CSS3で3D反転効果を実現する方法
CSS3 では、transform 属性をrotateY() やrotateX() などの 3D 回転関数とともに使用して、3D 反転効果を実現できます。 rotateX() は X 軸を中心に指定された角度で要素を回転でき、rotateY() は Y 軸を中心に指定された角度で要素を回転できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
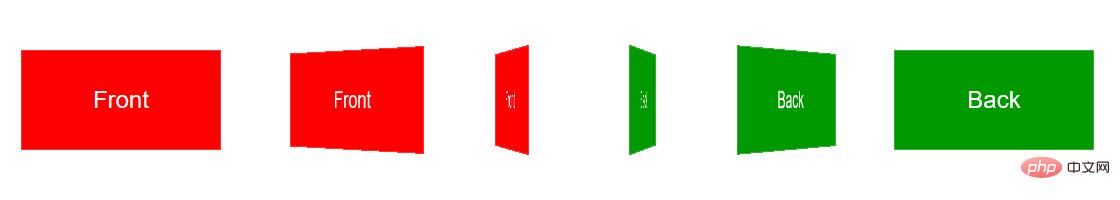
1. 画像の反転を実現します
1. HTML の構造
<div class="stage">
<div class="flipBox">
<figure class="pic front">Front</figure>
<figure class="pic back">Back</figure>
</div>
</div>上記の HTML の構造は次のとおりです。 :
- p.stage は 3D ステージを指定します。基本的に、CSS3 3D 変換を使用するすべての実装がこれを行い、遠近効果を実現する遠近スタイルを指定します。
- p.flipBox は、実際の実装です。翻訳 前面のコンテナは後で 3D 変換されます
- figure は 2 つの画像を表します。1 つは前面、もう 1 つは背面です。
アイデアは次のとおりです。figure.front と Figure を結合します。 .back は画像の表と裏を反転します。画像が反転されると、figure.back はユーザーに面する側になり、figure.front はユーザーの反対側を向きます。
初期状態では、figure.back は水平方向に反転されています (つまり、transform:rotateY(180deg))。そのため、画像が反転された後、背面のテキストが直立して表示されます (そうしないと、画像のテキストが直立して表示されます)。ひっくり返すと背中が逆さまになります) ——反転する前は直立していましたからね~)。
3. CSS 構造
body,figure {
margin: 0;
padding: 0;
}
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}
.back {
background: #090;
transform: rotateY(180deg);
}各要素の CSS を分析します:
body,figure {
margin: 0;
padding: 0;
}何も言うことはなく、内側と外側を削除します。余白!
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}3D ステージのスタイルを定義します。変形をより完全に表示できるように、マージンはブラウザの左上と上からある程度の距離を取る必要があります。遠近感は、3D 要素とカメラ (または人間の目) の間の距離を指定します。値が小さいほど、3D 要素は人間の目に近くなります。値が大きいほど、3D 要素は人間の目から遠くなります。
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}ボックスを反転するためのスタイルを定義します。この要素は、実際に 3D 変換を実行する要素です。そのposition 属性は、2 つの子 Figure 要素を p.flipBox の左上隅に配置して 2 つの図を整列できるように、2 つの子 Figure 要素のアンカー ポイントを作成します。 transform-style 属性は必須です。これは、p.flipBox 要素の子孫要素が 3D で変換される形式を指定します (preserve-3d は、子孫要素が引き続き 3D モードで変換されることを意味します。他の値 flat は、単に 3D モードで変換されることを意味します) p .flipBox は 3D 変換を実行し、子孫要素は 3D 変換を行わない p.flipBox プレーンのコンテンツのみになります)。これは After Effect の疑似 3D と非常によく似ています。 Transition は、transform 属性のみを変換することを規定しており、時間は 1 秒です。
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}2 つの画像 (ここでは 2 つの図) の統一スタイルを指定します。絶対配置を使用して p.flipBox の左上隅を配置します。2 つの図は同じサイズなので、完全に重なり合います。 Backface-visibility は重要な属性です。これは、ユーザーの反対側を向いている 3D 要素を表示するかどうかを指定します。これを非表示 (非表示) に設定する必要があります。そうしないと、背面を表示すべきでないときに背面が表示されます。例えば、初期状態では当然figure.backは表示されないはずですが、figure.backはポストレンダリングされているため、figure.frontに重ねて表示されます。正面はユーザーの反対側を向いているため、表示されません。別の例として、反転後、figure.front は Figure.back の前になりますが、この時点では、figure.front はユーザーの反対側を向くため、backface-visibility によって隠されます。これはまさに私たちが望んでいることです。
.front {
background: #f00;
}絵の表側が赤であることが規定されています。
.back {
background: #090;
transform: rotateY(180deg);
}は図の背面を緑色にすることを指定すると同時に、transform:rotateY(180deg)は初期状態でfigure.backを水平に180度反転することを指定します。
3. 画像の回転を開始します
.stage:hover .flipBox {
transform: rotateY(-180deg);
}マウスが 3D ステージに移動したら、p.flipBox を -180 度回転して画像を完成させます反転効果。ここでp.flipBoxを180度回転させることも可能ですが、回転方向が異なります。 
#2. 事例
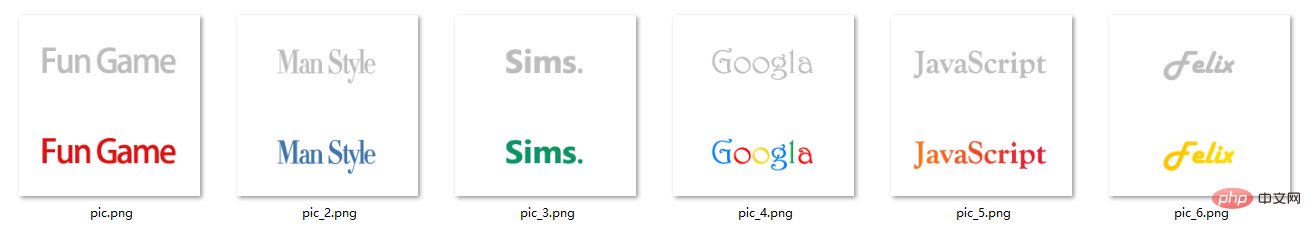
