HTMLで段落テキストの両端を揃える方法
方法: 1. "text-align:justify" ステートメントを使用してテキストの両端を揃えます。 2. フレックス レイアウトの justify-content 属性を使用して、次の構文を使用してテキストの両端を揃えます。 "justify-content:space-around" |space-between"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS は両端を揃える効果を実現します
両端を揃えるということは概念的に理解するのが難しくありません。整列の意味がわからない場合は、Word などのオフィス ソフトウェアを試してみてください。
テキストの両端を揃える方法について説明します。私が知っているメソッドはおそらく次のとおりです。
text-align
text-align は、ブロックレベル要素内のテキストの水平方向の配置を設定するために使用されます。インライン要素またはインラインブロック要素を中央揃えにする場合は、text-align: center メソッドを使用できます。ブロック要素の中央揃えを実現するために Text-align を使用することはできません。ブロック要素を中央に配置したい場合は、margin: auto メソッドを使用できます。
text-align 属性の下には、要素の両端の位置揃えを設定できる justify 値があります。ただし、text-align: justify 属性にはいくつかの欠点があります。
単一行のテキストの下では、両端で整列効果を実現できません。
- 複数行のテキストでは、テキストの最終行の両端の位置揃え効果は得られません。
単一行テキスト
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
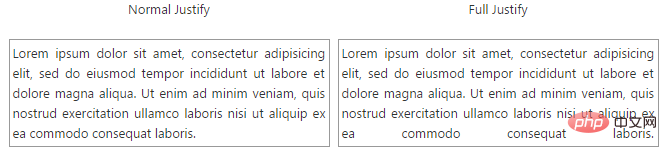
複数行テキストの場合、以下に示すように、私たちの理解によれば、右のように表示されるはずですが、 text-align を設定した場合: justify 後、左のように表示されます。西安のテキストの最後の行の配置効果ではあり得ません。 
解決策
両端を揃える効果を本当に実現したい場合は、次の方法を使用して解決できます。
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
末尾に空行が多すぎると思われる場合は、要素の高さを設定し、overflow: hidden を設定して要素を非表示にすることができます。
justify-content
CSS3 の新しいフレックス レイアウトの下には、スケーラブルな項目の水平方向の配置を制御できる justify-content 属性があります。両端の位置合わせを実現できる 2 つの値があります。ただし、justify-content には互換性の問題があり、IE10 以降、FF、Chrome でサポートされています。そして、すべてのブラウザは text-align 属性をサポートしています
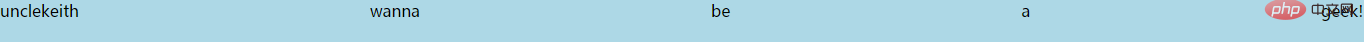
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;
justify-content: space-between
推奨される学習: html ビデオ チュートリアル
以上がHTMLで段落テキストの両端を揃える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





