CSS を使用してクールな充電アニメーション効果を実現するためのヒントを共有する
この記事では、CSS を使用してクールな充電アニメーション効果を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

#CSS だけを使用してどのような充電アニメーション効果を作成できるかを段階的に確認してください。 (学習ビデオ共有: css ビデオ チュートリアル )
バッテリーを描く
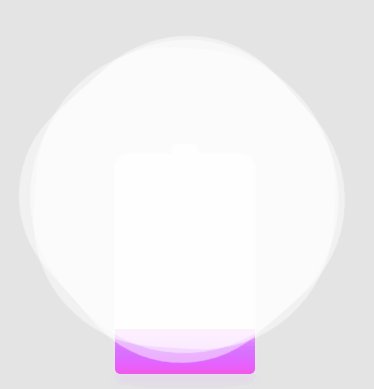
# もちろん、バッテリーを充電するには、まず CSS でバッテリーを描画する必要がありますが、これは難しいことではありませんので、好きなようにバッテリーを作成してください。
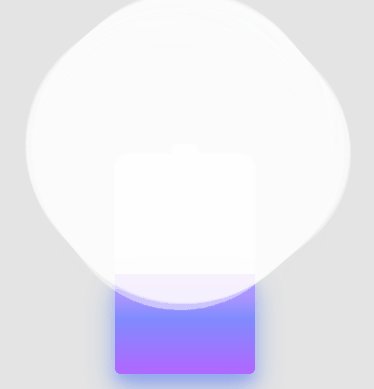
 #ああ、それです。バッテリーが手に入ったので、充電してみましょう。最も単純なアニメーションは、バッテリー全体を色で塗りつぶすことです。
#ああ、それです。バッテリーが手に入ったので、充電してみましょう。最も単純なアニメーションは、バッテリー全体を色で塗りつぶすことです。
メソッドはたくさんありますが、コードは非常にシンプルです。効果を見てください:
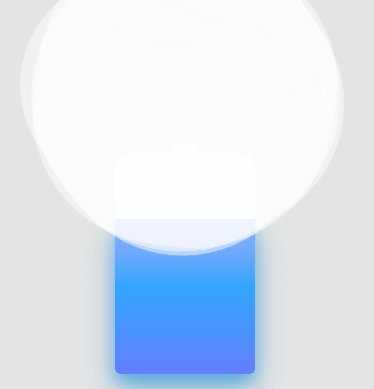
 ##内部の臭いがしますが、要求が高くなければこれで十分です。パワーは青のグラデーションで表現され、充電アニメーションはカラーブロックの変位アニメーションによって実現されます。しかし、いつも何かが足りないように感じていました。
##内部の臭いがしますが、要求が高くなければこれで十分です。パワーは青のグラデーションで表現され、充電アニメーションはカラーブロックの変位アニメーションによって実現されます。しかし、いつも何かが足りないように感じていました。
#シャドウと色の変更を増やす
#最適化を続行する場合は、詳細を追加する必要があります。
バッテリー残量が少ない場合、バッテリーは通常赤で表示され、バッテリー残量が多い場合は緑で表示されることがわかっています。次に、カラー ブロック全体に影の変更と呼吸感を追加して、充電効果を本当に動いているように見せます。
ナレッジポイント

##フィルター: hue-rotate() を使用して、グラデーション カラーで色の遷移アニメーションを実行する
- これはできません。 animate a グラデーションカラーを直接アニメーションさせますが、ここではフィルターを通して色相を調整することで、グラデーションカラー変形アニメーションを実現します。
- 上記の例の完全なデモ:
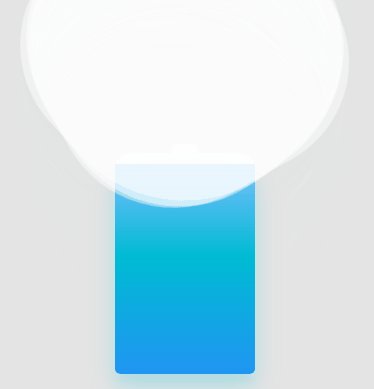
ウェーブを追加さて、小さなマイルストーンですが、もう一歩前進しましょう。バッテリーの上部が直線で少し味気ないので変形させますが、上部の直線を波打つようなローリングに変更するとよりリアルになります。
変形後の効果:
##
CSS を使用してこの波状のスクロール効果を実現することは、実際には単なる目隠し的な方法です。具体的な記事は、以前に書いたこの記事にあります:
知識ポイント
ここでの知識ポイントの 1 つは、前述の CSS を使用して単純な波の効果を実現することです。この写真を見るだけで理解できるでしょう:

