Angular でのルート ルーティングの詳細な説明
この記事では、Angular のルーティング (Route) について説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Angular ルーティング (ルート)
ルーターは、アプリケーション全体の状態を制御するビュー オブジェクトとして理解できます。各アプリケーションにはルーターがあり、ルーターのもう 1 つの機能は、各ビューに一意の URL を割り当てることです。この URL を使用して、アプリケーション間を特定のビュー状態にジャンプできます。シングルページ アプリケーションは、実際にはビュー ステートのコレクションです。
関連チュートリアルの推奨事項: 「angular チュートリアル」
シングルページ アプリケーション (SPA)
シングルページ アプリケーションはホームページです。ページは一度読み込まれるだけで繰り返し更新されず、ページの内容の一部のみを変更するアプリケーションです。 Angular アプリケーションは、Angular のルーターを使用して、ページをリロードせずにユーザーの操作に基づいてページのコンテンツを変更するシングルページ アプリケーションです。単一ページのアプリケーションは、ビューステートの集合として理解できます。
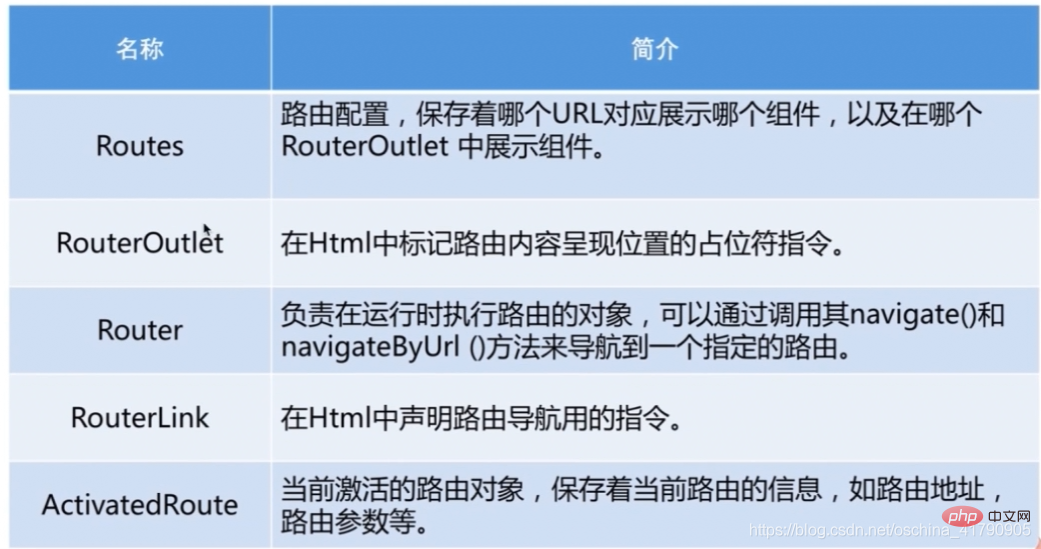
ルーティング オブジェクト

Routes 配列
最初にルーターを構成する必要がありますルーティング情報があり、RouterModule.forRoot メソッドを使用してルーターを構成します。ブラウザの URL が変更されると、ルーターは対応するルートを検索し、それに基づいて表示するコンポーネントを決定します。
基本構成:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet ルーター アウトレット
RouterOutlet はルーティング モジュールからのディレクティブであり、その使用法はコンポーネントと似ています。これは、ルーターがこのアウトレットに表示されるコンポーネントを表示するテンプレート内の場所をマークするプレースホルダーとして機能します。
<h1 id="组件的内容显示在-Angular-でのルート-ルーティングの詳細な説明-outlet-下方">组件的内容显示在(Angular でのルート ルーティングの詳細な説明-outlet)下方</h1> <Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
Router Router
Router オブジェクトを使用して移動します。
constructor(private Angular でのルート ルーティングの詳細な説明: Router) {}
toAComponent() {
this.Angular でのルート ルーティングの詳細な説明.navigate(['/common/a']);
// 或 this.Angular でのルート ルーティングの詳細な説明.navigateUrl('common/a');
}RouterLink ルーター リンク
ルート リンクの URL は「/」で始まる必要があります。
<a [Angular でのルート ルーティングの詳細な説明Link]="['/']">主页</a> <a [Angular でのルート ルーティングの詳細な説明Link]="['/common/b', id]">B组件</a> <Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
ActivatedRoute アクティブ化ルート
現在アクティブ化されているルートのパスとパラメータは、ActivateRoute のルーティング サービスを通じて取得できます。
- 一般的に使用される属性:
属性 説明 url ルーティング パスの Observable オブジェクトは、ルーティング パスのさまざまな部分で構成される文字列配列です。 data Observable、ルートに提供されるデータ オブジェクトが含まれます。リゾルブガードによって解決された値も含まれます。 paramMap 現在のルートの必須パラメータとオプションのパラメータで構成されるマップ オブジェクトを含む Observable。このマップを使用して、同じ名前のパラメータから単一の値または複数の値を取得します。 queryParamMap すべてのルートに対して有効なクエリ パラメーターで構成されるマップ オブジェクトを含む Observable。このマップを使用して、クエリ パラメーターから単一の値または複数の値を取得します。
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Angular でのルート ルーティングの詳細な説明-outlet></Angular でのルート ルーティングの詳細な説明-outlet>
<Angular でのルート ルーティングの詳細な説明-outlet name="xxxlet"></Angular でのルート ルーティングの詳細な説明-outlet>
// 链接
<a [Angular でのルート ルーティングの詳細な説明Link]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
以上がAngular でのルート ルーティングの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法 Slim は、Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する軽量の PHP マイクロフレームワークです。主な機能の 1 つは API ルーティングの実装で、これにより、さまざまなリクエストを対応するハンドラーにマッピングできるようになります。この記事では、Slim フレームワークで API ルーティングを実装する方法を紹介し、いくつかのコード例を示します。まず、Slim フレームワークをインストールする必要があります。 Slim の最新バージョンは Composer を通じてインストールできます。ターミナルを開いて、
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 は、URL ルーティング設定を簡単に実装できる便利なルーティング機能を備えた強力な PHP フレームワークであり、同時に GET、POST、PUT、DELETE などのさまざまなルーティング モードもサポートしています。この記事では、ThinkPHP6 を使用してルーティング設定を行う方法を紹介します。 1. ThinkPHP6 ルーティングモードの GET メソッド: GET メソッドはデータを取得するためのメソッドであり、ページの表示によく使用されます。 ThinkPHP6 では、次のものが使用できます。
 ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
 PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHP におけるルーティング ルールの柔軟な構成の実装方法と経験のまとめ はじめに: Web 開発において、ルーティング ルールは URL と特定の PHP スクリプトの対応関係を決定する非常に重要な部分です。従来の開発方法では、通常、ルーティング ファイルにさまざまな URL ルールを設定し、その URL を対応するスクリプト パスにマップします。ただし、プロジェクトの複雑さが増し、ビジネス要件が変化するにつれて、各 URL を手動で構成する必要がある場合、非常に煩雑で柔軟性が低くなります。では、PHPでどのように実装するかというと、




