
CSS では、「background-size」を使用して、バナー画像をアダプティブに設定できます (構文「background-size:cover」)。ここで、cover とは、背景画像を十分な大きさに拡大して、背景画像は背景領域を完全にカバーします。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
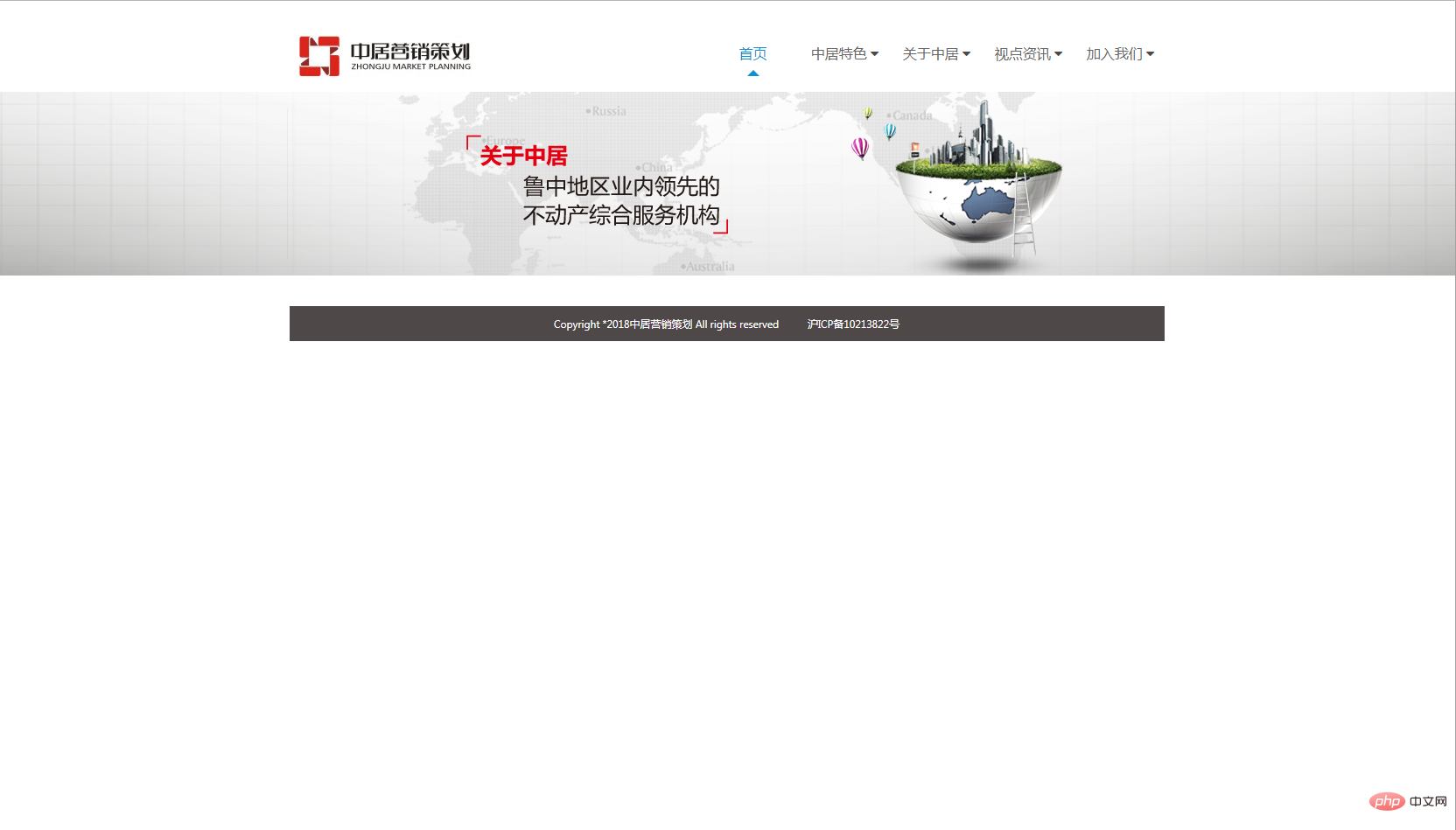
}コンピュータでの表示:

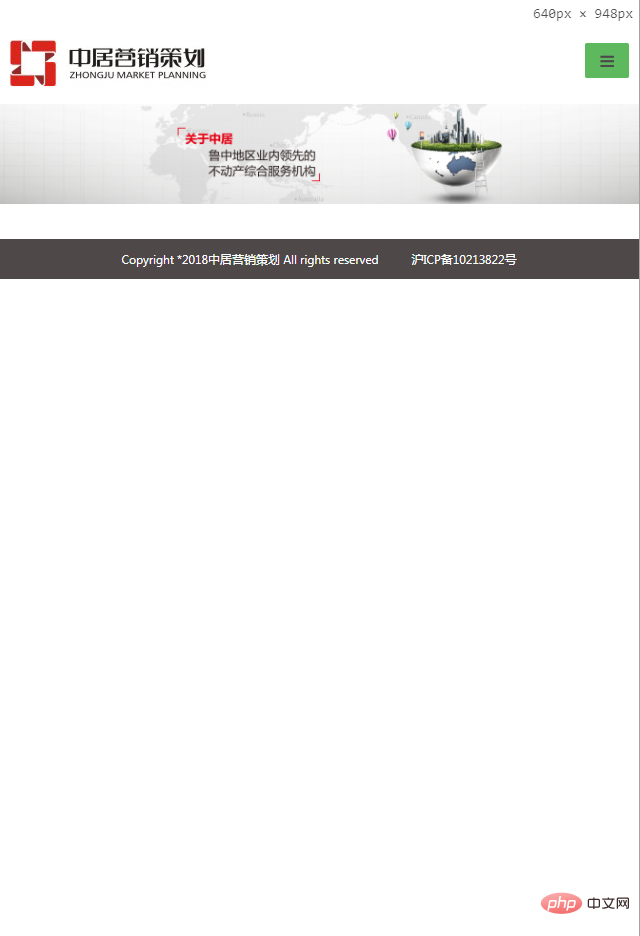
携帯電話での表示:

以上がCSSでバナー画像をアダプティブに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


