CSSの回転プロパティとは
CSS の回転属性はtransformです。この属性の値を「rotate (角度値)」、「rotate3d (x、y、z、角度値)」、「rotateX (角度値)」に設定するだけです。 value)" 、 "rotateY (角度値)" または "rotateZ (角度値)" を使用して要素の回転を実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css の回転属性は「transform」です。
transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
transform 属性は回転の属性値を実装します。
rotate(angle) は 2D 回転を定義し、パラメータで角度を指定します。
rotate3d(x,y,z,angle) 3D 回転を定義します。
rotateX(angle) X 軸に沿った 3D 回転を定義します。
rotateY(angle) Y 軸に沿った 3D 回転を定義します。
rotateZ(angle) Z 軸に沿った 3D 回転を定義します。
例:
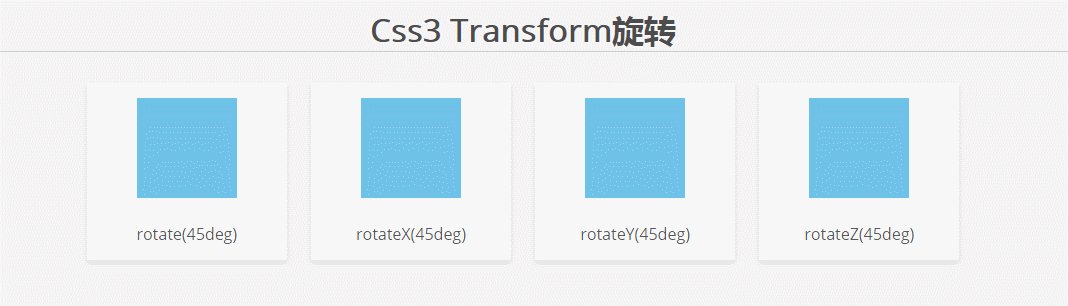
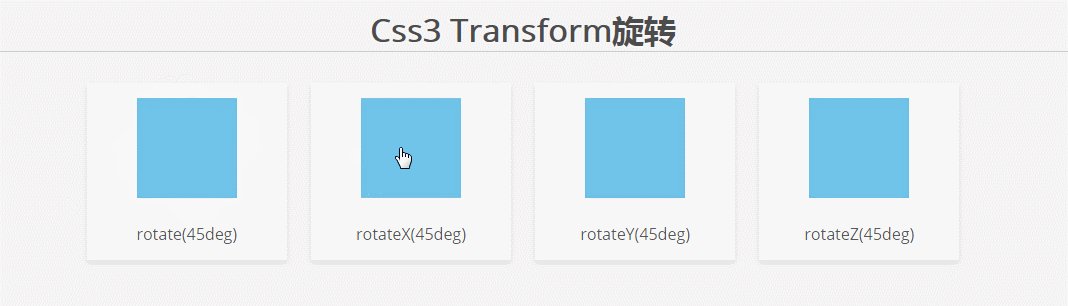
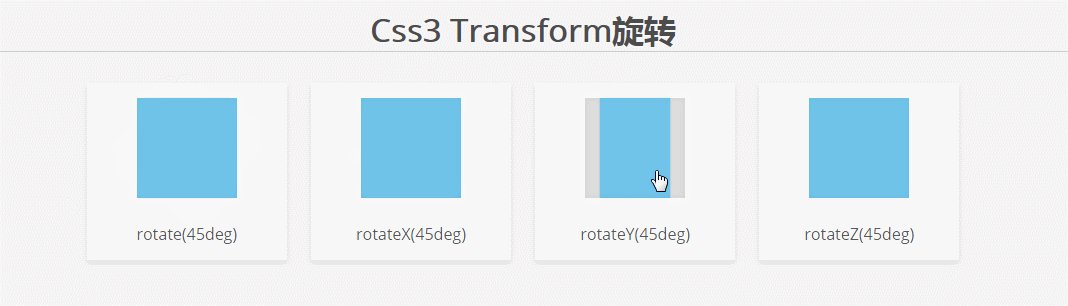
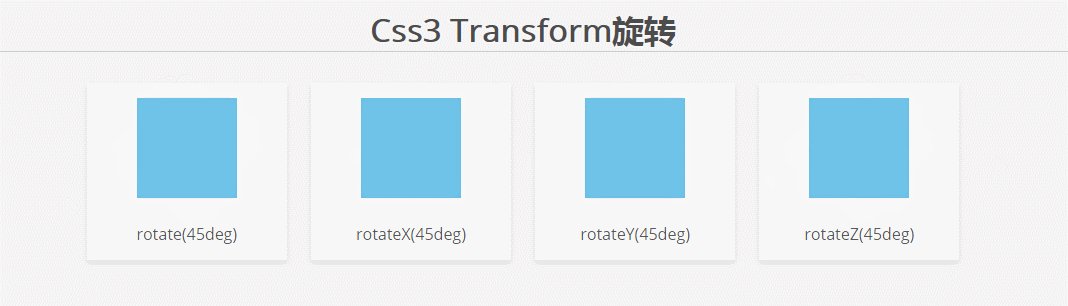
<h1 id="Css-nbsp-Transform旋转">Css3 Transform旋转</h1>
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSSの回転プロパティとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7868
7868
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





