
HTML では、border 属性を使用してテキスト ボックスの境界線を削除できます。テキスト ボックス要素に "border:0" または "border:none" スタイルを設定するだけです。 border 属性は、要素の境界線の幅を設定します。値が 0 またはなしの場合、テキスト ボックスの幅が 0 であるか、テキスト ボックスに境界線がないことを意味します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css では、border 属性を使用してテキスト ボックスの境界線を削除できます。
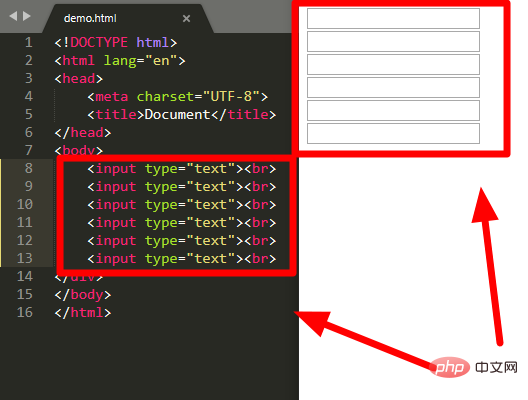
新しい HTML ドキュメントを作成し、body タグにいくつかの input タグを追加します。この時点で、ブラウザのテキスト ボックスにはデフォルトで 1 ピクセルの境界線が表示されます:

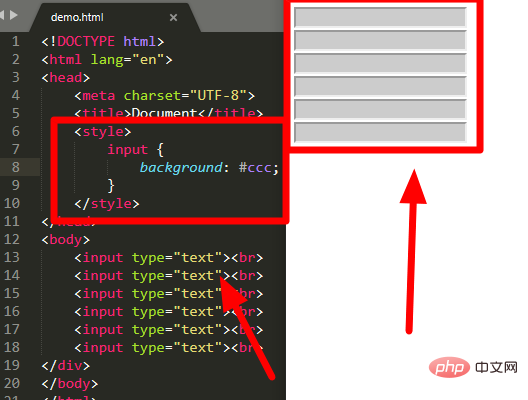
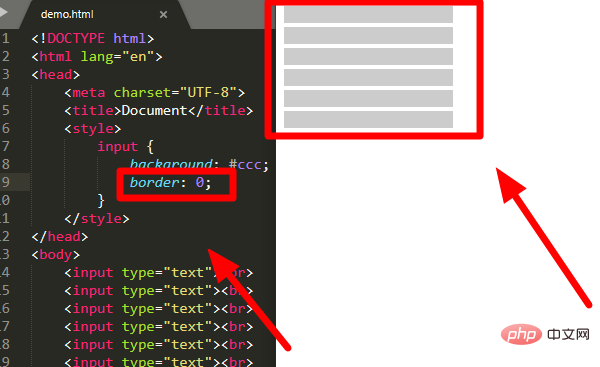
スタイル タグを head タグに追加し、入力スタイルを設定します。デモンストレーションの便宜上、テキスト ボックスの背景色を灰色に設定します。入力タグ属性の border "border"、属性値が "0" の場合、Web ページのテキスト ボックスの境界線が削除されます。

次のようにすることもできます。テキスト ボックスの境界線を削除するには、border:none 属性を使用します。
推奨学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSテキストボックスから枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