1. 画像の準備
はHTTP リクエストを減らすために、ここではスプライトを使用します。 画像のサイズは 200*200 で、上下に分かれており、上が反転した画像 (白黒) の表面、下が裏面です。反転した画像(カラー)。上下のロゴは水平方向と垂直方向の中央に配置されており、反転する前後でロゴが同じ位置にあることが保証されます。
画像のサイズは 200*200 で、上下に分かれており、上が反転した画像 (白黒) の表面、下が裏面です。反転した画像(カラー)。上下のロゴは水平方向と垂直方向の中央に配置されており、反転する前後でロゴが同じ位置にあることが保証されます。
2. コードの実装
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Study</title>
<style>
html,body,ul,li,a,figure,h4 {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
h4 {
display: none;
}
.Stage {
width: 604px;
height: 203px;
margin: 50px;
border-left: 1px solid #f5f5f5;
border-top: 1px solid #f5f5f5;
perspective: 10000px;
}
.trigger {
display: block;
float: left;
width: 200px;
height:100px;
border-right: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
position: relative;
}
.flipBox {
display: block;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1.2s;
transition-delay: 0.03s;
}
.trigger:hover .flipBox {
transform: perspective(10000px) rotateY(-180deg); /*这里的perspective为每个flipBox规定单独的视点距离,解决Chrome中统一视点的问题*/
}
.plane {
width: 200px;
height: 100px;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.back {
transform: rotateY(180deg);
}
.logo1 figure.front {
background: url("pic.png") center 0 no-repeat;
}
.logo2 figure.front {
background: url("pic_2.png") center 0 no-repeat;
}
.logo3 figure.front {
background: url("pic_3.png") center 0 no-repeat;
}
.logo4 figure.front {
background: url("pic_4.png") center 0 no-repeat;
}
.logo5 figure.front {
background: url("pic_5.png") center 0 no-repeat;
}
.logo6 figure.front {
background: url("pic_6.png") center 0 no-repeat;
}
.logo1 figure.back {
background: url("pic.png") center -100px no-repeat;
}
.logo2 figure.back {
background: url("pic_2.png") center -100px no-repeat;
}
.logo3 figure.back {
background: url("pic_3.png") center -100px no-repeat;
}
.logo4 figure.back {
background: url("pic_4.png") center -100px no-repeat;
}
.logo5 figure.back {
background: url("pic_5.png") center -100px no-repeat;
}
.logo6 figure.back {
background: url("pic_6.png") center -100px no-repeat;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a class="flipBox logo1" href="#">
<h4 id="Fun-nbsp-Games">Fun Games</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo2" href="#">
<h4 id="Man-nbsp-Style">Man Style</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo3" href="#">
<h4 id="Sims">Sims.</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo4" href="#">
<h4 id="Googla">Googla</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo5" href="#">
<h4 id="JavaScript">JavaScript</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo6" href="#">
<h4 id="Felix">Felix</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
</ul>
</div>
</body>
</html>

cssビデオチュートリアル)
以上がCSS3で3D反転効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





