CSSでdivを非表示にする方法
div を非表示にする CSS メソッド: 1. "display:none;" ステートメントを使用します; 2. "visibility:hidden;" ステートメントを使用します; 3. "opacity:0;" ステートメントを使用します; 4. 「position :absolute;top:-9999px;」ステートメントを使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
普段Webサイトをレイアウトする際にdivを非表示にしたいのですが、cssでdivの表示・非表示を制御する方法がわからない人も多いのではないでしょうか? CSSでdivを非表示にする方法を解説します。
1. display:none; を使用して div を非表示にします
display:none 属性を使用して、テキストを含むすべての情報を非表示にできますそして写真。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
説明:
このメソッドはスペースを占有せず、要素を非表示にするため、この属性を動的に変更すると再配置 (ページ レイアウトの変更) が発生します。ページから要素を削除すると理解できます。要素は子孫には継承されませんが、その子孫は表示されません。結局、それらはすべてまとめて非表示になります。
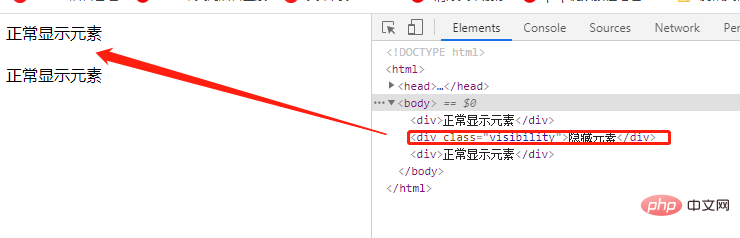
2. visibility: hidden;hide div
visibility 属性を使用して、要素が表示されるかどうかを指定します。
この属性は、要素によって生成される要素ボックスを表示するかどうかを指定します。これは、要素がまだ元のスペースを占めていますが、完全に非表示になる可能性があることを意味します。値の折りたたみは、テーブル レイアウトから列または行を削除するためにテーブルで使用されます。
属性値:
表示されるデフォルト値。要素が表示されます。
- #隠し要素は表示されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
css ビデオ チュートリアル)
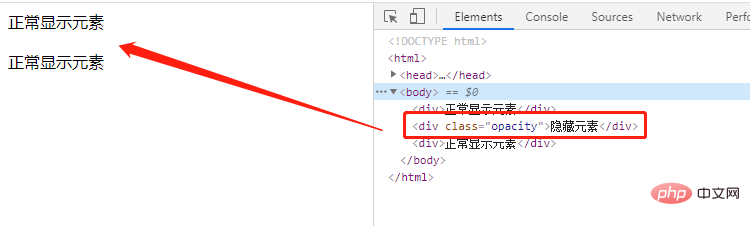
3. opacity: 0hide div を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html> ##説明:
##説明:
このメソッドでは、透明度は 100% にのみ設定され、要素は非表示になります。依然としてスペースを占有します。非表示にしても元の HTML スタイルは変更されません。
は子要素に継承され、子要素は opacity=1 によって再表示することはできません。
# を持つ要素opacity:0 は引き続きバインド済みイベントをトリガーできます。4.
position: ABSOLUTE;TOP: -9999px;hide div を使用します。位置: 絶対的な場合、要素を非表示に設定する主な原則は、要素の上部を画面上で非表示にするのに十分な大きな負の数に設定することです。 プログラミング ビデオ 以上がCSSでdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





