収集する価値のある 10 の VSCode プラグイン (推奨)
この記事では、収集する価値のある VSCode プラグイン 10 個を推奨します。一定の参考値があるので、困っている友達が参考になれば幸いです。

【推奨学習:「vscode チュートリアル 」】
1 インポートコスト
##開発プロセス中に、プロジェクトに依存関係を追加することがよくあります。モジュール開発は今日のソフトウェア開発の重要な部分となっていますが、それでも入力には注意することが最善です。 JavaScript および TypeScript 用の Import Cost プラグインを使用すると、すべての依存関係についてリアルタイムでアラートを受け取ることができます。

依存関係をコードにインラインで追加すると、対応するサイズが表示されます。これは、予測可能性を提供し、効果的な依存関係の管理に役立つ軽量のプラグインです。 プラグインのドキュメントには、プラグインが依存関係のサイズを表示できるようにするさまざまなインポート構文もリストされています。
こちらの記事では、元の作成者が このプラグイン を開発した動機について詳しく説明しています。
2 ファイル ユーティリティ
Visual Studio Code の中核となる機能は、処理することです。これはコーディング時にはうまく機能しますが、プロジェクト内の複数のファイルと依存関係を管理する Visual Studio Code の機能を強化する必要がある場合があります。 File Utils 拡張機能を使用すると、コマンド パネルからファイル操作を実行できます。
#3 プロジェクト マネージャー
##File Utils 拡張機能を使用すると、単純なファイル操作を実行できます。また、Project Manager プラグインを使用すると、複数のプロジェクトをさらに管理できます。まず、複数のプロジェクトでの作業をサポートするための新しいサイドバーが追加されます。次に、この拡張機能は、Git、SVN、または Mercurial リポジトリの管理にも役立ちます。これにより、リモート リポジトリをさらに管理できるようになります。

この拡張機能は、GUI ベースの機能に加えて、プロジェクトで使用するコマンドを追加します。設定を調整して、機能を好みに合わせてさらにカスタマイズできます。

リモート リポジトリ管理や対話型コマンドなどの高度な機能を備えたプロジェクト マネージャー拡張機能は、開発サイクルを延長できるツールキット内のツール ライブラリを提供します。
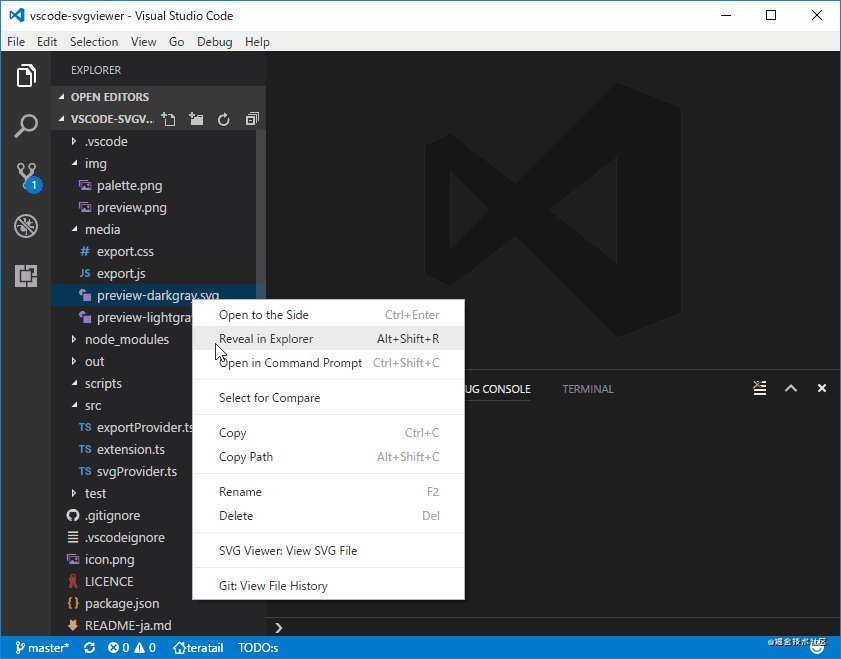
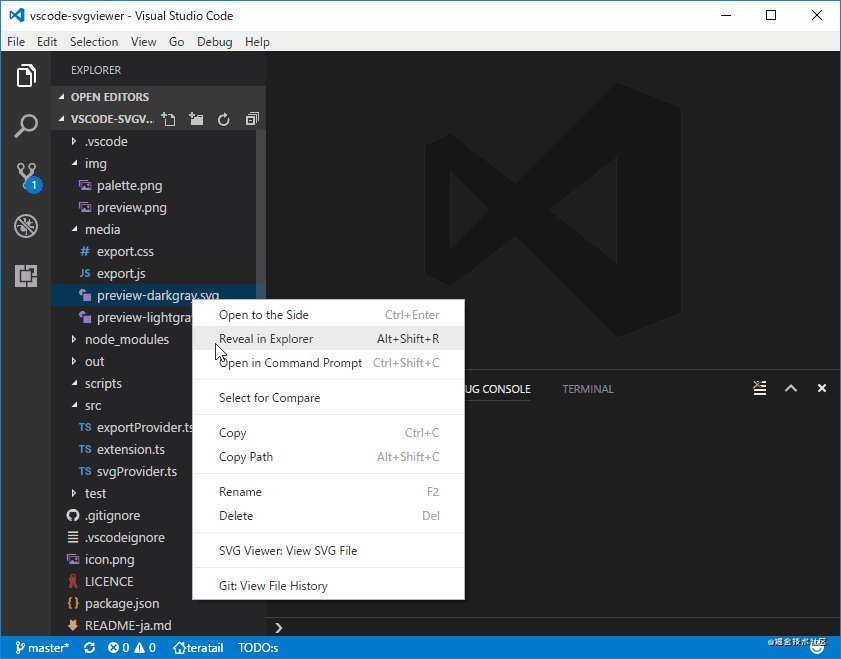
4 SVG Viewer
SVG はスケーラブルなベクター グラフィックスを指し、SVG ファイルはテキスト ファイルです。 Web 用のベクター画像を保存します。 SVG ファイルをテキスト エディタで開くと、通常、これらのファイルのテキスト コンテンツが表示されます。これらのファイルを直接編集している場合は、Visual Studio Code がこれらのファイルをどのようにレンダリングするかを確認するとよいでしょう。

SVG Viewer プラグインを使用すると、SVG ファイルを視覚化できるため、他のアプリケーションを使用して作業を表示する時間を節約できます。基本的に、SVG ファイルをすばやく編集するときに時間を節約できます。
5 コード スペル チェッカー
開発者が遭遇する多数の例外は、通常、変数、関数、およびパッケージ名のタイプミスを修正して解決しました。さらに、コメント、指示、またはドキュメントを書くときにスペルミスを犯す可能性があります。このパッケージは、ファイル内のエラーを強調表示し、さまざまな一般的なプログラミング言語でのスペル チェックに役立ちます。コード スペル チェッカーが特定のファイル タイプで動作するように設定を調整することもできます。

