
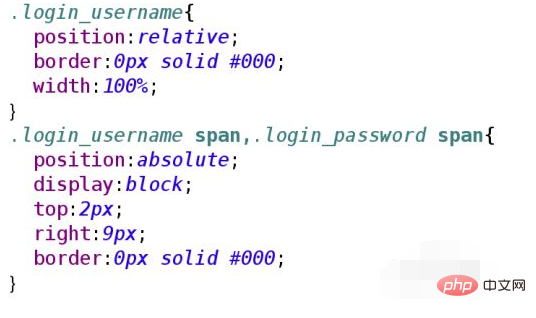
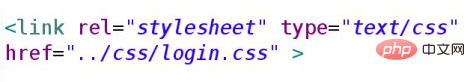
CSS でフォントを設定する方法: まず、すべてのスタイルを CSS ドキュメントに構築し、CSS ファイルを呼び出してスタイルを読み込みます。次に、HTML ヘッダーで CSS ファイル スタイルを呼び出します。最後に、次のような属性を使用します。 font-family フォントスタイルを設定するだけです。





css ビデオ チュートリアル ]

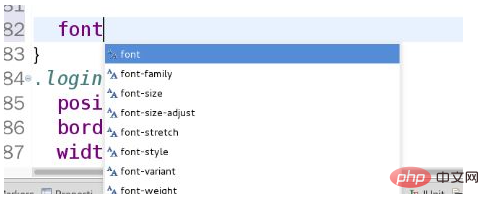
## を使用できます。
 #フォントを太字にする必要がある場合は、font-weight を使用できます。
#フォントを太字にする必要がある場合は、font-weight を使用できます。
 フォントを設定するプロセスでは、一般的に使用されるフォントに加えて、2 番目によく使用されるフォントがテキストです。テキストを使用して他のスタイルを設定することもできます。 text-align などのフォント テキストの配置を設定できます。
フォントを設定するプロセスでは、一般的に使用されるフォントに加えて、2 番目によく使用されるフォントがテキストです。テキストを使用して他のスタイルを設定することもできます。 text-align などのフォント テキストの配置を設定できます。
 #テキスト装飾では、さまざまなスタイルで下線を削除したり設定したりできます。ここでは text-decoration:none を使用して下線を削除しました。
#テキスト装飾では、さまざまなスタイルで下線を削除したり設定したりできます。ここでは text-decoration:none を使用して下線を削除しました。
 定義したコンテナがテキストの幅より小さい場合は、overflow:hidden を設定できます。オーバーフローすると、オーバーフローしたコンテンツは自動的に非表示になります。
定義したコンテナがテキストの幅より小さい場合は、overflow:hidden を設定できます。オーバーフローすると、オーバーフローしたコンテンツは自動的に非表示になります。
#font-style はフォント スタイルを設定できます
以上がCSSでフォントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




