CSSフォントとは何ですか?
css フォントには次のものが含まれます: 中国語細黒、中国語太字、中国語楷書、中国語ソング、中国語模倣ソング、太字、ソング、新ソング、模倣ソング、楷書、Microsoft Yahei、公式スクリプト、Youyuan、中国語ファインブラック、中国宋時代、創始蜀スタイル、創始ヤオスタイル、中国彩雲、中国琥珀など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
.selector {
font-family: "Microsoft YaHei", 微软雅黑, "MicrosoftJhengHei", 华文细黑, STHeiti, MingLiu
}弥平、丙、宋、櫂などの各種中国語フォントをCSSで設定する方法
説明:
中国語名「Microsoft Yahei」は互換性のために追加されました。オペラ。
MicrosoftJhengHei は Microsoft の通常の太字で、STHeiti は中国語の太字で、MingLiu は 11 ピクセル以下の中国語には並外れた効果があることを覚えています。
CSS で中国語フォントの英語表現を使用することをお勧めします。一般的な中国語フォントの英語名を以下に示します:
Mac OS の一部:
- 中文字幕黑:STHeiti Light [STXihei]
- 中文黑体:STHeiti
- 中文凯体:STKaiti
- 中文宋体:STSong
- 中文综合宋体:STFangsong
Windows の一部:
- Helvetica: SimHei
- サマー体: SimSun
- 新サマー: NSimSun
- 宋代の真似: FangSong
- 楷体:KaiTi 半松_GB2312:FangSong_GB2312
- 凯体_GB2312:KaiTi_GB2312
- Microsoft YaHei:Microsoft YaHei
- 公式スクリプト: LiSu
- Youyuan: YouYuan
- 中文字幕黑:STXihei
- 中文字幕:STKaiti
- 中文歌体:STSong
- 中文中歌体:STZhongsong
- 中文综合歌体:STFangsong
- Founder Shuti:FZShuTi
- Founder Yaoti:FZYaoti
- 华文彩云:STCaiyun
- 中文 アンバー:STHupo
- 中文公式スクリプト:STLiti
- 华文行楷:STXingkai
- 华文新伟:STXinwei
以上がCSSフォントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 Win10 のインストール時にフォント プロンプトが無効な場合はどうすればよいですか? Win10 が有効なフォントではない場合はどうすればよいですか?
Jun 25, 2024 pm 10:36 PM
Win10 のインストール時にフォント プロンプトが無効な場合はどうすればよいですか? Win10 が有効なフォントではない場合はどうすればよいですか?
Jun 25, 2024 pm 10:36 PM
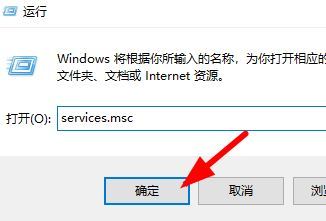
システムのフォント、または Word の印刷時や PS 描画の使用時をより美しく、ユニークなものにするために、システムに新しいフォントを追加することで目的を達成できます。フォントをインストールした後、システムをより美しくすることもできます。フォントのインストールは簡単ですが、多くのユーザーがインストールの失敗に遭遇しています。たとえば、あるユーザーが、Win10 システムへの新しいフォントのインストールが失敗し、「有効なフォントではありません」というメッセージが表示されたと編集者に報告しました。この問題が発生した場合は、次のように修正できます。解決策は次のとおりです。 方法 1: 1. 「win+R」ショートカット キーを使用して実行を開始し、「service.msc」と入力して、「&」をクリックします。
 vue でデータを導入するファイルを減らすことはできますか?
May 07, 2024 pm 12:06 PM
vue でデータを導入するファイルを減らすことはできますか?
May 07, 2024 pm 12:06 PM
はい、Vue の Less ファイルは CSS 変数と Less ミックスインを通じてデータを導入できます。データを含む JSON ファイルを作成します。 @import ルールを使用して JSON ファイルをインポートします。 CSS 変数または Less ミックスインを使用して JSON データにアクセスします。




