import router from "./router/router.js"//全局注册wx.router = router
WeChat アプレット開発を簡単にする (例)

WeChat ミニ プログラムの開発を要約して記録するために関連記事を書きたいと常々思っていたのですが、先延ばしにしていて書き始めていませんでした。最近時間ができたので、この記事は午後に出力して(天気とは関係ないようです)、それでは始めましょう!
注: この記事は、開発者が WeChat アプレット開発における特定の文法の基礎を持っていることを前提としています。 ミニ プログラム開発ドキュメント
関連する無料学習の推奨事項: WeChat ミニ プログラム開発
WeChatミニ プログラムの概要
# WeChat ミニ プログラムの開発プロセス中に、インターフェイス リクエストなど、開発者の利便性を考慮して、WeChat ミニ プログラムが多くの基礎となる API を適切にカプセル化していることを見つけるのは難しくありません。 wx.request()、wx.switchTab、wx.navigateTo??? など、ルーティング ジャンプやページ ナビゲーションに使用します。ある程度の開発は簡略化されますが、プロジェクトエンジニアリングを体系的に構築するにはまだ不十分であるため、これまでの Vue ベースのプロジェクト開発の経験と自分の開発習慣を比較して、参考として次の 3 つのポイントをまとめました。
1. グローバル変数と構成情報の統合管理;
2. ルート ガード関連 API のカプセル化:
vue-routerrouter.beforeEach()とrouter.afterEach()は非常に優れています;3. このインターフェイスは、次の公開情報を要求します。さらなる抽出とカプセル化;
4. カプセル化されたインターフェイスのリクエストとレスポンスのインターセプト API:
axios.interceptors.request.use()およびaxiosaxios.interceptors.response.use()使ったことのある人はみんな良いと言っています;
上記の 4 点から始めて、標準化とWeChat アプレット初期化プロジェクトを最適化すると、開発効率とプロジェクトの保守管理が大幅に向上します。カプセル化の利点は、呼び出しの利便性だけでなく、管理の利便性にも反映され、同時にパブリック操作が集中的に処理されるため、複雑で反復的なコードが大幅に削減されます。
1. プロジェクトの初期化
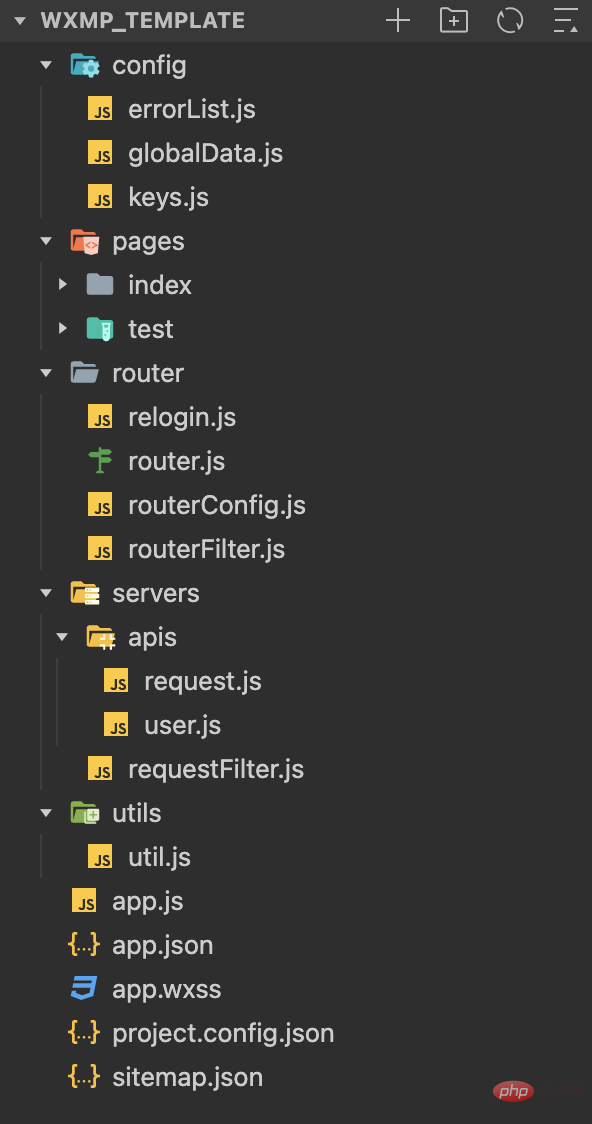
新しい WeChat アプレット プロジェクトを作成し、プロジェクトの下に次のディレクトリとファイルを作成します:
- configフォルダー: 設定可能な情報と変数の一元管理;
- erroList.js: インターフェースエラー報告
エラーコードマッチングリストファイル; - globalData.js:
グローバル変数一元管理ファイル(vuex相当); - keys.js: 設定可能なシステム情報管理ファイル(グローバル定数命名など);
- erroList.js: インターフェースエラー報告
- pagesフォルダ: 小さなプログラム ページ ファイル管理フォルダー (ページごとに 1 つのサブフォルダー ディレクトリ);
- router フォルダー: ルーティング管理ファイル;
- router.js: WeChat アプレット
5 の一種ルーティング ナビゲーションAPI カプセル化; - routerConfig.js: 設定ファイルに一致するページ ルーティング名とパス;
- routerFilter.js: ルート プレフィックス
interceptionencapsulation ;
- router.js: WeChat アプレット
- servers ファイル: インターフェイス リクエスト サービス管理フォルダー;
- apis フォルダー: リクエスト リクエストのカプセル化管理およびインターフェイス API 構成管理フォルダー;
- request.js:
Promisewx.requestのカプセル化; - xxx.js: 対応モジュールのインターフェース管理ファイル;
- request.js:
- requestFilter .js: インターフェイス
リクエストとレスポンスのインターセプトカプセル化ファイル;
##その他は初期化のデフォルト ファイル; - apis フォルダー: リクエスト リクエストのカプセル化管理およびインターフェイス API 構成管理フォルダー;
 ##2. ルート ジャンプとルート ガードのカプセル化
##2. ルート ジャンプとルート ガードのカプセル化
1. ルート ジャンプのカプセル化
## WeChat ミニ プログラムの公式ドキュメントは開発者に提供します5 つのルーティング API があり、それぞれに独自の特別な使用法があります: 次のようにカプセル化します: WeChat アプレットのルートジャンプは最終的に push、replace、pop、relaunch、switchTab に対応します;
routesはに対応しますRouteConfig.js のルーティング パスの構成;
routerFilter ルート ジャンプの前にロジックを処理する routerFilter.js ファイルに対応します; 
export const routes =
{
INDEX: "/pages/index/index",
TEST: "/pages/test/test",
