Vue が環境とプロジェクトを構築する方法
この記事ではVueの環境構築方法とプロジェクト構築方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

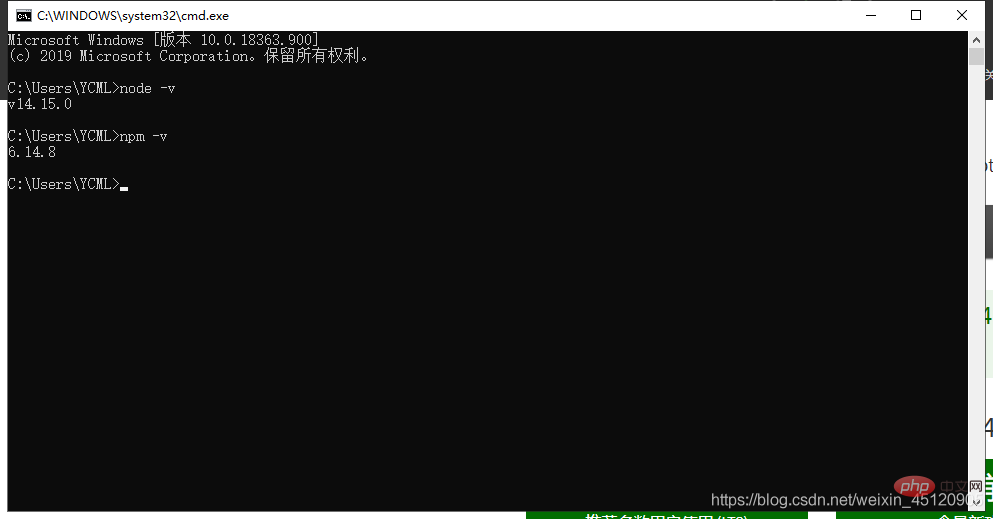
1.node.jsをダウンロードしてインストールします
https://nodejs.org/zh-cn/
2. パッケージ パスを変更します
ノードのインストール ディレクトリに新しいフォルダーnode_cache およびnode_globalを作成します
- node_global グローバル パッケージのダウンロードとストレージ
- node_cache ノード キャッシュ
CMD ウィンドウは 2 つのコマンドを実行します:
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
3. 環境変数を設定します
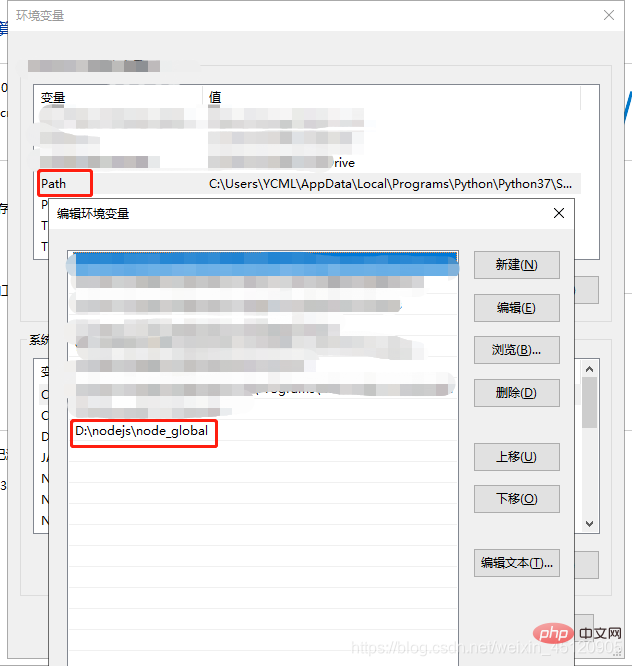
パスを変更するためのユーザー変数:

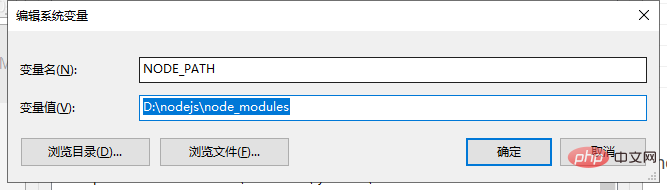
NODE_PATH をシステム変数に追加します。値は D:\nodejs\node_modules です

