Bootstrapのアコーディオンエフェクトを詳しく解説
この記事では、Bootstrap のアコーディオン エフェクトについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

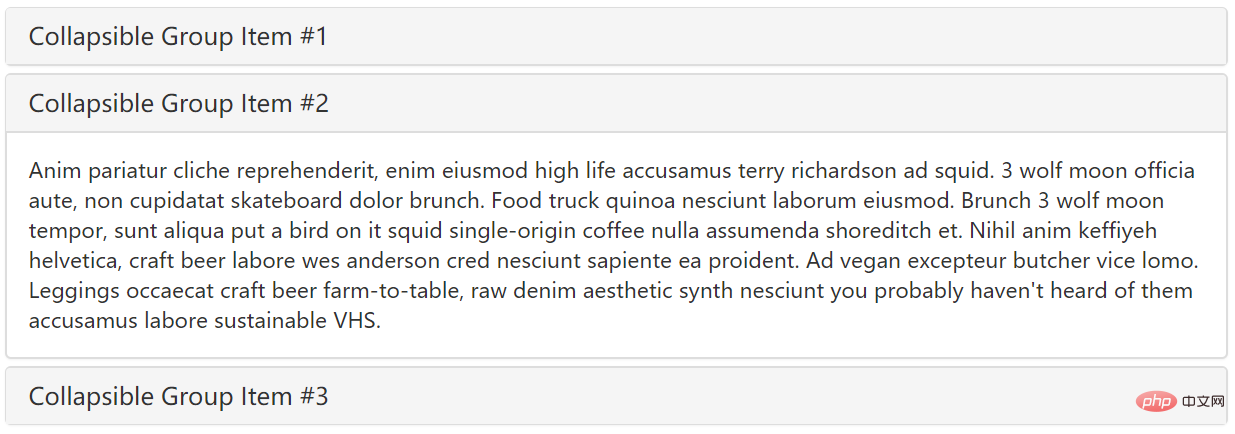
Bootstrap フレームワークの Collapse プラグイン (折りたたみ) は、実際には一般的なアコーディオン エフェクトです。トリガー要素をクリックすると、別の折りたたみ可能な領域に表示または非表示になり、再度クリックすると表示状態を反転できます。古典的なシナリオは、複数の折りたたみ領域のアコーディオン スタイルと、単一のタイトル/コンテンツのスタイルです。 [関連する推奨事項: "bootstrap チュートリアル "]
構造
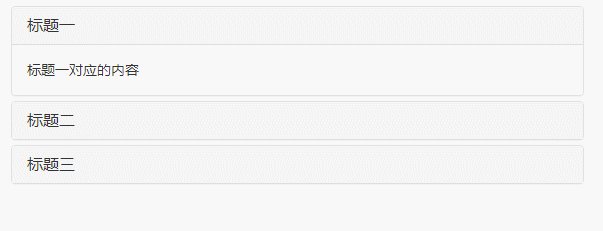
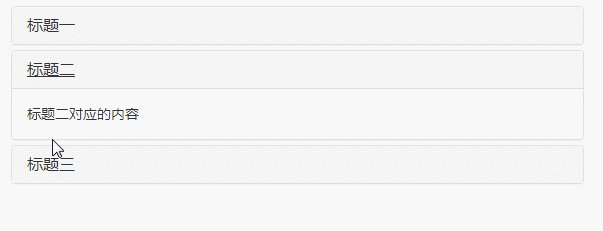
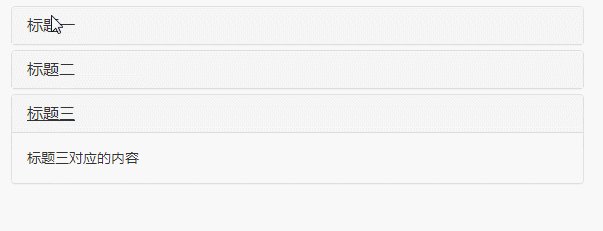
##アコーディオンの最も重要な部分は、各タイトルがコンテンツは、Bootstrap フレームワークでは、これら 2 つの部分を組み合わせたものをパネルと呼びます。以下の効果に示すように、3 つのパネルがあります。これら 3 つのパネルを組み合わせたものがパネルの組み合わせパネル グループであり、アコーディオンです。構造

