
jqTransform は、DFC Engineering によって作成された jQuery スタイルのプラグインで、フォーム要素を美しくするために使用され、input、radio、textarea、select、checkbox などのすべてのフォーム要素を美しくすることができます。
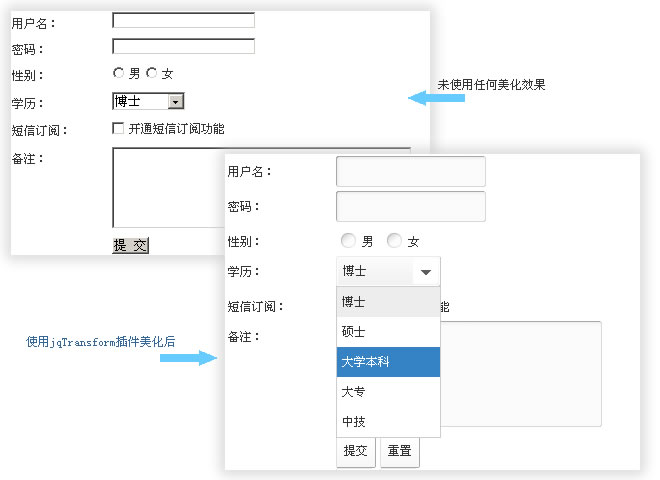
オペレーションレンダリング:

使用法:
1. JavaScript 参照と CSS ファイル参照を追加します
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. HTML フォーム構造を作成します
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. プラグイン
を呼び出します。
$('.jqtransform').jqTransform();
美しいフォームが出てきますが、IE での jqTransform の中国語フォーム ボタンのサポートは理想的ではありません。たとえば、ボタンの値が英語の場合、正常に表示されますが、次のような複数の英語の単語が表示されます。確かに、「submit !」と入力すると、行が下がります。「submit」という 2 つの単語が縦に配置されます。解決策は、CSS スタイルから始めて、jqtransform.css ファイル (おそらく 14 行目にある) で button.jqTransformButton を見つけることです。参加:
width:auto; white-space: nowrap;
ボタンの幅を自動に設定し、1 行で表示します。もちろん、固定幅を設定したり、CSS ファイルを変更してフォーム スタイルをカスタマイズしたりすることもできます。
上記は、シンプルな jQuery スタイルのプラグインを使用してフォーム要素を美化する方法を説明したものです。これは使いやすく、シンプルなので、ご自身の Web に適用していただければ幸いです。ページ。