CSSで画像の伸縮を設定する方法
CSS で画像のストレッチを設定する方法: まず HTML ページを作成し、次に HTML ページに div タグを追加し、そのタグ内に img 画像タグを追加します。その後、div タグのスタイルに CSS を直接記述します。 ; 最後に画像の高さと幅を 100% に設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
vscode を開いて HTML ページを作成し、CSS が解像度に応じて画像設定をどのように拡大するかを示します。 vscode がない場合は、他の HTML エディターまたはテキスト ファイルを使用できます。ただし、ファイルのサフィックスは同じレベルの .html

である必要があることに注意してください。テスト ページのディレクトリにデモンストレーション画像を追加します。効果を実証するために、画像の解像度は比較的低くしています。

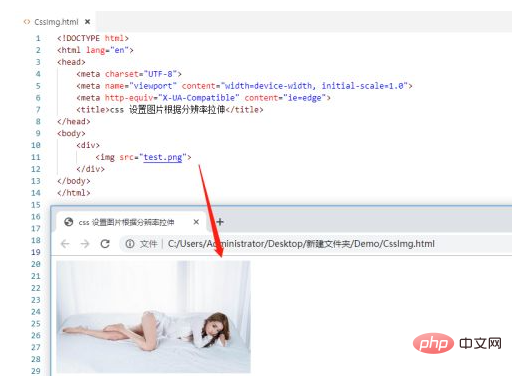
テスト ページに div タグを追加します。タグ内に img 画像を追加し、画像の src アドレスを前の手順で追加したデモ画像に設定します。ブラウザでこのテスト ページを開くと、ブラウザ上に表示される画像が表示されます

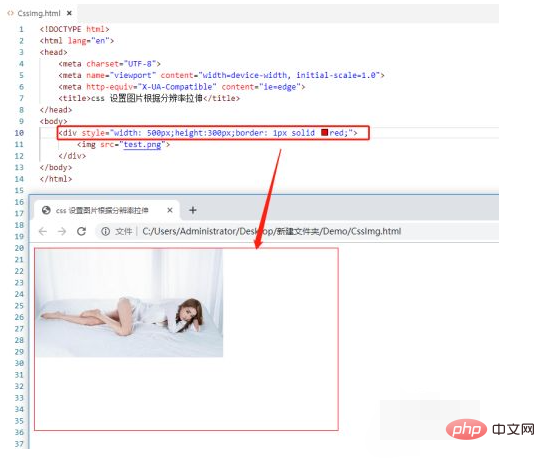
div タグ内に CSS スタイルを直接記述し、div の幅を 500 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルの赤いボックスに設定します。ブラウザで再度開くと、div スペース全体を埋めていない画像が表示されます。
[推奨学習: css ビデオ チュートリアル ]
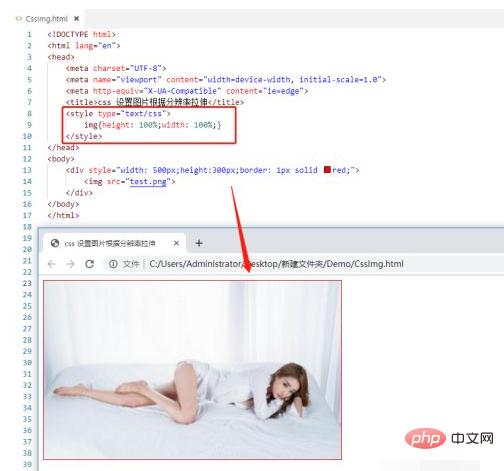
注:これは、インラインスタイルと呼ばれるCSSスタイルをタグ内に直接記述することで、外部にCSSを記述したのと同じ効果があります。画像を div 全体に埋め込むには、画像の高さと幅を 100% に設定するだけです。ここではデモンストレーションのため、imgタグをすべて100%にし、外部CSSの記述形式を使用しています。ブラウザの表示効果から、画像が引き伸ばされて div スペース全体を埋めることがわかります。

画像が背景画像を使用しており、フォーム内にない場合はどうなるでしょうか。 imgタグの??表示される場合、画像はデフォルトで x 軸と y 軸上で繰り返され、引き伸ばされません。それでもこの div のスペースを埋めます。 div スペース全体を埋めるように引き伸ばすには、背景イメージの背景サイズを設定する必要があります: 100% 100%; 実行中のエフェクトからわかるように、解決策は実際に達成されています

以上がCSSで画像の伸縮を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