<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-collapseOne-标题一-a"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-collapseTwo-标题二-a"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-collapseThree-标题三-a"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
宣言タイプ トリガー
トリガー アコーディオンは、カスタム data-toggle 属性を通じてトリガーできます。 data-toggle 値は折りたたみ、data-target="#folding area identifier" に設定されています。次に、簡単な例を見てみましょう
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div><div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 id="标题一">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-href-panel-标题一-a"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-href-panel-标题二-a"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div><div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-href-panel-标题一-a"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>ステップ 5: アコーディオン対話動作をアクティブ化します。インタラクティブな動作を完了するには、タイトル リンクの 2 つの属性をカスタマイズする必要があります。1 つは data-toggle で、その値は Collapse です。もう 1 つは data-target で、その値は各パネル コンテンツ領域の識別子です。 ID。この例では、それぞれ #panel1、#panel2、#panel3 です:
[注]
を追加しなくても問題ありません。この場合、すでに href="#panel1" がありますが、ボタンがトリガーとして使用される場合は、data-target="#panel1" ステートメント#を使用する必要があります。 ##
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-href-panel-nbsp-data-toggle-collapse-nbsp-data-target-panel-标题一-a"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>ステップ 6: data-parent 属性を定義して、要素の 1 つがクリックされると、すべての折りたたみ領域が閉じてから、クリックされた領域が開きます (クリックされた領域が表示されている場合は、閉じられます) )。このデータの親の値は、アコーディオン パネル コンテナの識別子と一致します。たとえば、この例では #myAccordion<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
…
☑ アコーディオン効果を実現するには、複数のパネルを含めるpanel-groupを使用します。
☑ 各パネルのトリガー要素は、data-parent 属性を指定する必要があります。data-parent 属性の値は、パネル グループ スタイル要素の ID またはその他のスタイル識別子に対応します。
☑ Trigger 要素は data-toggle を指定する必要があり、その値は Collapse;
☑ Trigger 要素は data-target 属性を指定する必要があります。 data-target 属性の値は、ID またはパネル本体の親要素のその他のスタイル識別子。a 要素の場合は、href 属性置換を指定できます
#<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题一-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题二-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题三-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>#JS トリガー

$(element).collapse('show');//显示折叠区域
$(element).collapse('hide');//隐藏折叠区域
$(element).collapse('toggle');//反转折叠区域
ログイン後にコピー
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题一-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题二-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题三-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
</script>ログイン後にコピー
$(element).collapse('show');//显示折叠区域 $(element).collapse('hide');//隐藏折叠区域 $(element).collapse('toggle');//反转折叠区域
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题一-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题二-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-href-panel-标题三-a"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
</script>[イベント]
このプラグ-in は 4 種類のイベント サブスクリプションをサポートしています 
show.bs.collapse show方法调用之后立即触发该事件 shown.bs.collapse 此事件在collapse已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.collapse hide方法调用之后立即触发该事件。 hidden.bs.collapse 此事件在collapse被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-data-html-标题一-nbsp-href-panel-标题一-a"><a data-toggle="collapse" data-parent="#accordion" data-html="标题一" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-data-html-标题二-nbsp-href-panel-标题二-a"><a data-toggle="collapse" data-parent="#accordion" data-html="标题二" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 id="a-nbsp-data-toggle-collapse-nbsp-data-parent-accordion-nbsp-data-html-标题三-nbsp-href-panel-标题三-a"><a data-toggle="collapse" data-parent="#accordion" data-html="标题三" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$("#accordion").on("show.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
$element.html($element.data('html') + '[折叠区已打开]');
}).on("hide.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
$element.html($element.data('html') + '[折叠区已关闭]');
})
});
</script>プログラミング関連の知識の詳細については、
プログラミング入門をご覧ください。 !
以上がBootstrapのアコーディオンエフェクトを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





