
CSS でフォントファミリーを設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文の p タグを通じてテキストを定義し、最後に "p.serif{font-family:"Times New Roman",Georgia を渡します。 ,Serif }" フォントを設定するだけです。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
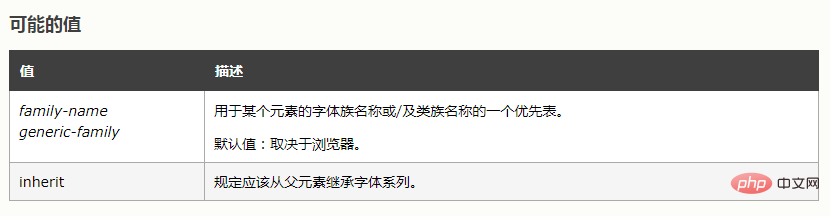
font-family 要素のフォント ファミリを指定します。
font-family は、複数のフォント名を「フォールバック」システムとして保存できます。ブラウザが最初のフォントをサポートしていない場合は、次のフォントが試行されます。つまり、font-family 属性の値は、要素に使用するフォント ファミリ名またはクラス ファミリ名の優先リストです。ブラウザは認識した最初の値を使用します。
フォント ファミリ名には 2 種類があります。
指定されたシリーズ名: 「times」、「courier」、「arial」などの特定のフォントの名前。一般的なフォント ファミリ名: 例: 「serif」、「sans-serif」、「cursive」、「fantasy」、「monospace」
ヒント: 各値をカンマで区切って、常にファミリ名を次のように指定します。最後の手段。
注: 特定のフォント ファミリ (Geneva) の使用は、そのフォント ファミリがユーザーのマシンで利用できるかどうかに完全に依存します。この属性はフォントのダウンロードを示すものではありません。したがって、フォールバックとして一般的なフォント ファミリ名を使用することを強くお勧めします。
 コード例:
コード例:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html> 効果:

css ビデオ チュートリアル]
以上がCSSでフォントファミリーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



