Bootstrap のポップアップについて詳しく見る
この記事では、Bootstrap のポップアップ ボックスについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

表面的には、ポップアップ ボックスは実際には追加のタイトルが付いた特別なプロンプト ボックスです。しかし、実際には違いがあります。
基本的な使用法
ツールチップを作成するときは、
したがって、最も基本的な使用法は次のとおりです
1. title 属性の値を通じてタイトルを定義します (また、カスタム属性 src-title を使用してタイトルを設定します)、タイトルの優先順位は高くなります
2. data-content 属性を通じてコンテンツを設定します
3. data-toggle="popover" を設定します
4. 次の JS コードを使用して、
$('[data-toggle="popover"]').popover();
<button>点我弹出/隐藏弹出框</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
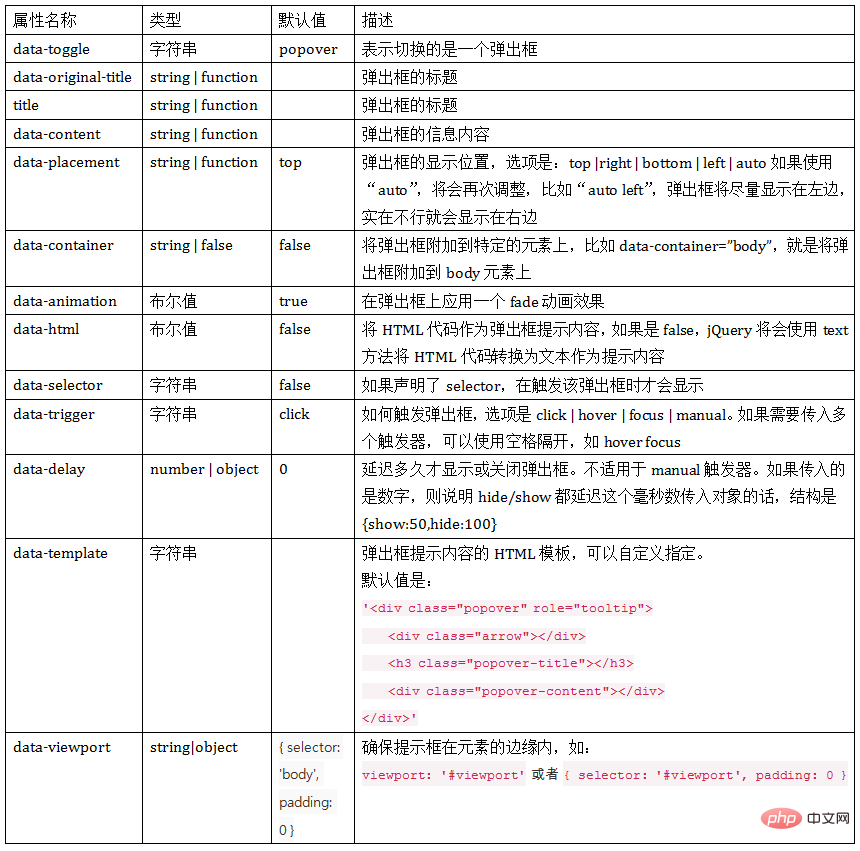
属性パラメータ
ポップを作成するとき、アップボックスでは、HTML で定義できます。テーブル
#[Note]data-palcement にリストされているカスタム属性は、デフォルトでは上部ではなく右側に表示されます

<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
JS トリガー
ポップオーバーの JS の使用法はツールチップの使用法と同じであり、オプション オブジェクト メソッドの使用をサポートしています。 Popover() メソッドにパラメータを渡します
$(element).popover(options);
options オブジェクト内のパラメータには、アニメーション、HTML、配置、セレクター、オリジナルタイトル、タイトル、トリガー、遅延、コンテナ、テンプレート
詳細が含まれますここに移動
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="popover" >按钮</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover({
title:"我是标题",
content:'我是内容'
});
});
</script> 
【キーワード】
options オブジェクトの使用に加えて、次のこともできます。キーワード「表示」、「非表示」、「切り替え」、「破棄」を使用します。
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').popover('show');//显示弹出框
$('#btn2').popover('hide');//关闭弹出框
$('#btn3').popover('toggle');//反转弹出框
$('#btn4').popover('destroy');//隐藏并销毁弹出框
});
</script>
[イベント]
これプラグインは 5 種類のイベント サブスクリプションをサポートしています
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
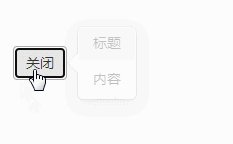
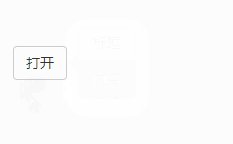
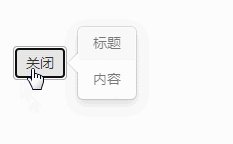
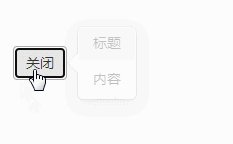
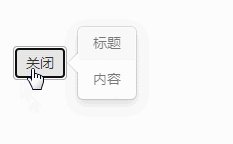
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="标题" data-content="内容" id="btn">按钮</button>
<script>
$(function(){
$('#btn').popover();
$("#btn").on("show.bs.popover",function(e){
$(this).html('关闭');
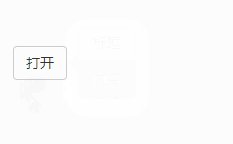
}).on("hide.bs.popover",function(e){
$(this).html('打开');
})
});
</script>
プロンプト ボックスを比較してください
1. プロンプトのデフォルトのトリガー イベントボックスのツールチップはホバーとフォーカスですが、ポップアップ ボックスのポップオーバーはクリック
2です。プロンプト ボックスのツールチップにはコンテンツ (タイトル) が 1 つだけありますが、ポップアップ ボックスはタイトル (タイトル) を設定するだけではありません。 ) だけでなく、コンテンツ (コンテンツ)
3. プロンプト ボックスのツールチップはデフォルトで上部に表示されますが、ポップアップ ボックスのポップオーバーはデフォルトで右側に表示されます。 4. さまざまな表示テンプレート
プロンプト ボックス ツールチップのテンプレート:
<div class="tooltip" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner"></div>
</div>ポップアップ ボックスのテンプレート:
<div class="popover" role="tooltip">
<div class="arrow"></div>
<h3 class="popover-title"></h3>
<div class="popover-content"></div>
</div>プログラミング関連の知識の詳細については、こちらをご覧ください:
プログラミング教育# ##! !以上がBootstrap のポップアップについて詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





