CSSで背景を追加する方法
CSS で背景を追加する方法: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成し、最後に「background-image」などの属性を使用して背景画像を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS では、背景シリーズ属性 (background、background-color、background-image) を使用して HTML 要素の背景を定義できます。
css 背景関連の属性の追加
background-color 属性は、単色の背景を追加するために使用される要素の背景色を設定します。
background-image 属性は、要素の背景画像を設定します。
背景短縮プロパティは、1 つのステートメントですべての背景プロパティを設定し、単色の背景または背景画像を追加するために使用できます。
background-color プロパティ
background-color プロパティは、要素の単色を設定します。この色は、要素のコンテンツ、パディング、境界領域を塗りつぶし、要素の境界線の外側の境界まで広がります (ただし、余白は含まれません)。枠線に透明部分(点線枠など)がある場合、その透明部分に背景色が透けて見えます。
透明な値
ただし、ほとんどの場合、透明を使用する必要はありません。ただし、要素に背景色を持たせたくない場合や、ユーザーのブラウザの色の設定がデザインに影響を与えたくない場合は、依然として透明値の設定が必要です。
background-image プロパティ
background-image プロパティは、要素の背景画像を設定します。要素の背景は、パディングと境界線を含む要素のサイズ全体を占めますが、マージンは含みません。
デフォルトでは、背景画像は要素の左上隅に配置され、水平方向と垂直方向に繰り返されます。
background-repeat プロパティの値に応じて、画像を無限に並べたり、軸 (x 軸または y 軸) に沿って並べたり、まったく並べたりしないことができます。
初期の背景画像 (元の画像) は、background-position 属性の値に従って配置されます。
background 属性
Background は、1 つのステートメントですべての背景属性を設定できる短縮属性です。
次の属性を設定できます。
background-color: 使用する背景色を指定します。
background-position: 背景画像の位置を指定します。
background-size: 背景画像のサイズを指定します。
background-repeat: 背景画像を繰り返す方法を指定します。
background-origin: 背景画像の配置領域を指定します。
background-clip: 背景の描画領域を指定します。
background-attachment: 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを指定します。
background-image: 使用する背景画像を指定します。
注: 背景画像が利用できない場合でも、ページに良好な視覚効果が得られるように、利用可能な背景色を設定してください。
[推奨学習: css ビデオ チュートリアル ]
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
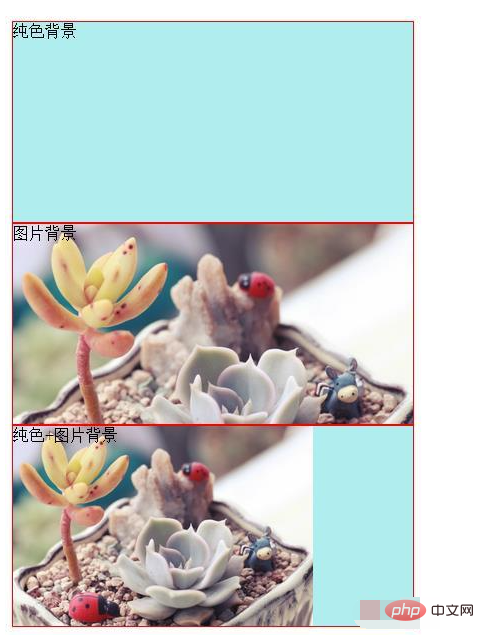
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>レンダリング:

以上がCSSで背景を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 83
83
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





