この記事では、vue 開発者にとって見逃せない 7 つの vscode プラグインを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

推奨学習: 「vscode チュートリアル 」
VSCode に便利なプラグインを追加すると、開発効率が向上します。これらは、フォーマット、拡張性、ベストプラクティスのコードメソッドの実装、およびいくつかの些細なことの自動化に役立ちます。さて、早速始めましょう!

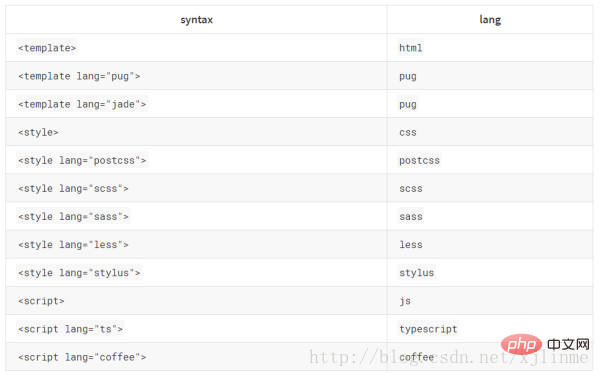
.vue# # をサポートします#ファイル構文の強調表示は、template テンプレートのサポートに加えて、Sass や TypeScript などのほとんどの主流のフロントエンド開発スクリプトとプラグインもサポートしています。サポートされている完全な構文の強調表示は次のとおりです:
 Vetur はよく保守されており、
Vetur はよく保守されており、
のサポートも提供しています。 Vetur について言うことはあまりありません。まだ使用したことがない場合は、すぐに使い始めてください。
2、 ## ほとんど開発者は ESLint に精通しています。ESLint は最も人気のあるリンター ツールの 1 つで、コードをベスト プラクティスと一貫性を保ち、大規模なコード ベースにわたって読みやすい状態に保つのに役立ちます。
## ほとんど開発者は ESLint に精通しています。ESLint は最も人気のあるリンター ツールの 1 つで、コードをベスト プラクティスと一貫性を保ち、大規模なコード ベースにわたって読みやすい状態に保つのに役立ちます。
3、
Vue VSCode スニペット4、
ブックマークブックマークを使用すると、コード内の場所にマークを付けて名前を付けることができます。その後、これらの異なるブックマーク間を移動して、開発をスピードアップできます。  特定の機能を見つけるためにファイルを慎重に上下にスクロールしなければならなかった時代は終わりました。
特定の機能を見つけるためにファイルを慎重に上下にスクロールしなければならなかった時代は終わりました。
5、
ブラケット ペア カラーライザー6, 
NPM Intellisense
これにより、npm モジュールの正確な名前を覚える時間を節約できます。これは、私にとって必須のプラグインの 1 つでもあります。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVue 開発者が見逃せない 7 つの vscode プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。