HTMLのサイズを設定する方法
HTML では、height 属性と width 属性を使用してサイズを設定できます。要素に「高さ: 長さの値」スタイルと「幅: 長さの値」スタイルを設定するだけで済みます。長さの値は、px、cm など、またはそれを含むブロックレベルのオブジェクトの高さのパーセンテージに基づく「%」にすることができます。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
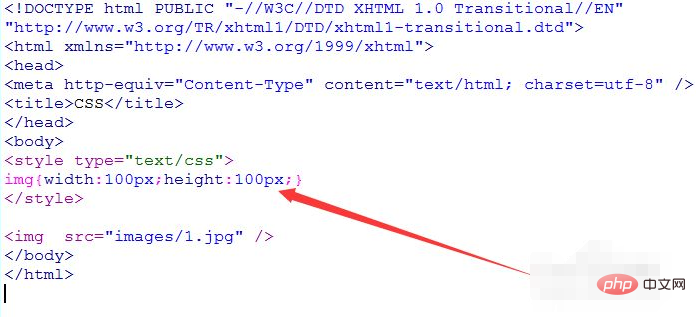
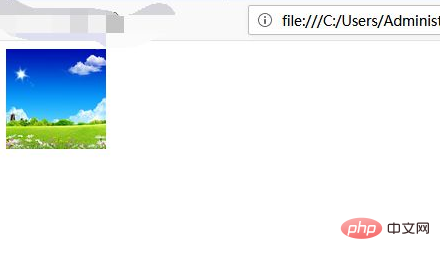
CSSではHTML要素のサイズをピクセル単位で設定できることが多く、実際の開発現場ではこの方法がよく使われます。たとえば、ピクセルを使用して画像の幅と高さを設定します。


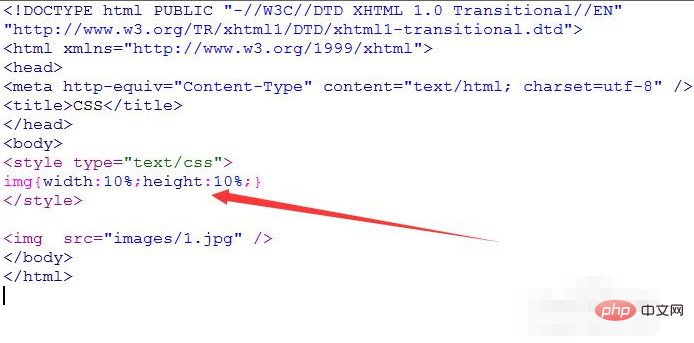
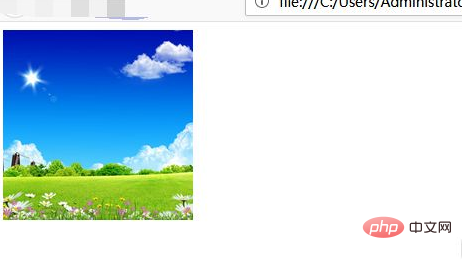
CSS では、要素のサイズをパーセンテージで設定することもできます。この方法は、要素を表示するときによく使用されます。ウィンドウに比例して使用されます。たとえば、パーセンテージを使用して画像の幅と高さを設定します。


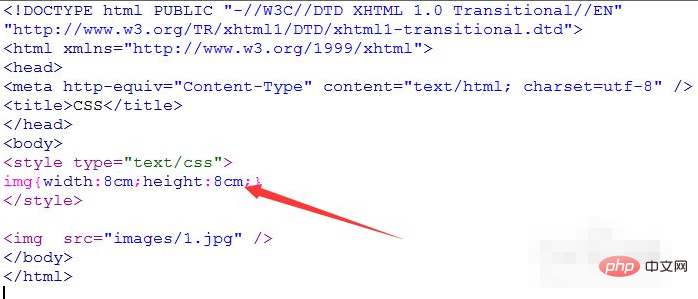
CSS では、センチメートルを使用して要素のサイズを設定することもできます。この方法では、多くの場合、次のサイズが必要になります。要素が実際のサイズと異なるため、印刷サイズを一定にする場合に使用します。たとえば、センチメートルを使用して画像の幅と高さを設定します。


CSS では、要素のサイズを定義する単位として rem を使用することもできます。この単位は一般的に使用されます。モバイル Web ページを作成するときに使用します。表示ウィンドウのサイズが変化すると、本機で設定される要素も変化します。たとえば、画像の幅と高さを設定するには rem を使用します。


CSS は、HTML 要素の最大幅を設定します。 max-width で要素の最大幅を設定します。ウィンドウが要素を表示するのに十分な大きさである場合、ウィンドウは最大幅によって制限されます。高さが設定されていない場合、その高さが適応高さになります。
CSS は HTML 要素の最大高さを設定します。 max-height で要素の最大高さを設定します。表示ウィンドウが十分に高い場合、要素の高さはこの高さによって制限されます。幅が設定されていない場合、幅は適応されます。
CSS は HTML 要素のサイズを設定しますが、行の高さ (line-height) を設定する方法もあります。これは一般的にテキスト コンテンツの行の高さの設定です。
推奨学習: html ビデオ チュートリアル
以上がHTMLのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます







