
HTMLではtext-align属性を使用して画像の中央表示を設定できます。image要素に「text-align:center」を設定するだけです。 text-align属性は要素内の画像の横方向の配置を指定するもので、値がcenterの場合は画像が中央に配置されることを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
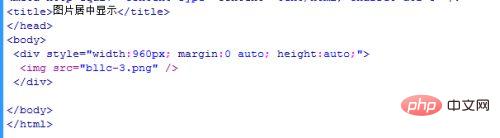
次に、body 部分に新しい div タグを作成し、そこに img 画像を挿入する必要があります。そして、単純な CSS スタイルを div に追加します。

次にブラウザで効果を確認すると、画像がデフォルトで左揃えになっており、div の中央に表示されていないことがわかります。

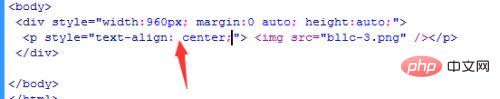
現時点では画像に center 属性を追加しても意味がありません。画像を p または spam タグで囲み、text-align:center 属性を追加する必要があります。タグに。

この変更を加えた後、ブラウザに戻ってページを更新すると、画像がすでに div の中央に配置されていることがわかります。
推奨学習: html ビデオ チュートリアル
以上がHTMLでセンター表示画像を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



