HTMLのiタグは何をするのでしょうか?
Apr 23, 2021 pm 06:52 PM
html
ラベル
HTML では、i タグの機能は要素のテキストにイタリック スタイルを追加することです。HTML に i タグを追加すると、ブラウザは i タグに含まれるテキストをイタリック (斜体) またはイタリック(斜体)フォント表示。このタイプの斜体がブラウザで使用できない場合は、強調表示、反転、または下線のスタイルを使用できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
タグは斜体のテキスト効果を表示します。
タグは、コンテンツベースのスタイルタグ に似ています。これは、含まれているテキストを斜体または斜体フォントで表示するようにブラウザーに指示します。このタイプの斜体がブラウザで使用できない場合は、強調表示、反転、または下線のスタイルを使用できます。
ヒント: タグは、終了タグ と組み合わせて使用する必要があります。
注: i は icon の略語でもあるため、ブートストラップなどの一部の一般的なフレームワークでも、アイコン (アイコン) を格納するために タグを使用することが多く、通常は CSS を使用して タグを記述します。真ん中。
例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
<p>这里是缅甸北部</p>
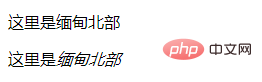
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
</html>ログイン後にコピー
効果:

推奨学習: html ビデオ チュートリアル
以上がHTMLのiタグは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
2つのポイント博物館:バングルワシュタランドロケーションガイド
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
2つのポイント博物館:バングルワシュタランドロケーションガイド
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7121
7121
 9
9
 7121
7121
 9
9
Java チュートリアル
 1534
1534
 14
14
 1534
1534
 14
14
Laravel チュートリアル
 1255
1255
 25
25
 1255
1255
 25
25
PHP チュートリアル
 1205
1205
 29
29
 1205
1205
 29
29
CakePHP チュートリアル
 1153
1153
 46
46
 1153
1153
 46
46