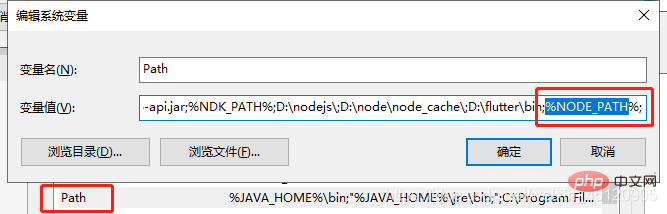
#パスに追加します

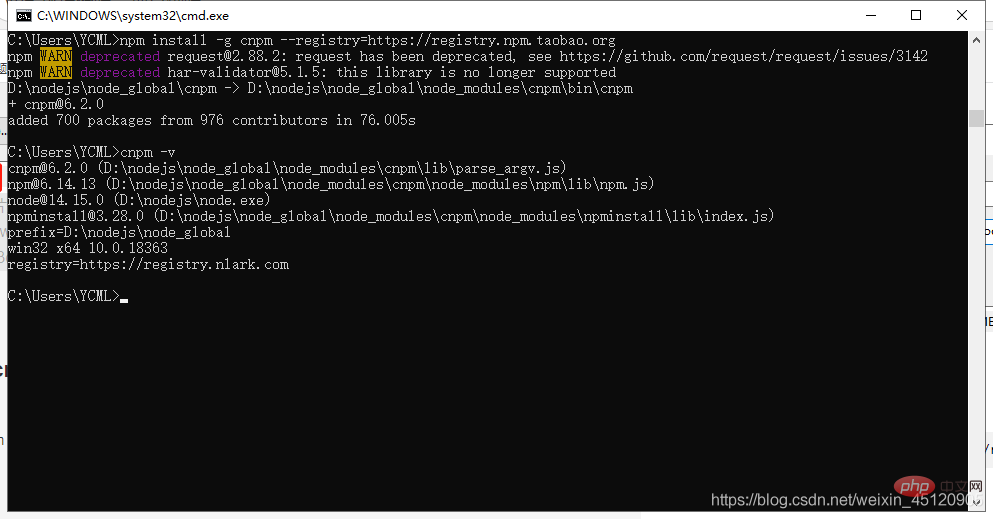
4. インストール cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

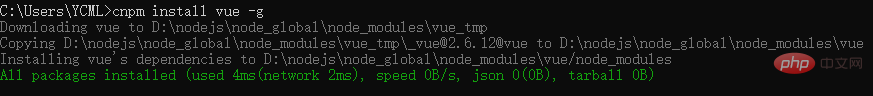
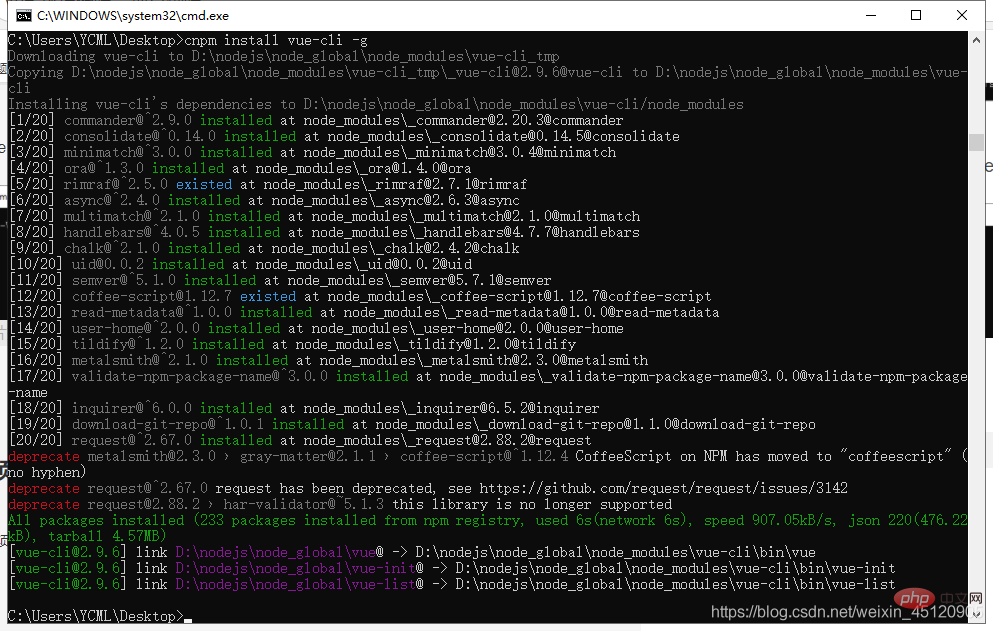
5. vue、vue-cli スキャフォールディングのインストール
cnpm install vue -g cnpm install vue-cli -g


vue - V または vue --version は、vue-cli のバージョンをクエリします

6。プロジェクトをビルドします
vue init webpack "项目名称"

