
この記事では、PHP でスキャンした画像をビットマップに変換する方法と、QR コードをビットマップに変換する方法を紹介します。一定の参考価値があります。必要な友人は参照できます。皆さんのお役に立てれば幸いです。
/**
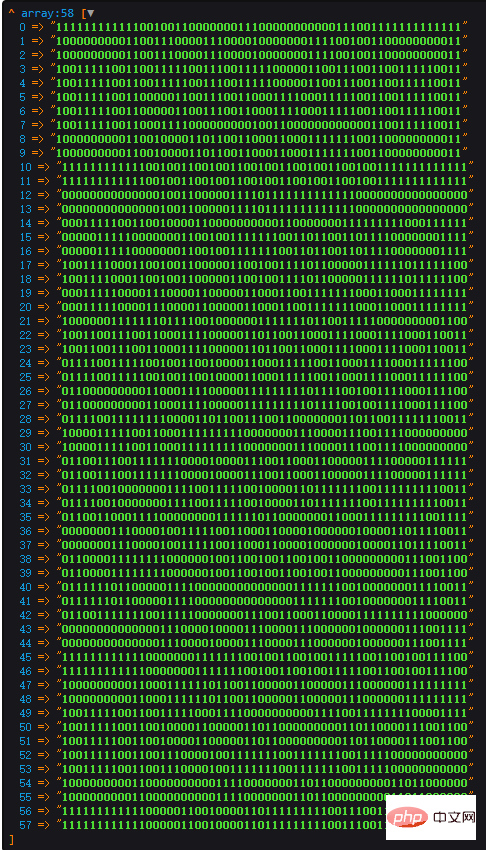
* 图片转点阵(黑白)
* @param string $imgPath
* @return array
*/
function imgToLattice(string $imgPath): array
{
$size = getimagesize($imgPath);// 得到图片的信息
$im = imagecreatefrompng($imgPath);// 創建一張圖片
// 储存二进制数组
$lattice = [];
$white = [
'red' => 255,
'green' => 255,
'blue' => 255,
'alpha' => 0,
];
for ($i = 0; $i < $size[1]; ++ $i) {
$lattice[$i] = '';
for ($j = 0; $j < $size[0]; ++$j) {
$rgb = imagecolorat($im, $j, $i); //取得某像素的颜色索引值
$rgbArr = imagecolorsforindex($im, $rgb);
if ($white === $rgbArr){
$lattice[$i] .= 0;
}else{
$lattice[$i] .= 1;
}
}
}
return [$lattice, $size];
}注:
$rgbArr = imagecolorsforindex($im, $rgb);
これは、$white 配列と同じ RGB 配列を返します。QR コードには白と黒しかないため、白か黒かの判断のみを行いますここで黒が 1、白が 0 です。画像が 3 つ以上のレベルをサポートしている場合は、ここで判断して他の数値
if ($white === $rgbArr){
$lattice[$i] .= 0;}else{
$lattice[$i] .= 1;} をつなぎ合わせて効果を出力できます: 
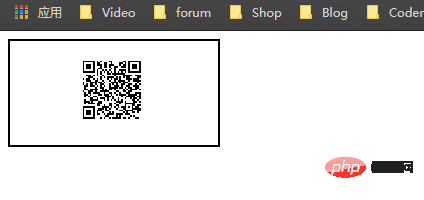
HTML に変換: 
リファレンス コード:
$this->image PHP によって生成されたデータを独自の
<?phpnamespace Lattice\LatticePck;/**
* 点阵输出类
* Class LatticeOutput
*/class LatticeOutput extends Lattice{
/**
* 二进制输出方法 HTML 把当前视图输出
*
* @return string
*/
function getBinaryOutHtml(): string {
$str="<html><body><p class='k'>";
foreach ($this->image as $item)
{
$str .= $this->getBinaryOutRow($item);
}
$str .= "</p></body>
</html>";
return $str;
}
/**
* 二进制输出方法 HTML 输出一行视图
* @param string $string
* @return string
*/
function getBinaryOutRow(string $string): string {
$strLen = mb_strlen($string);
$html = [
"<p></p>",
"<p class='h'></p>",
];
$str="<p class='g'>";
for($i=0;$i<$strLen;$i++)
{
$str .= $html[$string[$i]];
}
$str.="</p>";
return $str;
}
public function getHtml()
{
echo "<!DOCTYPE\">
<html xmlns=\"http://www.w3.org/1999/xhtml\">
<head>
<meta name=\"viewport\" content=\"width=device-width,user-scalabl
e=no\">
<title>测试</title>
<style>
.k {
margin: 0px;
padding: 0px;
width: 296px;
height:128px;
background-color: #F8F8F8;
float: none;
border: 2px solid #999999;
}
.g {
margin: 0px;
padding: 0px;
width: 100%;
float: none;
height: 1px;
}
.h{
background-color: #000000;
}
.g p{
margin: 0px;
padding: 0px;
width: 1px;
float: left;
height: 1px;
position: relative;
}
.g p.h{
background-color: #000000;
}
</style>
</head>
<body>";
}
public function getFoot()
{
echo '</body>
</html>';
}}$lattice = new LatticeOutput();$lattice->getHtml();echo $lattice->getBinaryOutHtml();$lattice->getFoot();[推奨学習: ] に置き換えるだけです。 PHP ビデオ チュートリアル #]
以上がPHP でスキャンした画像をビットマップに、QR コードをビットマップに変換する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。