
JavaScript では、「window.onerrot」イベントをバインドすることで、ページ上でグローバル エラー処理を実行できます。構文形式は「function 関数名 (msg, url, l, c, error) {//コード} window.onerror = 関数名;"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript エンジンが JavaScript コードを実行すると、さまざまなエラーが発生します。これは、文法やスペルの間違いである場合もあれば、ブラウザの違い (ブラウザ固有の関数が使用されている場合) である場合もあれば、サーバーが未処理の例外を返す場合もあります。もちろん、他にも予測できない要因はたくさんあります。エラーが発生すると、JavaScript エンジンは後続のコードの実行を中断し、エラー メッセージを生成します。コードをより堅牢にし、予期しないコードの中断を回避するには、さまざまな例外を処理する必要があります。
ローカル エラー処理とは、コードが間違っている可能性があるエラーのキャプチャと処理を指し、プログラマはハード コーディングを実行する必要があります。 JavaScript エラー処理関連のステートメント:
1) try、catch ステートメント、エラー キャプチャ ステートメント
2) 最終ステートメント、エラー キャプチャ処理後、実行前のステートメントを返す
3 ) throw ステートメント、エラー throw ステートメント
ケース 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}コンソール出力:
エラーが発生しました。エラー メッセージは次のとおりです。 window.abcdefg は関数ではありません
catch の後、return の前に
finally ステートメントを実行します。
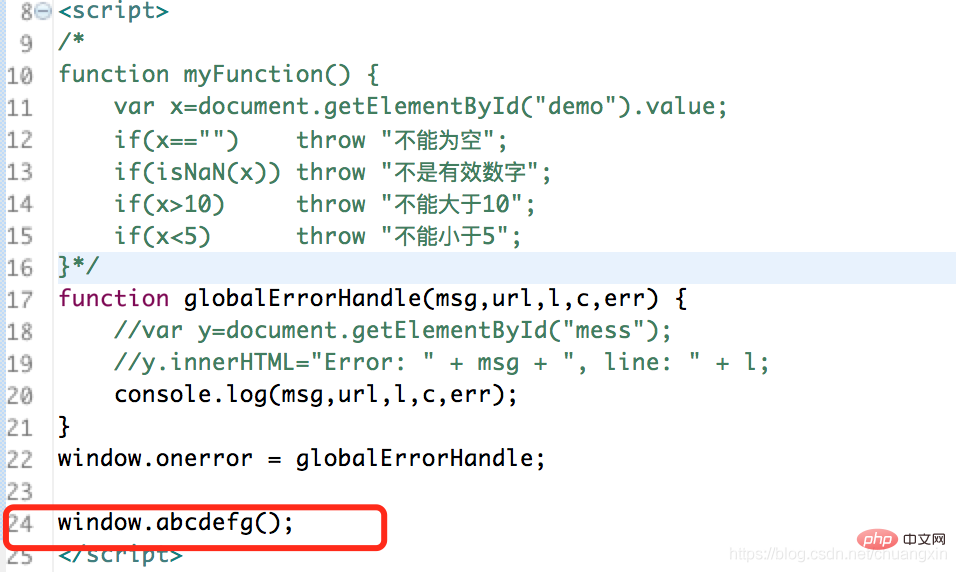
ケース 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw の機能は、予見可能なエラーまたは予見できないエラーをユーザーが認識できるエラーにエスケープすることです。
[推奨学習: JavaScript 上級チュートリアル ]
