
方法: 1. div で「position:absolute」スタイルと「transform:translate(-50%,-50%)」スタイルを使用して中央に配置します。 2. div の「position:absolute」スタイルと「margin:auto」スタイルを使用して中央に配置します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
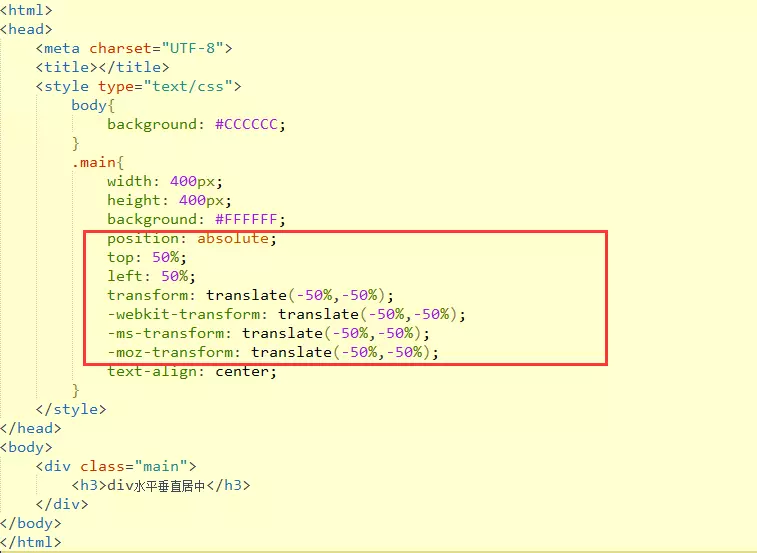
方法 1:
div:Absolute の絶対位置を使用し、左と上の値を 50% に設定します。 CSS3 変換属性を使用します。変換: 変換(-50%、-50%)。

レンダリング:

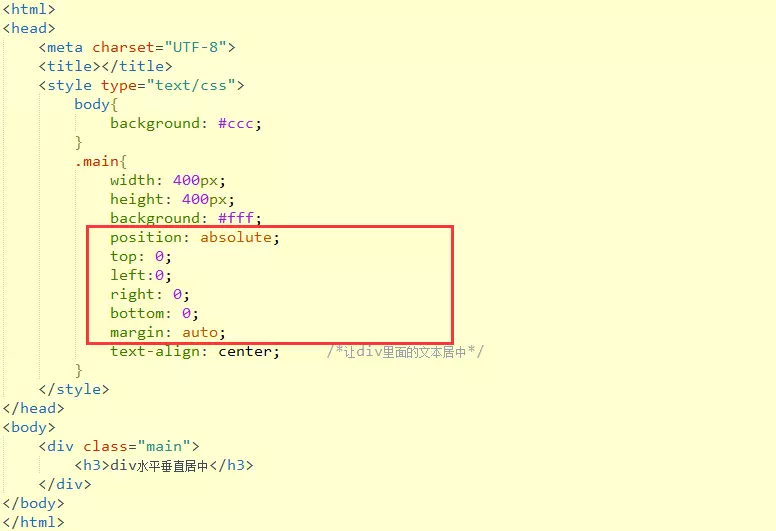
##方法 2:
Pair div 絶対値を使用するレイアウト位置:absolute; そして、上、左、右、下の値が等しいように設定しますが、必ずしも 0 に等しいわけではありません; そして、margin:auto を設定します。

css ビデオ チュートリアル)
以上がCSSでdivを中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