}export default {...routes};routerFilter.js: export default () => {
··· //路由跳转前逻辑处理}router.js (routerFilter は、ルーティング ジャンプ前のパブリック オペレーションの処理と、ルーティング ジャンプの成功時と失敗時のパブリック オペレーションの処理を担当します) : import routes from "../router/routerConfig";import routerFilter from "./routerFilter"/**
* 对wx.navigateTo的封装
* @param {路由} path
* @param {参数} params
* @param {事件} events
*/const push = (path, params, events) => {
routerFilter()
wx.navigateTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
events: events,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.redirectTo的封装
* @param {路由} path
* @param {参数} params
*/const replace = (path, params) => {
routerFilter()
wx.redirectTo({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.navigateBack的封装
* @param {返回的层级} number
*/const pop = (number) => {
routerFilter()
wx.navigateBack({
delta: number,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对wx.reLaunch的封装
* @param {路由} path
* @param {参数} params
*/const relaunch = (path, params) => {
routerFilter()
wx.reLaunch({
url: routes[path] + `?query=${JSON.stringify(params)}`,
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}/**
* 对tabbar的封装
* @param {路由} path
*/const switchTab = (path) => {
routerFilter()
wx.switchTab({
url: routes[path],
success(res) {
console.log(res);
},
fail(err) {
console.log(err);
}
})}module.exports = {
push,
replace,
pop,
relaunch,
switchTab}app.js
でのカプセル化されたルーティング API のグローバル登録:import router from "./router/router.js"//全局注册wx.router = router
ログイン後にコピー
ページ ロジックで使用:
import router from "./router/router.js"//全局注册wx.router = router
//index页面跳转test页面 gotoTest(){
wx.router.push("TEST")} 同じプロジェクトの場合、WeChat アプレット内の多くのパラメータ apiwx.request( )

借鉴axios对请求的封装,将wx.request()封装为Promise形式岂不美哉:
request.js:
import formatError from "../requestFilter"const app = getApp()/**
* 接口请求封装
* @param {请求方式} method
* @param {请求的url} url
* @param {请求传递的数据} data
*/const request = (method, url, data) => {
//设置请求头
const header = {
··· }
//promise封装一层,使得调用的时候直接用then和catch接收
return new Promise((resolve, reject) => {
wx.request({
method: method,
url: app.globalData.host + url, //完整的host
data: data,
header: header,
success(res) {
//对成功返回的请求进行数据管理和统一逻辑操作
··· resolve(res.data)
},
fail(err) {
wx.showToast({
title: '网络异常,稍后再试!',
mask: true,
icon: 'none',
duration: 3000
})
}
})
})}export default request;具体使用
以user.js为例:
import request from "./request";// 获取用户openidexport const usrInfos = data => request("POST", "/user/usrInfos", data);index页面调用:
