CSSが有効にならないのはなぜですか?
CSS が有効にならない理由: 1. HTML タグが完全に記述されておらず、「」、または「/」が欠落しています。2. スタイル シートのエンコーディングが間違っています。 3. スタイルが Cascading である; 4. CSS 構文エラー; 5. セレクターが間違っている。

CSS が有効にならない理由:
1. HTML タグが完全に記述されておらず、「」、または"/" etc
これは、レイアウト設計が失敗する最も一般的な理由の 1 つです。このせいで、どれだけ多くの繊細なレイアウト設計が失敗しているかを知ると、いつも驚かされます。2. スタイル シート保存時のエンコード エラー
CSS テーブルのエンコードが間違っていると思われる場合は、CSS ファイルを直接保存できます。ファイルは utf-8 エンコーディングで作成されます。3. スタイルがカスケードされている
カスケードが原因の場合は、スタイルの優先順位を上げる必要があります。 一般的に使用される方法には、セレクターに要素を追加してその特異性を高めるか、次のようにスタイルのセミコロンの前のスペースに ! important を追加する方法が含まれます:background-color: pink !important;
4. CSS 構文エラー
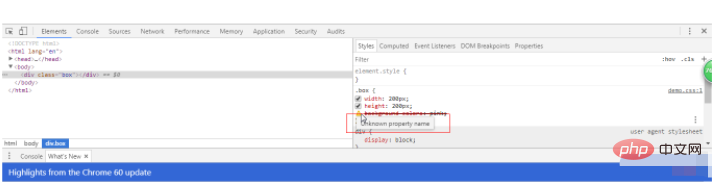
Google Chrome の開発者ツールを例に挙げると、通常、スタイルに取り消し線が引かれ、スタイルの左側にアイコン プロンプトが表示されると構文エラーが表示されます。マウスを移動すると英語のプロンプトが表示されます。以下の図に示すように:
,;{}:
5. 子孫、子孫などを記述する際のセレクターの記述が間違っています
., 複数のタグとクラス名、ID などが関係します。サブセレクターの順序と名前を誤って記述すると、エラーが発生する可能性があります。html 内のタグは、クラス名と ID を書き忘れます。セレクターがこれらの欠落したクラス名や name.id などを使用すると、スタイルは当然有効になりません。 子孫セレクターにスペースが記述されるかどうか;div.box{} のようなセレクターが div.box{} として記述されるかどうか、つまり、もう 1 つのスペースが記述されるかどうか関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上がCSSが有効にならないのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