#上記の例の完全なデモ: CodePen デモ -- バッテリー アニメーション 2
##OK、これです。上記のエフェクトにデジタル変更を加えたものは、すでに比較的良好なエフェクトであると考えられています。もちろん、上記の効果は依然として非常に CSS のように見えますが、一見すると CSS を使用して実行できそうな気がします。
#強力な CSS フィルターを使用して Android の充電アニメーション効果を実現
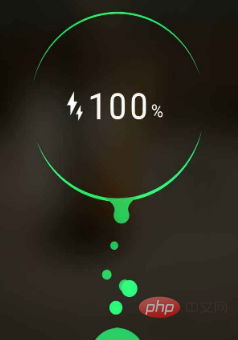
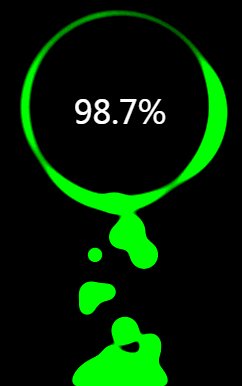
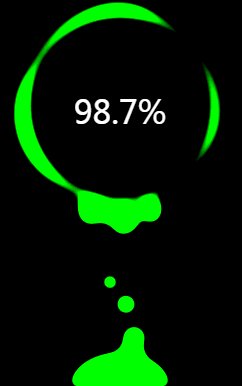
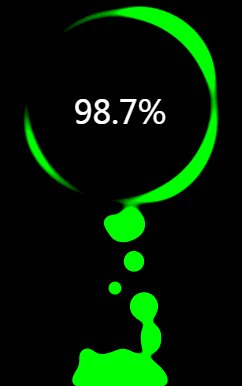
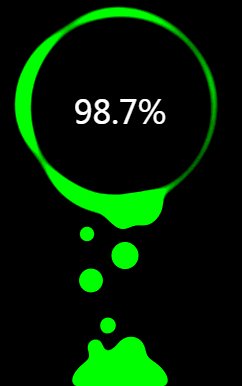
##以下の場合はどうでしょうか?

何度か試した結果、CSS を使用すると、このアニメーション効果を非常にうまくシミュレートできることがわかりました。

#上記の例の完全なデモ: HuaWei バッテリー充電アニメーション
知識ポイントを詳しく見てみましょう。最も重要なことは、2 つのフィルター filter:contrast()
とfilter:blur() を使用することです。この融合効果は非常にうまく実現されています。 2 つのフィルターを別々に取り出します。その機能は次のとおりです:
filter: Blur()
- :画像にガウスぼかし効果を設定します。
-
filter:contrast(): 画像のコントラストを調整します。 -
しかし、それらが「くっつく」と、驚くべき融合現象が起こりました。
まず簡単な例を見てみましょう:
2 つの円が交差するプロセスをよく見てください。エッジが互いに接触すると、境界融合効果が生成されます。コントラスト フィルターを使用してガウスぼかしのぼやけたエッジを除去し、ガウスぼかしを使用します. 融合効果を達成する。
# もちろん、この効果については以前の記事で何度も言及されています。詳細については、次の記事を参照してください。 ##CSS 炎上?
- # CSS フィルターのスキルや知らない詳細については言及する必要はありません
- #色の変換 もちろん、ここに色の変換を追加することもでき、その効果も非常に優れています:
#上記の例の完全なデモ: HuaWei バッテリー充電アニメーション
filter:blur()#を調整することで# # および
filter:contrast()属性の値、アニメーション効果は実際には大幅に変化するため、良好な効果を得るには継続的なデバッグが必要です。もちろん、経験も非常に重要な役割を果たしますが、最終的には、さらに試してみる必要があります。
この記事は、https://juejin.cn/post/6844904029336649741著者: ChokCoco から転載されました。
プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がCSS を使用してクールな充電アニメーション効果を実現するためのヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





