
HTML では、height 属性を使用して高さを設定できます。要素に「高さ: 長さの値」スタイルを設定するだけで済みます。長さの値の単位は、px、cm などです。 . または、それを含む要素に基づいて設定できます。ブロック レベル オブジェクトの高さのパーセンテージの「%」。高さ属性には、パディング、境界線、またはマージンは含まれません。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
まず、新しい HTML ページを作成して height.html に設定し、タイトルを「html set page height」に設定します。





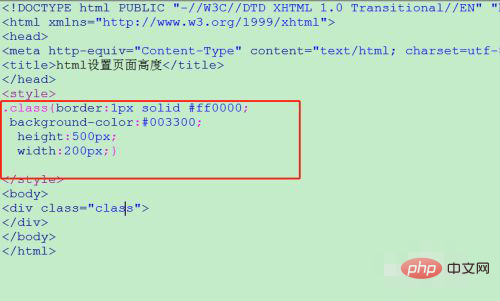
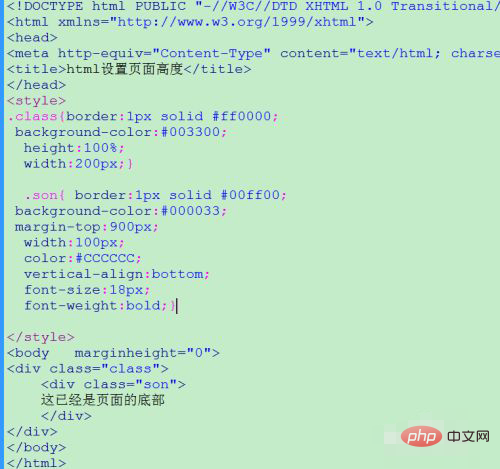
# に設定できます。
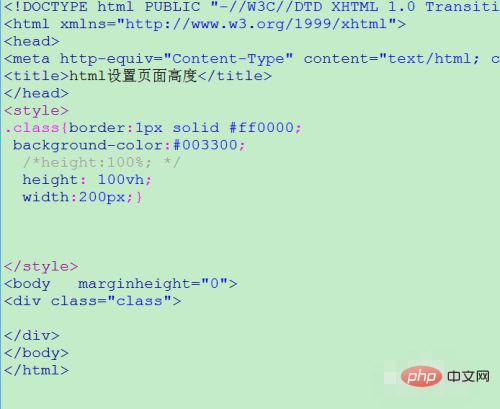
 ##スタイル内の .class の高さを CSS3 の標準の高さ 100vh に設定します。これにより、div が高さに適応するために子要素の高さを必要としなくなります。ブラウザ ページの高さを完全に占める可能性があります
##スタイル内の .class の高さを CSS3 の標準の高さ 100vh に設定します。これにより、div が高さに適応するために子要素の高さを必要としなくなります。ブラウザ ページの高さを完全に占める可能性があります
 推奨される学習:
推奨される学習:
以上がHTMLで高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