//index.js//获取应用实例const app = getApp()import { usrInfos } from "../../servers/apis/user"Page({
onLoad: function () {
//获取用户信息
usrInfos({
uid: "xxxx"
})
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})
}})四、接口的请求和响应拦截封装
axios的axios.interceptors.request.use()和axios.interceptors.response.use()分别对应接口请求前的拦截处理和数据响应后的拦截处理;根据这个原理我们对微信小程序的响应也做拦截封装,对接口请求返回错误进行统一管理输出:
request.js
import formatError from "../requestFilter"const app = getApp()···const request = (method, url, data) => {
··· return new Promise((resolve, reject) => {
wx.request({
··· success(res) {
//对成功返回的请求进行数据管理和统一逻辑操作
if(res.statusCode === 200){ //请求返回成功
if(res.data && res.data.code === "SUCCESS"){ //后端对接口请求处理成功,返回数据给接口调用处
resolve(res.data) //then接收
}else{ //后端对也请求判断后认为不合逻辑报错
formatError(res) //统一的报错处理逻辑
reject(res.data) //catch接收
}
}else{
reject(res.data) //catch接收
}
},
fail(err) { //请求不通报错
wx.showToast({
title: '网络异常,稍后再试!',
mask: true,
icon: 'none',
duration: 3000
})
}
})
})}export default request;requestFilter.js
requestFilter.js中可以做很多对报错的处理,这里用一个简单的toast处理示范下:
/**
* 对接口返回的后端错误进行格式转化
* @param {接口成功返回的数据} res
*/const formatError = (err =>{
wx.showToast({
title: err.message,
mask: false,
icon: 'none',
duration: 3000
})}export default formatError;对报错进行统一处理需要明确数据规:
- 制定统一的报错码管理规范;
- 制定前后端统一的接口请求数据返回格式;
五、全局数据管理
对于数据的管理在小项目的开发中显得不那么重要,但是随着项目越来越大,数据越来越多,一个很好的数据管理方案能够有效地避免很多bug,这也是vuex能够在vue生态中占有一席之地的原因。秉承着合理管理数据的原则,对于该封装的数据坚决封装,对于该分模块管理的配置坚决分块管理:
globalData.js
微信小程序中全局的数据管理放在app.js的globalData属性中,当数据太多或者app.js逻辑太复杂时,将全局数据提取出来单独管理的确是个好方案:
export default {
···
host: "http://www.wawow.xyz/api/test", //接口请求的域名和接口前缀
hasConfirm: "" //是否已经有了confirm实例
currentPage: ""
···}keys.js
keys.js属于个人开发中的习惯操作,将项目中可能用到的一些常量名称在此集中管理起来,十分方便调用和修改维护:
export default {
··· TOKEN: "token",
STORAGEITEM: "test"
···}全局引用和注册
引入app.js:
import router from "./router/router.js"import keys from "./config/keys"import globalData from "./config/globalData"//全局注册wx.router = router
wx.$KEYS = keys//app.jsApp({
//监听小程序初始化
onLaunch(options) {
//获取小程序初始进入的页面信息
let launchInfos = wx.getLaunchOptionsSync()
//将当前页面路由存入全局的数据管理中
this.globalData.currentPage = launchInfos.path },
··· //全局数据存储
globalData: globalData})使用
在页面代码逻辑中可以通过app.globalData.host,wx.$KEYS.TOKEN方式进行调用;
六、总结
上述关于微信小程序开发的几个方面都是在实践中学习和总结的,技术层面的实现其实很容易,但是个人觉得开发规范项目工程构建才是一个项目的重要基础;完善的规范能够有效的提高开发效率和开发者之间非必要的扯皮!合理的项目工程构建能够优化开发逻辑,提高代码逻辑易读性,减少后期项目的管理时间,同时给予项目更大的扩展性。
相关学习推荐:小程序开发教程
以上がWeChat アプレット開発を簡単にする (例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40