#インストールすると英語がサポートされますが、8 つの言語と医療用語の追加辞書が利用可能です。全体として、これは、Visual Studio Code 拡張機能の優れたライブラリへの小さいながらも強力な追加です。
6 リモート — SSH
開発の分散的な性質により、次のような場合があります。コードを更新してテストするには、リモート サーバーにログインする必要があります。これらはサードパーティの SSH クライアントを介して簡単に管理できますが、アプリケーションを完全に離れることなくサーバー上でリモート作業できる Visual Studio Code 拡張機能があります。
Microsoft の Remote-SSH プラグインを使用すると、ローカル システムにコードを含めなくてもリモート開発環境に接続できます。また、複数のリモート環境間で交換できるため、複数のリモート システム間で複数のタスクを実行できます。さらに、このプラグインは、Linux、Windows、または macOS ベースのリモート システムへの接続をサポートします。現在、リモート サーバーでの開発は非常に重要であるため、「リモート SSH プラグイン」
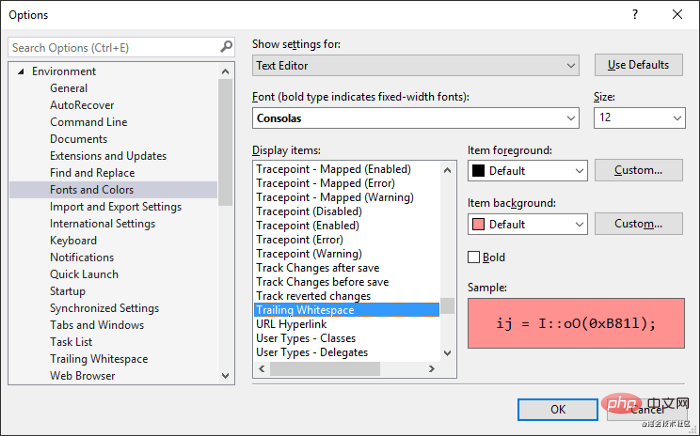
は Visual Studio Code に不可欠な拡張機能となっています。7 末尾空白ビジュアライザー
良いプログラミングの実践は、コードが確実に実行されるようにすることです。 not 末尾のスペースが含まれません。末尾の空白は、改行文字に先行するコード行の最後の非スペース文字の後のスペースまたはタブ文字 (基本的には表示されません) で構成されます。 Trailing Whitespace Visualizer プラグインは、コード内のこのような末尾の空白をすべて強調表示します。
8 Chrome 用デバッガー
フロントエンド JavaScript コードを使用している場合は、A をテストしてくださいコードが正しいかどうかを確認する一般的な方法は、ブラウザ上で確認することです。 Chrome Dev Tools は、コンソールを通じて JavaScript をデバッグするための実用的な方法を提供します。 Debugger for Chrome プラグインは、Chrome Developer Tools Protocol をサポートする Chrome または Chromium ベースのブラウザに Visual Studio Code を統合します。

#IDE を離れることなくコード内のエラーを特定できるデバッグ機能が多数あります。つまり、Chrome デバッガー拡張機能を使用すると、通常のデバッグ プロセスの時間を節約できます。
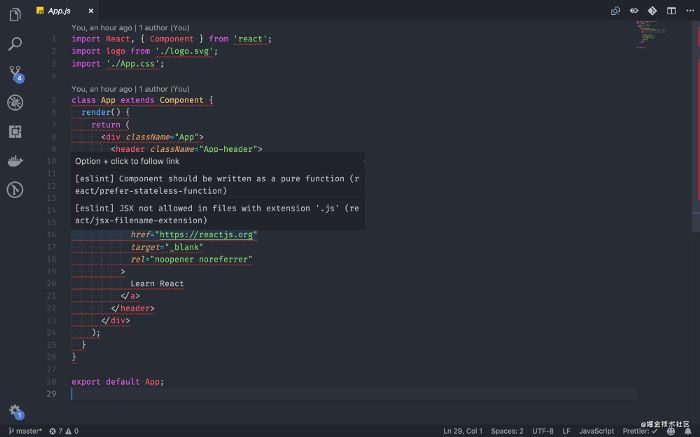
9 ESLint
ESLint は、静的 JavaScript コード アナライザーです。コードをスキャンして、構文エラーや非効率なプログラミング方法を検出します。 ESlint Visual Studio この拡張機能は、ESLint を Visual Studio Code IDE と統合し、オンデマンドで JavaScript コードを分析できます。ただし、ESLint がシステムにローカルまたはグローバルにインストールされている必要があります。

10 ライブ サーバー
Visual Studio Code の Live Server 拡張機能を使用すると、ローカル開発サーバーを実行してコードをテストできます。静的および動的 Web ページのライブ リロード機能を備えています。

元のアドレス: https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
著者: Shaumik Daityari
プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上が収集する価値のある 10 の VSCode プラグイン (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




