この記事では、JavaScript を使用してページを作成する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#JavaScript を使用してページ効果を作成する
DOM プログラミング
DOM プログラミング (ドキュメント オブジェクト モデル)ドキュメント オブジェクト モデル
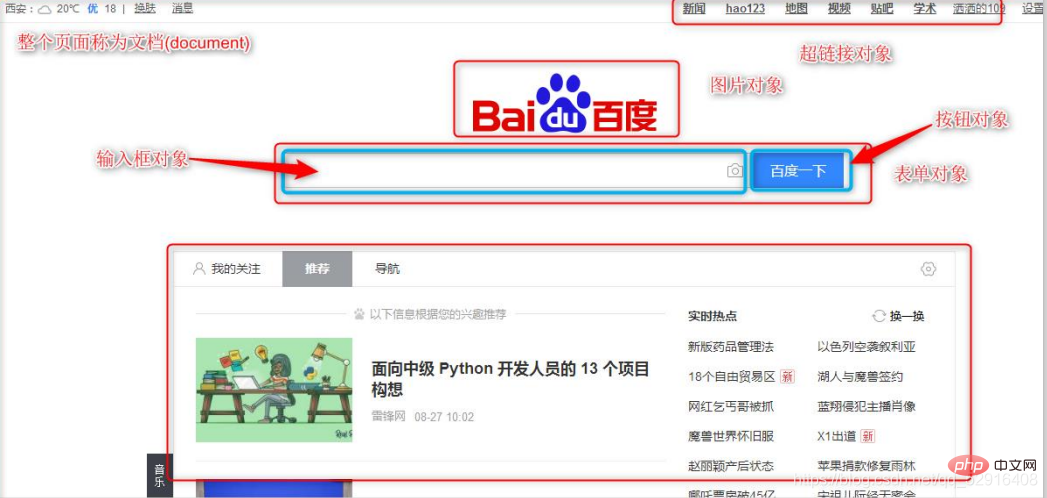
 DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。
DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。
JS でページ内の要素を検索します。
フォームの名前包含関係を通じてオブジェクトを検索します。
document.calForm.num1
ログイン後にコピー
Get it HTML 要素の id 属性を通じて HTML 要素オブジェクト:
document.getElementById(id)
ログイン後にコピー
HTML 要素の name 属性を通じて同じ name 属性値を持つ複数の HTML 要素オブジェクトを取得し、すべてを格納する配列を返します。同じ名前の属性を持つオブジェクト
document.getElementsByName(name)
ログイン後にコピー
HTML 要素のタグ名を通じて同じタグを持つ複数の HTML 要素オブジェクトを取得
document.getElementsByTagName(tagName)
ログイン後にコピー
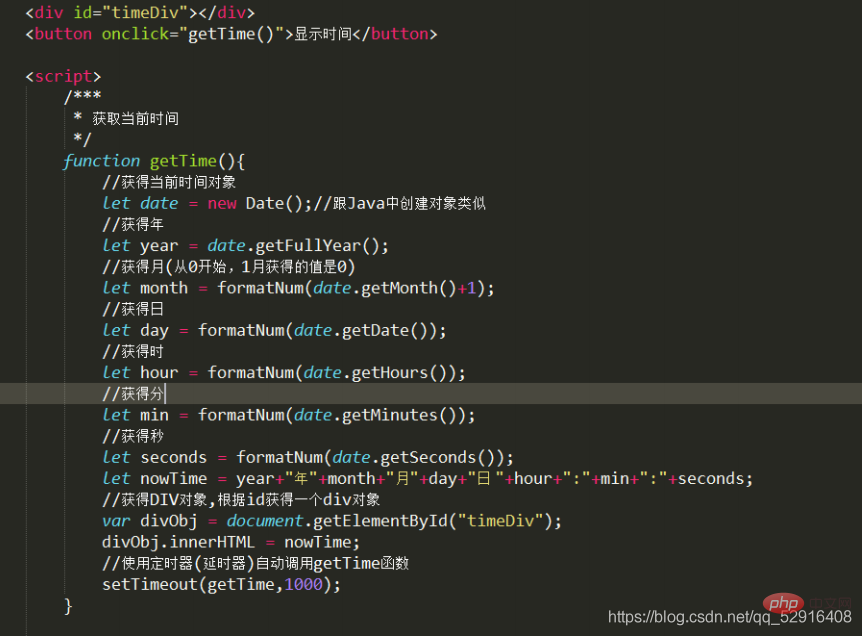
動的時間
時刻ページ上に表示される時刻は動的に移動します ページ起動時に時刻が表示されます 時刻は
サーバー時刻 (Java 経由で取得) - クライアント時刻の 2 種類に分けられます(JS を通じて取得)、各クライアントの時間に応じて表示されます。
-


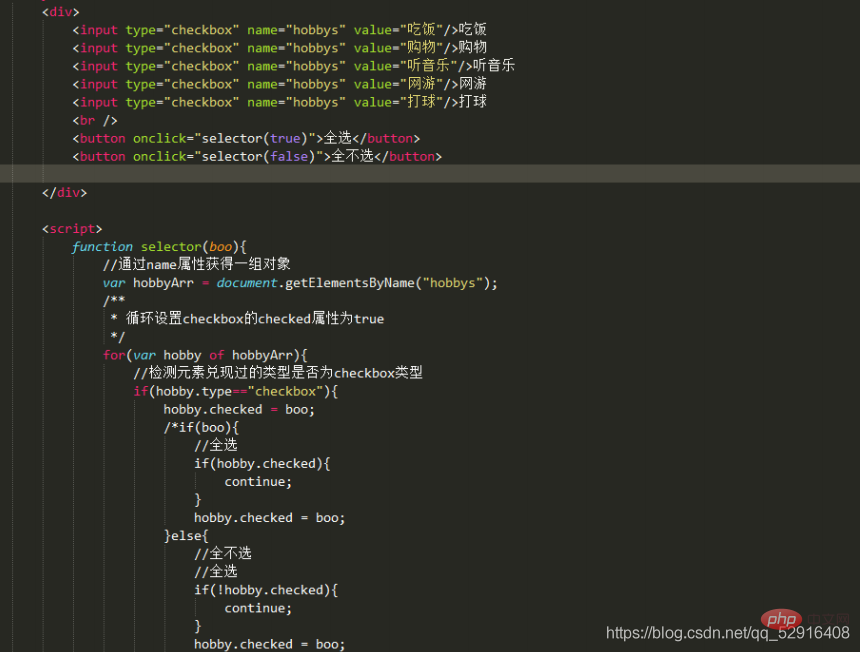
すべて選択、すべての機能の選択を解除


【推奨】学習:
JavaScript 上級チュートリアル ]
以上がJavaScript を使用してページ効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。
DOM プログラミングでは、ページ全体を HTML 要素が特定のオブジェクトであるドキュメント オブジェクトとみなし、対応する HTML 要素オブジェクトを見つけて操作 (属性の変更やスタイル) 新しい HTML 要素オブジェクトを生成することもできます。