) の消費が若干多く、プログラミングはあまり便利ではありません。私たちの JS はこの設計を採用していません。
ノードを使用してノードを保護する
node-forever は、保護機能とログ ログ機能を提供します。
[sudo] npm install forever
$ forever start simple-server.js
$ forever list
[0] simple-server.js [ 24597, 24596 ]
ログイン後にコピー
使用も非常に簡単です$ forever start simple-server.js $ forever list [0] simple-server.js [ 24597, 24596 ]
forever -o out.log -e err.log my-script.js
WEB_DIR='/var/www/ourjs'
WEB_APP='svr/ourjs.js'
#location of node you want to use
NODE_EXE=/root/local/bin/node
while true; do
{
$NODE_EXE $WEB_DIR/$WEB_APP config.magazine.js
echo "Stopped unexpected, restarting
"
} 2>> $WEB_DIR/error.log
sleep 1
done使用シェルを使用してノードを保護するスクリプトを開始します
ノードを使用してリソースのオーバーヘッドを保護することは、少し大きくなる可能性があり、少し複雑でもあります。OurJS はブート時に直接スクリプトを開始します。プロセススレッドを保護します。 たとえば、debian に置かれた ourjs 起動ファイル: /etc/init.d/ourjs
rrreee
エラーログも非常に簡単です。プロセスコンソールに直接入力して出力するだけです。エラーを error.log ファイルに記録します: 2>> $WEB_DIR/error.log この行の 2 はエラーを表します。
推奨学習:
以上がNodeJS サービスが常にクラッシュする問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




