
方法: 1. f12 キーを押して「開発者ツール」-「ソース タブ」を開き、ターゲット ファイルを見つけます。2. ローカルに空のフォルダーを作成し、ターゲット ファイル パスと同じファイル構造を作成します。3. , 「オーバーライド」タブを開き、前のフォルダーをインポートします; 4. 「ソースタブ」にコードを書き込みます。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
場合によっては、他の人の Web サイトの動作メカニズムを研究する必要があります。これは必然的に、動作効果を確認するためにフロントエンド スクリプトにデバッグ コードを挿入することを意味します。 chrome65 より前では、ターゲット Web ページの 開発者ツール—ソース タブ—ターゲット JS/CSS ファイル を開いて、関連するコードを記述できました。場所を変更して保存すると、変更の効果を確認できます。 chrome65以降はローカルコードの置換が必要になるため、この記事ではchromeでオンラインコードをローカルコードに置換し、オンラインでJSを修正したような効果を得る方法を紹介します。
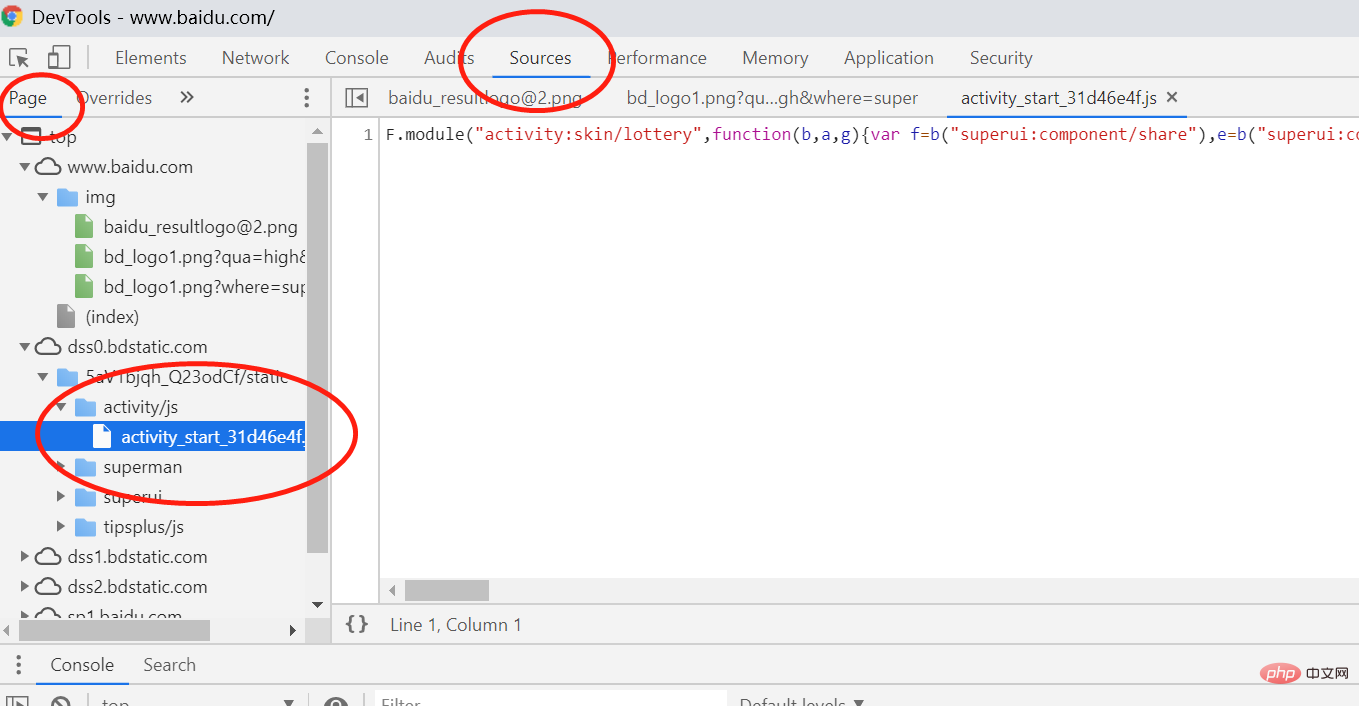
1. 変更するファイルのネットワーク上の場所を確認するには:

2. ランダムな名前で空のフォルダーをローカルに作成します。
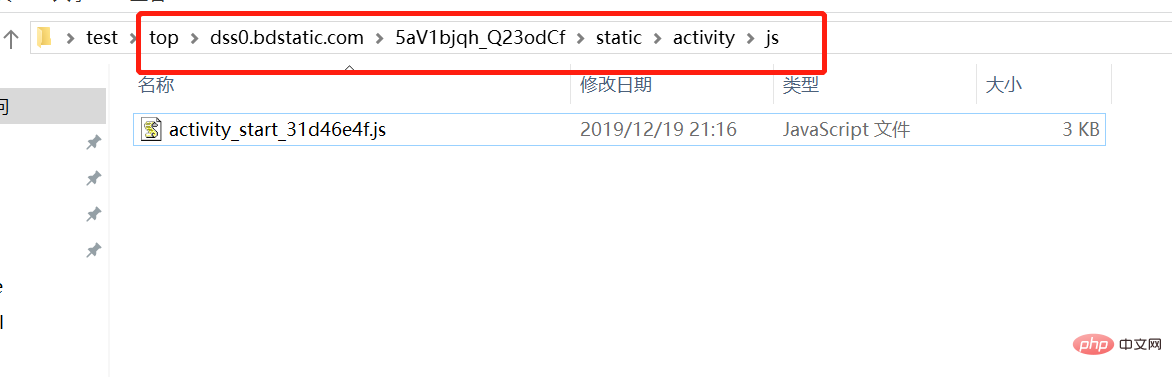
3. 前の手順の空のフォルダーにターゲット ファイル パスとまったく同じファイル構造を作成します。この手順は非常に重要です。例の xxx.com のようなドメイン名も、対応するフォルダーを作成する必要があることに注意してください:

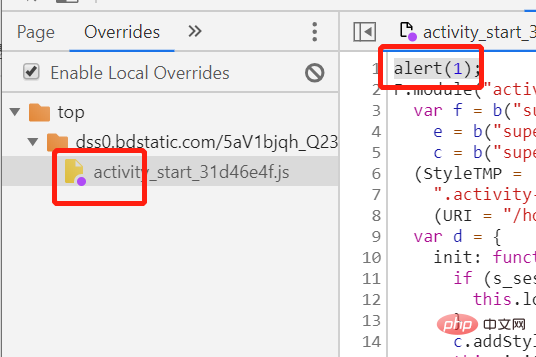
4. [オーバーライド] タブを開いて、作成したばかりの空のフォルダーをインポートします。インポートされたターゲット ファイルがすでにアクティブ化されていることがわかります:

ページを更新すると、効果はすでに存在します:

This この変更方法は永続的です。つまり、コンピュータをシャットダウンして再起動し、対象の Web ページを開いたとしても、置換効果は依然として存在し、対象ファイルにローカルで加えた変更はそのまま残ります。ページと同期しているのでとても使いやすいです!
[推奨学習: JavaScript 上級チュートリアル]
以上がChromeでJavaScriptをリアルタイムで変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。