JSにおける値の受け渡しと参照の受け渡しの違いを詳しく解説
この記事では、JavaScript で渡す値と参照の違いについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

JavaScript では、値および参照によって渡すことができます。 2 つの主な違いは、値渡しはプリミティブ型を割り当てるときに発生するのに対し、参照渡しはオブジェクトを割り当てるときに発生することです。以下を詳しく見てみましょう。
1. 基本的な型とオブジェクトを理解する
JavaScript には、基本的な型とオブジェクトという 2 つのデータ型が用意されています。
基本的な型は、number、boolean、string、symbol、null、 # ##未定義###。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 基本类型
const number = 10;
const bool = false;
const str = &#39;Hello!&#39;;
const missingObject = null;
const nothing = undefined;</pre><div class="contentsignin">ログイン後にコピー</div></div>2 番目のカテゴリはオブジェクトです。通常のオブジェクト、配列、関数などはすべてオブジェクトです。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};言い換えると、プリミティブ型ではない値はすべてオブジェクトです。
2. 値渡し値渡しの単純なルールは、JS のすべての基本型が値によって渡されるというもので、非常に単純です。
値による受け渡しとは、値が変数に代入されるたびに、値のコピーが毎回作成されることを意味します。
 例として、2 つの変数
例として、2 つの変数
と b があるとします。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let a = 1;
let b = a;
b = b + 2;
console.log(a); // 1
console.log(b); // 3</pre><div class="contentsignin">ログイン後にコピー</div></div>最初のステートメントは変数
を宣言し、その値を 1 に割り当てます。 2 番目のステートメントは、変数
を宣言し、値 a をそれに割り当てます。 最後に、
は 2 増加して 3 となります。 b 変数は変更されますが、その変更は a の値には影響しません。
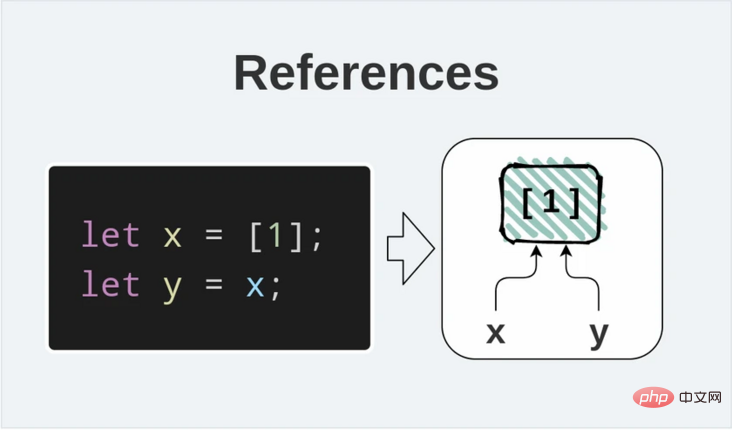
参照渡しの方法は、値渡しとは異なります。
オブジェクトが作成されると、そのオブジェクトへの参照が取得されます。 2 つの変数が同じ参照を保持している場合、オブジェクトへの変更は両方の変数に反映されます。
 次のコードを見てください:
次のコードを見てください:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
最初のステートメント
let x =[1]Create配列、変数 #xx を定義し、作成された配列への参照を使用して変数を初期化します。 次に、 y = x
y を定義し、 x 変数に格納されている参照を使用して y を初期化します。は参照渡しです。 y
y.push(2) を通じて配列を変更します。 x 変数と y 変数は同じ配列を参照するため、この変更は両方の変数に反映されます。 注: 簡単にするために、変数にはオブジェクトへの参照が含まれていると言います。しかし、厳密に言えば、JavaScript の変数に含まれる値はオブジェクトへの参照です。
JavaScript 上級チュートリアル
]オブジェクトの比較において値と参照の違いを理解することが重要です。
厳密比較演算子===
を使用する場合、値が同じであれば 2 つの変数は等しいと見なされます。以下のすべての比較は等しく、const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
oneCopy は同じ値 1 を持ちます。両方のオペランドが 1 の場合、演算子 === は true と評価されます。 ただし、参照を比較する場合、比較演算子 ===
ar1
ar2 は、異なる配列インスタンスへの参照を保持します:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar2同じ構造の配列を参照しますが、ar1 と ar2 が参照しているため、ar1 === ar2 の計算結果は false になります。別の配列オブジェクトに。 比較演算子は、同じオブジェクトを指す参照を比較する場合にのみ true
ar1 === ar11 または ar1 === ar1 。 5. 概要
JavaScript では、プリミティブ型は値として渡されます。つまり、値が割り当てられるたびに、その値のコピーが作成されます。
一方、オブジェクト (通常のオブジェクト、配列、関数、クラス インスタンスを含む) は参照です。オブジェクトが変更されると、それを参照するすべての変数に変更が反映されます。 比較演算子は、比較値と参照を区別します。参照を保持する 2 つの変数は、まったく同じオブジェクトを参照している場合にのみ等しいですが、値を保持する 2 つの変数は、変数が同じ 2 つの値 (変数、リテラルなどから) を持つ限り、等しくなります。値がどこから来たかに関係なく、変数は等しいです。元のアドレス: https://dmitripavlutin.com/value-vs-reference-javascript/
著者: Ahmad shaded翻訳アドレス: https:/ /segmentfault.com/a/1190000039761445
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がJSにおける値の受け渡しと参照の受け渡しの違いを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP 関数呼び出しにおける値渡しと参照渡しの謎を解く
Apr 16, 2024 pm 02:39 PM
PHP 関数呼び出しにおける値渡しと参照渡しの謎を解く
Apr 16, 2024 pm 02:39 PM
PHP の関数呼び出しは、値または参照によって渡すことができます。デフォルトでは値渡しで、関数はパラメーターのコピーを受け取り、それを変更しても元の値には影響しません。参照渡しは、パラメーターの前に & 記号を追加することで宣言され、関数は渡された変数を直接変更します。参照渡しは、配列要素などの外部変数を変更する関数が必要な場合に便利です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




