
CSS では、font-family 属性を使用して Song スタイルを設定できます。要素に "font-family:" Song style";" スタイルを設定するだけです。 font-family 属性を使用すると、フォント名またはフォント ファミリ名の順序付きリストを指定して、選択した要素のフォントを設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
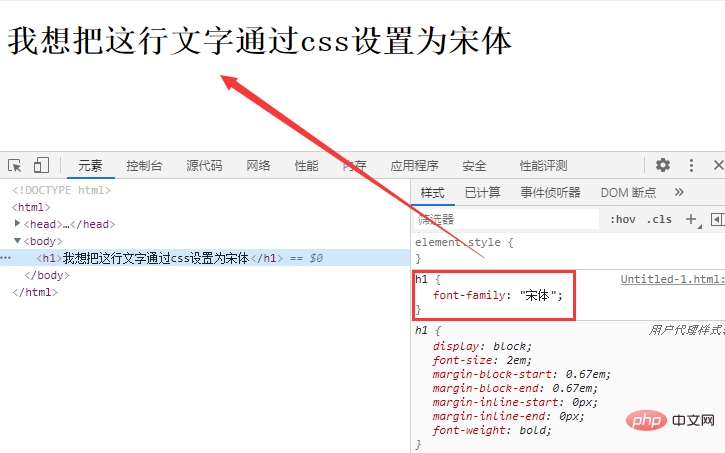
まず、エディタを開いて HTML ドキュメントを作成し、h1 タグを作成してテキストを追加します。 CSS タグ セレクターで h1 タグを選択し、font-family 属性で h1 タグを Song Diagnostics に設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
</html> 効果:

推奨学習: css ビデオ チュートリアル
以上がCSSで宋朝スタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




