
方法: 最初に「word-break:keep-all」ステートメントを使用して行の折り返しを設定しません。次に、「overflow:hidden」ステートメントを使用して非表示部分を設定し、最後に「text-overflow:」を使用します。 ellipsis" ステートメントを使用して、オーバーフロー表示の省略記号を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
td オーバーフローの非表示
table{
width:100px;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用*/
}すべてのコード:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
table{
width:100px;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 或是 white-space:nowrap;不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用*/
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
</table>
</body>
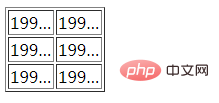
</html>エフェクトのスクリーンショット:

推奨される学習: CSS ビデオ チュートリアル
以上がCSSでTDオーバーフロー非表示を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