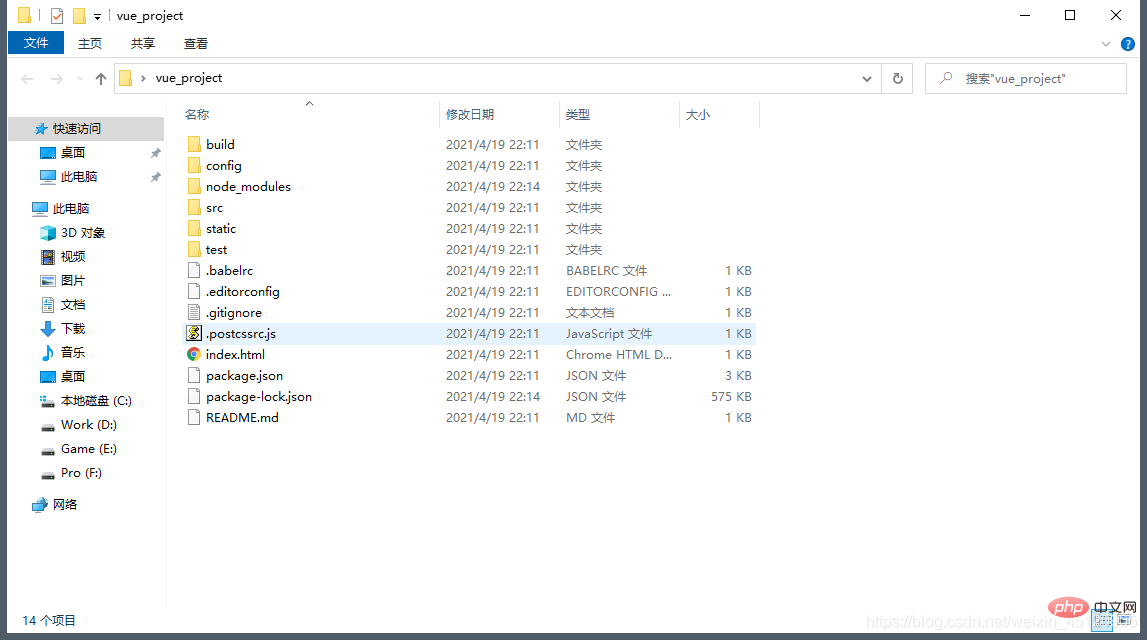
プロジェクト ディレクトリ構造 : 
- build フォルダー: 内部には、エントリ ファイル、出力ファイル、使用するモジュールなどを含む、Webpack の開発とパッケージ化に関連する設定があります;
- config フォルダー: 主に、開発およびパッケージ化における静的リソースのパス、圧縮するファイルの種類、開発に使用するポート番号、開発での仮想サーバーのクロスドメイン リクエスト API の使用などを指定します。
- node_modules: プロジェクトの依存ライブラリ;
- src フォルダー: コンポーネントの追加や変更などの主要な操作はすべてこのフォルダーで行われますが、これについては後で詳しく説明します。
- static フォルダー: 静的リソース フォルダー。変更されないリソースが配置され、最終的なパッケージング ディレクトリに直接コピーされます (デフォルトは dist/static);
- .babelrc: babel を使用した設定ファイル、トランスコーディング ルールとプラグインの設定に使用されます;
- .editorconfig: コード仕様ファイル、インデントにスペースまたはタブを使用するか、インデントの長さが 2 桁か 4 桁かなどを規定します。スタイル、使用する場合は、エディターで対応するプラグインをダウンロードする必要があります;
- .eslintignore: eslint によって無視されるファイルを指定します;
- .eslintrc: eslint の検出ルールを構成しますルールに従ってコードが記述されるように強制します;
- .gitignore: git によって無視されるファイルを指定し、すべての git 操作がそれらのファイルに対して有効になりません;
- .postcssrc:使用される CSS プリコンパイラ(デフォルトでオートプレフィクサーが設定されており、ブラウザのプレフィックスを自動的に補完します);
- favicon.ico: ブラウザのタブ タイトルの横にある小さなアイコン(自分で貼り付ける必要があります);
- index.html: ホームページ ファイル。プロジェクトの実行中に、src フォルダーに生成したコンポーネントがこのファイルに自動的に挿入されます。
- LICENSE: プロジェクトによって宣言されたライセンス。
- package-lock.json:node_modules または package.json が変更されたとき 自動的に生成されるファイル。このファイルの主な機能は、プロジェクト開発中に一部の依存関係で発生した更新を無視しながら、現在インストールされているパッケージの依存関係を判断し、その後の再インストール時に同じ依存関係を生成できるようにすることです。 : 運用環境で使用する必要があるプロジェクト開発および依存ライブラリを指定します。 README.md: プロジェクト開発プロセス中に注意する必要がある事項についての指示を提供するメモ ファイルに相当します。
以上がVue が環境とプロジェクトを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 21
21
 86
86
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