フロントのレベルが異なるため-end 開発者 、コードの標準化の程度はさまざまで、すべての JavaScript コードにエラー処理があるわけではありません。したがって、JavaScript コードは実行中に予期せぬ例外が発生して予期せず終了することがよくあるため、エラー例外をグローバルにキャプチャし、開発者にコードを変更するよう速やかに通知する必要があります。 window.onerrot イベントがバインドされている限り、ページ上のグローバル js エラー エラー処理を実行できます。コードは次のとおりです:
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
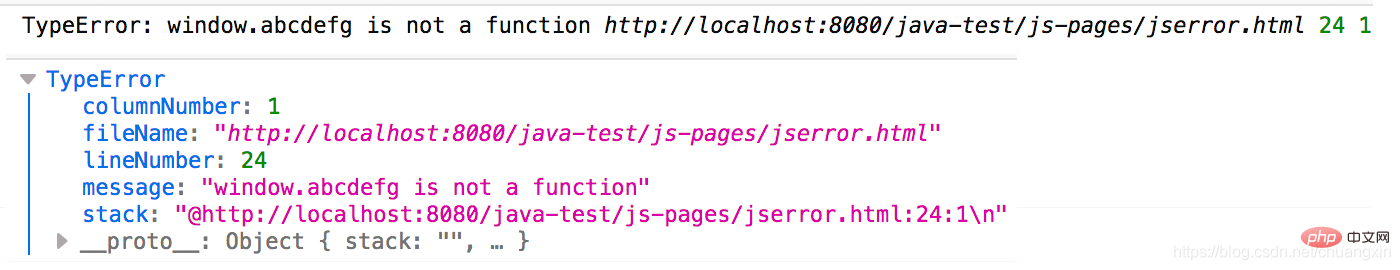
window.onerror = globalErrorHandle;window.onerrot イベントをバインドすると、globalErrorHandle が呼び出されます。 js エラーが報告された場合:
msg: エラー メッセージ
url: エラー ページの URL
 コンソール出力:
コンソール出力: 
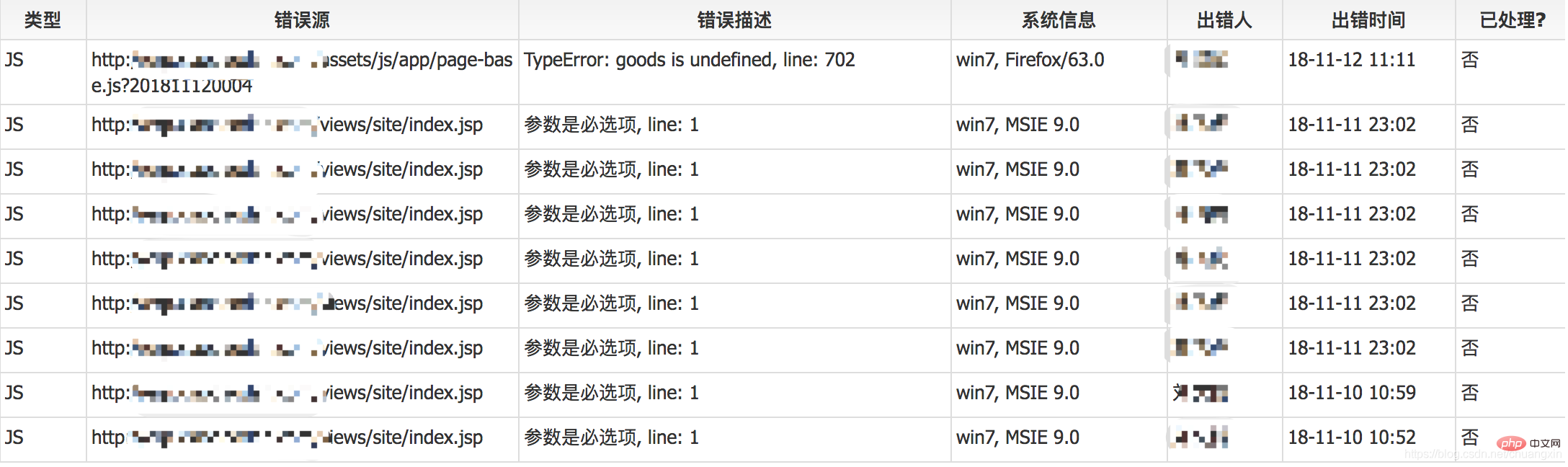
 上の図は、単純な JS エラー報告モジュール、エラー表示ページです。情報には、エラー ソース (どのページ)、エラーの説明、行番号、操作内容が含まれます。システムブラウザ、オペレータ、動作時間など
上の図は、単純な JS エラー報告モジュール、エラー表示ページです。情報には、エラー ソース (どのページ)、エラーの説明、行番号、操作内容が含まれます。システムブラウザ、オペレータ、動作時間など
注意すべき点がいくつかあります:
1) 報告されたコンテンツのフィルタリング
As上の図では、同じエラー メッセージが多数あることがわかります。大きなループでエラーが連続して発生すると、エラー メッセージがサーバーに送信され続けることになります。そのため、エラー メッセージを送信する前に、エラー メッセージをフィルタリングしてください。操作は次のとおりです。 :2) 報告する内容
エラーを再現するには、次のエラーを行うことをお勧めします。可能な限り詳細なメッセージ (少なくとも以下を含む)プログラミング ビデオをご覧ください。 !
以上がJavaScript でグローバル エラーを処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。